Учебник по Dreamweaver 4
Учебник по Dreamweaver 4
6 Форматирование текста
Ревнители чистоты HTML и поклонники его прародителя - языка SGML (Standard Generalized Markup Language} настаивают на тезисе о логической природе инструментов гипертекстовой разметки и с неодобрением относятся ко всем средствам и командам форматирования. Согласно их представлениям, в язык HTML должны входить только структурные дескрипторы, которые задают место фрагментов документа и их логическую соподчиненность. Вся конкретика, связанная с признаками форматирования, должна быть вынесена за пределы языка гипертекстовой разметки в отдельный “информационный слой”.
В таком случае проблема переносимости и представления гипертекста в различных программах просмотра получает простое и элегантное решение. Вся служебная информация гипертекстового документа делится на постоянную структурную и переменную оформительскую части. Благодаря этому разметку может интерпретировать программа, работающая с самыми экзотическим устройствами вывода. После настройки переменной части документ готов к показу на оконечном устройстве, которое способно форматировать документ совершенно непривычным для современного пользователя образом, например при помощи звукового синтезатора или по системе Брайля.
Язык HTML в его современном состоянии представляет собой причудливую комбинацию логических и оформительских средств и инструментов. Большинство инструментов нелогического характера предназначены для форматирования текста.
В текстовых редакторах и настольных издательских системах существует 2 различных по духу и технике подхода к оформлению текста. Их обычно называют прямое и стилевое форматирование.
6.1 Прямое форматирование
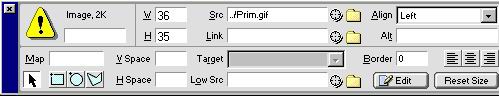
Техника прямого форматирования хорошо известна даже начинающему пользователю, за плечами которого всего лишь несколько сверстанных писем или простых объявлений. Текстовый массив следует выбрать, после чего назначить ему форматирование при помощи меню или кнопок палитр. В программе Dreamweaver эта техника не имеет существенных отличий от текстовых редакторов. Доступ к командам форматирования можно получить через меню Text (Текст). Самой представительной коллекцией средств текстового форматирования располагает палитра Property Inspector (Инспектор свойств). Состав этой контекстной палитры подробно рассмотрен в разделе, посвященном интерфейсу программы.
Шрифт
Web-дизайнер не имеет такой свободы обращения со шрифтами, которой обладает его коллега по цеху, работающий для печати. В распоряжении последнего имеются шрифтовые коллекции, состоящие из сотен образцов, которыми он волен пользоваться, сообразуясь только со своими целями и творческими установками. Создатель Web-страниц обязан помнить о том, что потенциальные зрители его творений могут иметь систему с ограниченной шрифтовой поддержкой. В таких случаях программы просмотра выполняют замену шрифтов. В качестве замены обычно выбираются системные шрифты, например Times New Roman или Arial. Такая подстановка способна привести к нарушению планировки страницы и существенным деформациям внешнего вида проекта.
Каким образом в HTML назначается шрифтовое оформление? Эту задачу решает специальный дескриптор <font>, важнейшим атрибутом которого является название шрифта. Его значениями могут быть имена нескольких шрифтовых образцов или даже название целого семейства, например:
<font face="Courier, Helvetica, sans-serif">Шрифтовое оформление</font>
Этот кодовый фрагмент предписывает программе просмотра выбор моноширинного шрифта Courier. Если клиентская машина таковым не обладает, то следует применить гарнитуру Helvetica, при отсутствии оной назначить любой рубленый шрифт (sans-serif - это общее обозначение шрифтов, не имеющих засечек).
Техническая сторона назначения шрифтов ничем не отличается от подобной процедуры в текстовых редакторах.
- Выберите текст или поместите текстовый курсор в то место документа, которому следует назначить шрифтовое оформление.
- Дайте команду Text > Font (Текст > Шрифт) и выберите нужный шрифт. То же самое можно сделать при помощи палитры Property Inspector (Инспектор свойств).
Название выбранного шрифта фактически является именем списка, в котором перечислены в порядке убывания предпочтительности возможные альтернативы данного выбора.
Редактирование списка шрифтов
Набор заменителей выбранного шрифта разрешается настраивать по желанию пользователя.
- Дайте команду Text > Font > Edit Font List (Текст > Шрифт > Редактировать список шрифтов), которая выводит на экран одноименное диалоговое окно. Данная команда представлена и в Инспекторе свойств (CTRL+F3).
- Выполните необходимые настройки существующего списка или создайте новый список альтернатив для выбранного шрифта.
- Закончите работу с диалоговым окном щелчком на кнопке ОК.

Рис. 6.1. Диалоговое окно для редактирования шрифтовых подстановок
Рассмотрим поля и кнопки этого диалогового окна.
