Учебник по Dreamweaver 4
Учебник по Dreamweaver 4
5 Ввод и структурирование текста
5.1 Источники текста
Хотя программа Dreamweaver и представляет собой гипертекстовый редактор, приставка “гипер” не означает приращения возможностей по сравнению со специализированными программными средствами обработки текста. Программа располагает самым обычным арсеналом возможностей для работы с символьной информацией: ввод, удаление и поиск символов, проверка орфографии (для документов на английском языке) и форматирование.
Текстовый массив может быть просто введен с клавиатуры. Большие фрагменты удобнее создавать при помощи текстовых редакторов, а затем импортировать в систему Dreamweaver. Такие обмены можно выполнять посредством промежуточных файлов-посредников или помощи буфера обмена.
Управляют работой буфера обмена стандартные для платформы Windows команды:
- Edit > Cut (Правка > Вырезать) или CTRL+X;
- Edit > Copy (Правка > Копировать) или CTRL+C;
- Edit > Paste (Правка > Вставить) или CTRL+V.
При передаче через буфер обмена не сохраняется форматирование текста, заданное в родительской программе. Программа Dreamweaver сохраняет концы строчек, кроме того, все символы конца абзаца заменяются спецсимволами конца строки. Последовательности пробелов, которые так любят пользователи программы Word, отбрасываются и представляются одним пробельным символом..
Простые текстовые файлы с расширением.ТХТ можно открывать в программе при помощи штатной команды File > Open (Файл > Открыть). При этом некоторые ресурсы Dreamweaver, предназначенные для работы с кодами разметки, будут недоступны. Блокировка снимается после сохранения текста в любом гипертекстовом формате, например в файле с расширением.НТМ. Стоит упомянуть и о перетаскивании. Значки файлов, текстовых и гипертекстовых, можно просто перетаскивать в окно программы. Эта техника не дает никаких дополнительных преимуществ или возможностей; она представляет собой вариант команды открытия файла и передачи через буфер обмена.
5.2. Структурирование текста
Основными средствами структурирования текста в языке HTML являются дескрипторы абзацев, заголовки, концы строк и горизонтальные линейки.
Абзацы
С точки зрения литературного редактора, абзацем называется подразделение текста внутри главы или раздела, обладающее относительным смысловым единством. По мнению оператора настольной издательской системы это часть текста с однородными признаками форматирования. В языке HTML абзацем называется кодовая последовательность, заключенная внутрь контейнера с открывающим дескриптором <p> и закрывающим <\p>. При выводе на экран программа просмотра обрабатывает абзацы как логические единицы документа, пытаясь вписать их содержимое в установленные поля и размеры экрана.
Во многих руководствах, посвященных языку гипертекстовой разметки, подчеркивается, что абзацы представляют собой средство структурирования страниц и инструмент логической разметки текста и что они не несут никакой оформительской информации. Это утверждение справедливо лишь отчасти, поскольку с каждым таким элементом связывается некоторое простое оформление. Во-первых, все абзацы начинаются с новой строки, во-вторых, перед ними программа помещает свободное пространство, высота которого равна примерно 1 строке.
Программа создает новый абзац по нажатию клавиши ENTER в режиме просмотра страницы. Вновь созданный пустой абзац в режиме просмотра кодов имеет вид <p> </p>. Символ внутри дескриптора означает неразрывный пробел. Он нужен для того, чтобы сделать новый абзац видимым. Если удалить его, то макет страницы не претерпит никаких видимых изменений. Если после создания нового абзаца продолжить ввод, то неразрывный пробел автоматически заменяется введенным текстом.
При работе с текстовыми редакторами очень популярен прием, когда для разгона строк по вертикали используют несколько символов конца абзаца. По соглашениям, принятым в языке HTML, последовательность дескрипторов вида <p><\p><p><\p>... не дает дополнительного пространства и рассматривается как 1 абзац.
 В
ранних версиях языка HTML дескриптор <p> по определению был одиночным.
Начиная с версии 3.2, в описание языка введен факультативный закрывающий дескриптор
абзаца <\p>. Его использование не обязательно, поскольку для правильного
разбора содержимого страницы достаточно выбрать только начало абзаца. Для совместимости
с будущими версиями браузеров и языковых стандартов рекомендуется ставить закрывающие
дескрипторы в конце абзацев. Это, кроме того, улучшает читаемость листинга.
В
ранних версиях языка HTML дескриптор <p> по определению был одиночным.
Начиная с версии 3.2, в описание языка введен факультативный закрывающий дескриптор
абзаца <\p>. Его использование не обязательно, поскольку для правильного
разбора содержимого страницы достаточно выбрать только начало абзаца. Для совместимости
с будущими версиями браузеров и языковых стандартов рекомендуется ставить закрывающие
дескрипторы в конце абзацев. Это, кроме того, улучшает читаемость листинга.
В обычных текстовых редакторах сдвинуть строку абзаца по горизонтали можно многими разными способами. Чаще всего для этого используют несколько пробелов (порочный способ) или табуляцию (хороший прием). Ни 1 из этих приемов не работает в программе Dreamweaver. Программа запрещает ставить серийные пробелы, а по нажатию табулятора в точку вставки помещается обычный пробельный символ.
Лучшее решение этой задачи дает применение каскадных листов стилей. В качестве неплохого паллиатива можно использовать символ неразрывного пробела. Для вставки этой литеры следует воспользоваться командой Insert > Special Characters > Non-Breaking Space (Вставка > Специальные символы > Неразрывный пробел) или клавиатурным сочетанием CTRL+SHIFT+ПРОБЕЛ.
 Если
в документе используется кодировка, отличная от установленной по умолчанию Western
(Latin1), то правильное отображение символов неразрывного пробела возможно не
во всех браузерах.
Если
в документе используется кодировка, отличная от установленной по умолчанию Western
(Latin1), то правильное отображение символов неразрывного пробела возможно не
во всех браузерах.
Дескриптор абзаца имеет единственный атрибут - это параметр align, который отвечает за выравнивание и принимает три значения: left (по левому краю), right (по правому краю), center (по центру).
Заголовки
Заголовки - это одно из важнейших средств