- Font List (Список шрифтов). В этом разделе диалогового окна перечислены псе доступные списки шрифтов. Вновь созданная коллекция подстановок заносится в самый конец этого раздела. Чтобы изменить состав или последовательность альтернатив в некотором наборе, сначала надо выбрать его имя. Для создания нового набора щелкните на кнопке со знаком +. В результате раздел пополнится новым пунктом под названием Add fonts at list below (Добавить шрифт к списку).
- Chosen Font (Выбранные шрифты). Поле содержит имена шрифтов выбранного набора. Для нового набора этот список сначала пуст. 1-й выбранный шрифт дает имя всему набору.
- Available Fonts (Наличные шрифты). Список объединяет имена шрифтов, установленных в данной вычислительной системе. Чтобы добавить шрифт к выбранному набору, достаточно выбрать его в этом списке и щелкнуть на кнопке со стрелкой, указывающей влево.
- Кнопки со знаками + и - служат для добавления новых и удаления отслуживших свое шрифтовых наборов.
- Две кнопки с изображением вертикально направленных стрелок предназначены для изменения положения, которое занимает шрифтовой набор в общем списке.
- Кнопки с горизонтально направленными стрелками предназначены для формирования состава шрифтового набора.
 Родовые
имена шрифтовых коллекций cursive, fantasy, monospace, sans-serif, serif приведены
в самом конце списка Available Fonts (Наличные шрифты).
Родовые
имена шрифтовых коллекций cursive, fantasy, monospace, sans-serif, serif приведены
в самом конце списка Available Fonts (Наличные шрифты).
Размер
Любому пользователю, даже знакомому только с азами печатного дела, известно, что размеры шрифтов измеряются в специальных типографских| единицах - пунктах. В языке HTML принята иная шкала: шрифтовые габариты меряются при помощи относительных безразмерных величин, которые даже не имеют названия.
Установленные размеры хранит специальный атрибут size дескриптора <font>. Существуют две системы нумерации: абсолютная и относительная. Согласно первой, шрифтовые размеры измеряются в единицах некоторой условной шкалы и могут принимать значения от единицы (самый маленький) до семи (самый большой). Соответствующий код может выглядеть следующим образом:
<font size=4>A6coлютная система измерения</font>
 Для
шрифтов установлена обратная система нумерации по сравнению со стандартными
заголовками. Здесь 1-й номер соответствует самому маленькому размеру.
Для
шрифтов установлена обратная система нумерации по сравнению со стандартными
заголовками. Здесь 1-й номер соответствует самому маленькому размеру.
В относительной системе размеры задаются приращением относительно установленной базовой величины, которая или принимается по умолчанию, или задается в явном виде при помощи специального дескриптора. Стандартная величина, принимаемая по умолчанию, обычно равна трем. Если требуется изменить точку отсчета, то сразу после дескриптора <body> следует поставить описание вида <basefont size="значение">, атрибут size может принимать любые значения от единицы до семи. Программа Dreamweaver не располагает специальными средствами для работы с этим дескриптором - его можно ввести в состав разметки вручную или при помощи внешнего редактора HTML.
Приращение размеров задается в атрибуте size числом со знаком + (увеличение) или - (уменьшение). Приведем пример простановки размеров шрифта в относительной системе:
<font size=+1>Относительная система измерения</font>
Размер шрифта задается следующим образом.
- Выберите текст или поместите текстовый курсор в позицию ввода.
- Дайте команду Text > Size (Текст > Размер) для задания абсолютного размера или Text > Size Change (Текст > Изменить размер) для выбора размера в относительной системе. Любая из этих команд также доступ на в палитре Property Inspector (Инспектор свойств). Все возможные размеры шрифтов представлены в списке Size (Размер) на этой палитре.
- Выберите абсолютное значение или приращение размера.
Символьные стили
Символьные стили - это варианты начертания, применимые к отдельным символам, строчкам и текстовым фрагментам. В эту группу входят физические и логические стили символьного форматирования. Например, хорошо знакомые каждому курсивное и полужирное начертания следует отнести к физическим стилям, поскольку эти виды шрифтового дизайна не зависят от программ просмотра и вычислительных платформ. Логические символьные стили - это особенность языка гипертекстовой разметки; они не имеют прямых аналогов в текстовых редакторах и настольных издательских системах. Логические стили не фиксируют способ визуального представления символов, его зримый графический образ. Они присваивают фрагменту текста некий логический или структурный статус, оставляя его оформление за программой просмотра.
Например, в HTML есть дескриптор <em> (от emphasis, что можно перевести как акцент или ударение), который указывает на то, что его содержимое должно быть каким-то образом выделено. При этом способ выделения не оговаривается; он целиком возлагается на программу просмотра. Сейчас потенциал этого средства остается невостребованным - большинстве современных графических браузеров представляют его содержимое курсивом. Легко представить себе ситуации, когда оправдано выделение этого дескриптора звуком или цветом.
Деление способов символьного начертания на физические и логические стили не является раз и навсегда заданным. Развитие программ просмотра и принятие новых стандартов языка может изменить границу между этими классами. В настоящее время к физическим стилям принято относить:
- <b> - полужирное начертание;
- <i> - курсивное начертание;
- <tt> - имитация шрифта пишущей машинки;
- <u> - подчеркивание;
- <sub> - подстрочный текст (нижний индекс);
- <sup> - надстрочный текст (верхний индекс);
- <strike> - зачеркнутый текст.
В таблице представлены все дескрипторы стилей, которые поддержаны в программе Dreamweaver. Прочие стили можно ввести в оформление документа только при помощи прямого набора кодов в режиме разметки или во внешнем редакторе HTML.
 К
сожалению, четвертая версия программы не поддерживает прямую работу с дескриптором
<address>. Это дескриптор-контейнер со строго очерченной областью применения.
Он служит для выделения описаний адресов. Большинство браузеров представляют
его содержимое в виде курсива. Самый простой способ ввести его в состав разметки
документа - это воспользоваться экспрес-редактором. Напомним, что удобным способом
вызова этого оперативного средства является комбинация клавиш CTRL+T.
К
сожалению, четвертая версия программы не поддерживает прямую работу с дескриптором
<address>. Это дескриптор-контейнер со строго очерченной областью применения.
Он служит для выделения описаний адресов. Большинство браузеров представляют
его содержимое в виде курсива. Самый простой способ ввести его в состав разметки
документа - это воспользоваться экспрес-редактором. Напомним, что удобным способом
вызова этого оперативного средства является комбинация клавиш CTRL+T.
| Стиль | Teг | Описание |
|---|---|---|
| Hold | <b> | Полужирное начертание |
| Italic | <i> | Курсивное начертание |
| Underline | <u> | Подчеркивание |
| Itrikethrough | <s> | Вычеркивание |
| Teletype | <tt> | Представление текста моноширинным шрифтом, имитирующим начертание пишущих машинок или телетайпов |
| Emphasis | <em> | Выделение текста относительно его окружения. В большинстве случаев отображается курсивом |
| Strong | <strong> | Сильное выделение текста. Обычно представляется в виде полужирного начертания |
| Code | <code> | Имитация программных кодов, листингов, сценариев. Обычно этот стиль отображается моноширинным шрифтом |
| Sample | <samp> | Выделение строковых последовательностей. Этот стиль применяется к любым текстовым фрагментам с особым структурным статусом. В программах просмотра отображается моноширинным шрифтом |
| Variable | <var> | Представление программных переменных. Часто отображается курсивом |
| Keyboard | <kbd> | Стиль для выделения пользовательского ввода. В программах просмотра представляется моноширинным шрифтом или выделяется полужирным начертанием |
| Citation | <cite> | Цитаты, ссылки, титры и т. п. В большинстве случаев представляются курсивом |
| Definition | <dfn> | Стиль для представления вхождений терминов и их определения. Обычно отображается курсивом |
Назначить фрагменту текста стилевое оформление можно следующим образом.
- Выберите текстовый массив.
- Дайте команду Text > Style (Текст > Стиль) и выберите имя искомого стиля из выпадающего меню.
2 самых ходовых физических стиля - курсивное и полужирное начертание - можно назначить при помощи инспектора свойств. Кроме того, они имеют клавиатурные комбинации CTRL+I для курсива и CTRL+B для полужирного шрифта. Чтобы удалить стандартный стиль, доступный через строку меню, достаточно повторно дать команду, при помощи которой он был назначен. Для удаления нестандартного стиля требуется щелкнуть правой кнопкой мыши по названию дескриптора стиля в селекторе разметки или по самому стилю в окне документа и выбрать в открывшемся контекстном меню команду Remove Tag (Удалить дескриптор).
 Стандарт
языка гипертекстовой разметки разрешает смешивать и вкладывать друг в друга
логические и физические стили. На практике некоторые комбинации логических стилей
могут быть неправильно понятны программами просмотра. Сочетания физических стилей
оформления более устойчивы. Броузеры уверенно отображают все комбинации курсивного
и полужирного начертаний и подчеркивания.
Стандарт
языка гипертекстовой разметки разрешает смешивать и вкладывать друг в друга
логические и физические стили. На практике некоторые комбинации логических стилей
могут быть неправильно понятны программами просмотра. Сочетания физических стилей
оформления более устойчивы. Броузеры уверенно отображают все комбинации курсивного
и полужирного начертаний и подчеркивания.
Выравнивание и отступы
Выравнивание - это одна из базовых операций форматирования текстов и гипертекстов. В программе Dreamweaver она работает так же, как в любом текстовом редакторе. Областью применения команды служат любые структурные блоки документа. Для текста таковыми являются абзацы, заголовки, предварительно отформатированный текст.
Стандартный язык гипертекстовой разметки поддерживает ограниченное число вариантов выравнивания: по левому краю, по правому краю и по центру. Четвертый вид выравнивания, по ширине, получил права гражданства в HTML сравнительно недавно. Популярные браузеры Internet Explorer и Netscape Navigator научились представлять текстовый массив в виде блока с выровненными краями, только начиная с четвертой версии.
В области подготовки документов для печати текстовое выравнивание иногда называют выключкой. Какие средства разметки применяет программа Dreamweaver для выключки? Абзацы выравниваются при помощи атрибута align дескриптора <р>, например:
<р аlign=center>Выравнивание по центру
Разнородные фрагменты документа, состоящие из нескольких абзацев, таблиц, списков и т. п., получают надлежащее выравнивание при помощи дескриптора разделения <div>. Этот контейнер является удобным средством структурного деления документа; с его помощью легко вычленить некоторую часть документа и придать ей особый статус или отличное от окружения форматирование. Следующий фрагмент кода иллюстрирует применение этого средства для одновременного выравнивания абзаца и простейшей таблицы, состоящей из 1 ячейки.
<div align=right>
<р >Выравнивание разнородных фрагментов
<table >
<tr>
<td>Ячейка таблицы</*td>
</table>
 Начиная
с четвертой версии, браузеры распознают и корректно обрабатывают четыре значения
атрибута align: left (по левому краю), right (по правому краю), center (по центру)
и justify (по ширине). К сожалению, выравнивание по ширине не поддержано средствами
управления программы Dreamweaver. Чтобы назначить этот вариант выключки, надо
задать выбранному фрагменту любой тип выравнивания из представленных в меню.
Потом вручную, в режиме разметки, измените значение атрибута align на justify.
Начиная
с четвертой версии, браузеры распознают и корректно обрабатывают четыре значения
атрибута align: left (по левому краю), right (по правому краю), center (по центру)
и justify (по ширине). К сожалению, выравнивание по ширине не поддержано средствами
управления программы Dreamweaver. Чтобы назначить этот вариант выключки, надо
задать выбранному фрагменту любой тип выравнивания из представленных в меню.
Потом вручную, в режиме разметки, измените значение атрибута align на justify.
Выравнивание по ширине имеет 1 трудноискоренимый недостаток. Компенсация границ текстового блока выполняется за счет изменения пробелов между словами и буквами. Если длины строчек невелики, то деформации пробелов могут стать заметными. Этот эффект в типографском деле иногда называют “жидкими строками”. Профессиональные настольные издательские системы располагают целым арсеналом средств для борьбы с этим явлением. В HTML подобных средств почти нет, за исключением, пожалуй, неразрывного пробела (CTRL+SHIFT+ПРОБЕЛ).
 Выравнивание
по ширине не отображается в окне документа Dreamweaver. Его можно увидеть только
при помощи программ просмотра, начиная с четвертых версий Internet Explorer
и Netscape Navigator.
Выравнивание
по ширине не отображается в окне документа Dreamweaver. Его можно увидеть только
при помощи программ просмотра, начиная с четвертых версий Internet Explorer
и Netscape Navigator.
По технике исполнения операция выравнивания одна из самих простых.
- Выберите текст или просто поместите курсор в любое место структурного блока.
- Дайте команду Text > Align (Текст > Выравнивание).
- Выберите из открывшегося
меню 1 из предлагаемых видов выравнивания:
- Left (По левому краю);
- Right (По правому краю);
- Center (По центру).
Операцию выравнивания часто приходится применять в процессе форматирования даже самых непритязательных по дизайну страниц. Поэтому данные команды поддержаны горячими клавишами и представлены в палитре Property Inspector (Инспектор свойств). Выравнивание по левому краю выполняется при помощи комбинации клавиш CTRL+ALT+SHIFT+L, по правом краю - CTRL+ALT+SHIFT+R, по центру - CTRL+ALT+SHIFT+C. В языке гипертекстовой разметки нет специального средства, единственным предназначением которого было бы создание горизонтального отступа. Но существует несколько дескрипторов, которые с разным успехом решают данную задачу. Самый чистый способ дает, видимо, дескриптор <blockquote>. По замыслу разработчиков языка, в этот контейнер следует заключать длинные цитаты. На практике многие дизайнеры используют его для создания горизонтальных отступов.
Программы просмотра отображают его содержимое с левым и правым полями, примерно равными 40 пикселам. Кроме того, сверху и снизу добавляется свободная полоса небольшого размера. Внутрь дескриптора разрешается добавлять коды разметки, например переходы на новую строку, горизонтальные линейки и, в том числе, другие теги этого типа. При помощи многократного применения дескрипторов <blockquote> можно добиться дополнительного сдвига и сжатия текстового блока по ширине.
Итак, горизонтальные отступы в программе можно создать при помощи дескриптора <blockquote>.
- Выберите текст или поместите курсор в нужное место.
- Дайте команду
Text > Indent (Текст >
Отступ) или воспользуйтесь комбинацией
клавиш CTRL+ALT+].
Убрать отступ можно следующим образом.
- Выберите текст.
- Дайте команду Text > Outdent (Текст > Втяжка) или воспользуйтесь комбинацией клавиш CTRL+ALT+[.
Обе команды представлены специальными кнопками в Инспекторе свойств. Они расположены под кнопками выравнивания.
 Многократный
сдвиг командой Indent (Отступ) ликвидируется в результате такого же числа
применений команды Outdent (Втяжка). Селектор разметки показывает всю цепочку
вложенных дескрипторов <blockquote>.
Многократный
сдвиг командой Indent (Отступ) ликвидируется в результате такого же числа
применений команды Outdent (Втяжка). Селектор разметки показывает всю цепочку
вложенных дескрипторов <blockquote>.
Цвет
Если тексту не назначено никакого цвета, то при отображении страниц в программах просмотра используются внешние установки, принятые по умолчанию. Это может быть цвет, принятый в операционной системе Windows или в браузере. Обычно это нейтральный черный цвет, служащий неплохим выбором в большинстве практических случаев. Цвет для всего массива символов документа задается в основных установках документа. Напомним, что вызвать диалоговое окно с базовыми параметрами документа можно по команде Modify > Page Properties (Изменить > Свойства страницы) (CTRL+J) или из контекстного меню, которое вызывается щелчком правой кнопки мыши на любой свободной точке страницы.
Для любого набора символов разрешается назначить собственный цвет, отличный от цвета символов страницы. Для хранения цветов и оттенков используется специальный атрибут color дескриптора <font>. Например строка кода, в которой назначается оттенок сине-зеленого, имеет следующий вид:
<font color=#66ffff>Цвет этой надписи похож на бирюзовый</font>
Напомним, что в языке HTML цвет задается при помощи шестнадцатеричних кодов и некоторые элементы палитры имеют собственные имена, например green (зеленый), red (красный) и др. Программа Dreamweaver способна воспринять любой из этих способов, но для совместимости со старыми версиями браузеров лучше пользоваться шестнадцатеричными кодами. Кроме того, лишь ограниченное число имен обладает межбраузерной совместимостью.
В разделе, посвященном основным настройкам страницы, работа с цветовыми инструментами и палитрами программы рассмотрена достаточно подробно. Поэтому здесь приведем лишь краткое описание основных приемов.
Присвоить цвет фрагменту текста можно следующим образом.
- Выберите нужный фрагмент текста.
- Откройте палитру Property Inspector (Инспектор свойств). Для этого проще всего применить комбинацию клавиш CTRL+F3.
- Щелкните на прямоугольном поле, расположенном в центре верхнего ряда палитры. Оно содержит образец текущего цвета и служит для активизации цветовой палитры.
- Выберите искомый цвет из палитры или скопируйте цвет пипеткой из любого открытого окна или с Рабочего стола. Чтобы сохранить работоспособность пипетки за пределами окна программы, требуется лишь не отпускать левую кнопку мыши после щелчка на цветовом поле.
 Если
цвет назначается текстовому фрагменту, который находится в области действия
дескриптора <font>, то для выбора лучше пользоваться селектором разметки.
Ручной выбор в режиме планировки страницы не дает уверенности в том, что выделено
все содержимое дескриптора <font>. Это способно привести к размножению
подобных кодов.
Если
цвет назначается текстовому фрагменту, который находится в области действия
дескриптора <font>, то для выбора лучше пользоваться селектором разметки.
Ручной выбор в режиме планировки страницы не дает уверенности в том, что выделено
все содержимое дескриптора <font>. Это способно привести к размножению
подобных кодов.
В тех случаях, когда изобразительных возможностей безопасной Web-палитры, состоящей из 216 цветов, оказывается недостаточным, программа предоставляет возможность выбора искомого оттенка из нескольких миллионов, доступных для современных цветных мониторов и видеоадаптеров.
Эта операция выполняется следующим образом.
- Выберите текст.
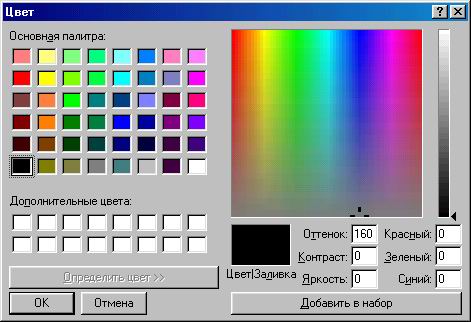
- Дайте команду Text > Color (Текст > Цвет), которая открывает специальную палитру для синтеза новых цветов и оттенков (рис.6.2).
- Выберите оттенок и контрастность нового цвета, перемещая в большом цветовом поле специальный маркер в виде перекрестия.
- Настройте яркость цвета при помощи ползунка в правой части диалогового окна.
- Щелкните на кнопке Добавить в набор.
- По завершении всей процедуры щелкните на кнопке ОК.

Рис.6.2. Диалоговое окно цветового синтеза
 Чтобы
вернуться к цвету, заданному по умолчанию, откройте цветовую палитру и щелкните
на кнопке с изображением перечеркнутого круга, расположенной в верхней правой
ее части.
Чтобы
вернуться к цвету, заданному по умолчанию, откройте цветовую палитру и щелкните
на кнопке с изображением перечеркнутого круга, расположенной в верхней правой
ее части.
6.2. Стили HTML
Понятие стиля является универсальным и применяется в любых сферах человеческой деятельности. Существуют художественные стили, стили речи, одежды, поведения и т. п. Можно говорить и о стиле оформления текста. Под стилем в издательском деле понимают множество признаков форматирования, объединенных общим именем. В отличие от литературы и искусства, где к копированию стилей относятся неодобрительно, в области подготовки печатных и виртуальных документов это занятие вполне благопристойное. Использование стилей при форматировании больших массивов текста может существенно повысить эффективность труда дизайнера и уменьшить вероятность появления ошибок.
Использование стилей форматирования позволяет добиться значительной экономии средств и времени. Работа по определению атрибутов стиля выполняется 1 раз. Созданный стиль назначается всем частям документа с одинаковым оформлением. При этом экономия достигается не только за счет навигации по сложной системе вложенных меню и диалоговых окон.
Стиль позволяет сохранить единообразие оформления сходных фрагментов, например заголовков или подписей.
В области виртуального издательства получили распространение 2 вида стилей: стили HTML и Cascading Style Sheets (CSS). Последнее название по-разному переводится на русский язык. Некоторые источники используют калькированное с английского имя “каскадные листы стилей”. Намного лучше передает существо дела термин “иерархические стилевые спецификации”.
Спецификация четвертой версии языка гипертекстовой разметки отдает решительное предпочтение иерархическим стилевым спецификациям, которые предлагает дизайнеру неизмеримо большие возможности контроля внешнего вида документа по сравнению с классическими стилями HTML Несмотря на приговор официальной инстанции в лице консорциума W3C ( World Wide Web Consortium), последние продолжают активно использоваться дизайнерами.
Во-первых, еще не вышли из употребления браузеры первых поколений, которые не поддерживают форматирование, заданное иерархическими стилевыми спецификациями. Для этих программ классические стили HTML дают неплохое решение проблем переносимости и согласованного форматирования. Во-вторых, далеко не всегда требуется мощность и точность иерархических стилей; для многих документов с простой планировкой вполне достаточно изобразительных возможностей HTML.
При работе со стилями HTML следует помнить о некоторых особенностях, естественно вытекающих из их природы.
- Классические стили представляет собой сочетание дескрипторов HTML. Область их применения - простое форматирование и логическая разметка текстовых фрагментов. Они не предназначены для решения сложных оформительских задач, например изменения межстрочного расстояния или вида подчеркивания ссылок.
- Изменение иерархического стиля влечет за собой автоматическое обновление всех его применений, как в данном документе, так и в других документах. Классические стили ведут себя иначе. Модификация стилевых параметров не влечет за собой немедленное применение новой версии стиля. Все необходимые обновления текстовых фрагментов-носителей стилевого форматирования должны быть выполнены пользователем вручную.
- Несмотря на то что разработанные и документированные стили HTML могут быть использованы в других документах, это скорее, средство локального применения. Его естественным ареалом служит отдельный сайт или даже его часть, состоящая из нескольких страниц с однородным форматированием. Стили CSS - это более универсальное средство, ориентированное на перенос между документами, сайтами и платформами.
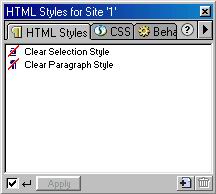
Главным средством работы с классическими стилями в программе является палитра HTML Styles (Стили HTML). Она объединяет команды создания, редактирования, удаления и применения стилей. Для ее активизации доста-точно выполнить команду Window > HTML Styles (Окно > Стили HTML) или воспользоваться комбинацией клавиш CTRL+F11.

Рис. 6.3. Палитра HTML Styles (Стили HTML) Рассмотрим возможности этой палитры.
- Развернутая палитра представляет все классические стили, доступные в данном документе. Стили, областью применения которых служат структурные блоки текста (абзацы, стандартные заголовки и пр.), помечаются с левой стороны значком с традиционным изображением спецсимвола конца абзаца. Стили, применимые к произвольным текстовым фрагментам, имеют значок в виде подчеркнутой буквы а. Такие стили принято называть символьными. Первые 2 позиции в палитре занимают, так сказать, антистили: Clear Selection Style (Убрать символьный стиль) и Clear Paragraph Style (Убрать стиль абзаца). Эти команды убирают стилевое форматирование. Каждый вновь созданный стиль заносится под выбранным пользователем именем в конец списка. Значки стилей получают дополнительный символ +, если в базовое стилевое форматирование внесены какие-то изменения.
- Кнопка Apply (Применить) присваивает параметры выбранного стиля абзацу или текстовому блоку. Если установлен флажок, расположенный слева от этой кнопки, то для назначения стиля достаточно просто выбрать его имя в палитре. Щелчок на кнопке при этом не требуется.
- Кнопка с изображением странички, на которой нарисован знак +, служит для создания нового стиля. По щелчку на ней выводится диало говое окно Define HTML Styles (Описание стилей), средствами которого задаются все стилевые описания.
- Последняя кнопка нижнего ряда служит для удаления стилей. Для этого надо выбрать имя стиля и щелкнуть на этой кнопке.
- Треугольная кнопка, расположенная справа в верхнем ряду, служит для вызова меню. Оно объединяет следующие команды: Edit (Изменить), Duplicate (Дублировать), Delete (Удалить), Apply (Применить),New (Создать). Это меню можно открыть и по-другому -достаточно щелкнуть правой кнопкой мыши на любой внутренней точке палитры.
Создание стиля
Программа Dreamweaver поддерживает три основных способа создания новых стилевых описаний:
- создание стиля “с нуля”;
- разработка стиля на основе выбранного образца;
- модификация существующего стиля.
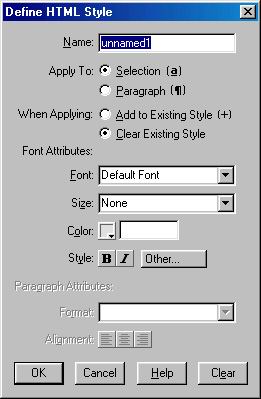
Для любого из перечисленных способов основным средством работы со стилевыми параметрами является специальное диалоговое окно Define НТМL Styles (Описание стилей), показанное на рис.5.4. Его выводит на экран любая из команд палитры, выполняющих редактирование стилевых описаний: Edit
(Изменить), Duplicate (Дублировать), New (Создать).То же самое делает двойной щелчок в палитре по имени существующего стиля.
С технической точки зрения, варианты разработки новых стилей слегка различаются между собой. Рассмотрим их.
- Чтобы создать новый стиль на основе существующего образца, требуется выбрать эталонный фрагмент в окне документа а и любым удобным способом открыть диалоговое окно Define HTML Styles (Описание стилей). Выбранный образец передает значения атрибутов форматирования в поля палитры. В этом иаключается преемственность данного метода.
- Чтобы внести изменения в существующий стиль, надо дважды щелкнуть на его имени в палитре Define HTML Styles (Описание стилей).
- Для создания нового стиля на базе существующего требуется выбрать имя родительского стиля в палитре и выполнить команду Duplicate (Дублировать).
- Разработка стиля с чистого листа, не опирающаяся на базовое форматирование родителя или образца, начинается по команде New (Создать).
Эти различия не имеют принципиального характера. Следование описанным методикам способно отчасти сократить трудоемкость работы по созданию нового стилевого описания, главным образом за счет того, что часть полей диалогового окна Define HTML Styles (Описание стилей) заполняется автоматически.

Рис.6.4. Диалоговое окно для создания новой стилевой спецификации
Рассмотрим возможности диалогового окна Define HTML Styles (Описание стилей).
- Name (Имя). Поле служит для задания имени нового стиля.
- Apply То (Применить к). Раздел определяет тип стиля. Для этого служат переключатели: Selection (Фрагмент) и Paragraph (Абзац). Первая выбирает символьный стиль, 2-я - стиль абзаца.
- When Applying (При применении). Эта группа переключателей описывает последствия создания или изменения стиля. В ней 2 переключателя: Add to Existing Style (Добавить к существующему стилю) и Clear Exisying Style (Заменить существующий стиль). Если установлен 1-й из них то заданные в диалоговом окне описания добавляются к текущему стилю. Имена таких “кумулятивных стилей” помечаются в дальнейшем знаком +. Второй переключатель ликвидирует старые характеристики форматирования.
- Font Attributes (Шрифтовые атрибуты). Раздел служит для выбора параметров форматирования символов. Это шрифт, размер, цвет и стиль символов.
- Paragraph Attributes (Атрибуты абзаца). Раздел объединяет средства, задающие характеристики форматирования абзацев. Из всего многообразия дескрипторов оформления в этом разделе предлагается ограниченный выбор из типов структурных текстовых блоков и вариантов выравнивания.
Применение стиля
Применение стиля, разработанного и внесенного в палитру HTML Styles (Стили HTML), – это элементарная по технике исполнения операция.
- Выберите текстовый фрагмент или абзац. В первом случае необходимо выбрать все символы фрагмента, использовав любой удобный способ выбора. Структурные блоки, содержащие текстовый курсор, считаются выбранными. Напомним, что структурными блоками называются объекты, которые своими свойствами напоминают абзацы. Таковыми являются сами абзацы, стандартные заголовки, предварительно отформатированный текст, нумерованные и маркированные списки, списки определений и др.
- Откройте палитру HTML Styles (Стили HTML).
- Выберите имя стиля в палитре.
- Если флажок слева от кнопки Apply (Применить) установлен, то процедура применения стиля на этом завершается. В противном случае надо щелкнуть на этой кнопке.
Снятие назначенного стилевого форматирования выполняется по той же схеме, что и назначение, только вместо имен стилей надо назначать имена “антистилей”. Стили абзацев удаляет команда палитры Clear Paragraph Style (Убрать стиль абзаца), для символов эти функции выполняет команда Clear Style (Убрать символьный стиль).
 Эти
команды удаляют не только стилевое форматирование, назначенное средствами
палитры HTML Styles (Стили HTML); они снимают с выбранного фрагмента все оформительские
атрибуты, независимо от способа назначения. Исключением являются каскадные
листы стилей.
Эти
команды удаляют не только стилевое форматирование, назначенное средствами
палитры HTML Styles (Стили HTML); они снимают с выбранного фрагмента все оформительские
атрибуты, независимо от способа назначения. Исключением являются каскадные
листы стилей.
Снятие стилевого оформления
Палитра HTML Styles (Стили HTML) включает в состав стилей любого гипертекстового документа 2 обязательных пункта: Clear Selection Style (Убрать символьный стиль) и Clear Paragraph Style (Убрать стиль абзаца). Это не стили, как можно было бы заключить по их расположению, для них больше подходит название “антистили”. Это команды, которые убирают форматирование произвольных текстовых фрагментов и структурных блоков документа, оставляя некоторый минимальный набор атрибутов оформления. Несмотря на свое не очень заметное расположение, эти команды весьма полезны во многих ситуациях. Например, они могут помочь, когда требуется быстро убрать последствия многократных экспериментов по форматированию, которые способны привести к нагромождению дескрипторов и предельно запутать исходный код фрагмента.
Команда Clear Selection Style (Убрать символьный стиль) убирает все дескрипторы вида <font> и другие дескрипторы, задающие форматирование данного набора символов. Причем происхождение форматирования не имеет значения: оно может быть частью символьного стиля или быть назначено отдельно при помощи команд или сочетания клавиш. Похожим образом работает и команда Clear Paragraph Style (Убрать стиль абзаца) - она убирает все оформительские атрибуты, относящиеся к выбранному абзацу или структурному блоку документа.
Например, если применить эту команду к строке вида:
<h4 align=center><i><font color="#FFCC66">Снятие форматирования</font></i></h4>
то получится обычный абзац:
<p>Снятие форматирования
без единой оформительской установки.
В область действия команды Clear Selection Style (Убрать символьный стиль) попадают все атрибуты форматирования выбранного набора символов.Она не требует того, чтобы дескрипторы непосредственно примыкали к выбранному фрагменту. Расположения набора символов в области действия дескриптора вполне достаточно для того, чтобы он был обработан командой Например, в данном кодовом фрагменте:
<р><b>Снятие <i>символьного</i> форматирования</b>
Среднее слово находится в области действия примыкающего дескриптора, устанавливающего курсивное начертание, и попадает под воздействие более далекого дескриптора <Ь>, задающего полужирный шрифт. Команд Clear Selection Style (Убрать символьный стиль), примененная только к среднему слову, снимает с него все виды начертаний. После ее применения строя кода будет выглядеть следующим образом:
<р><b>Снятие </b>символьного<b> форматирования</b>
Назад | Содержание | Дальше
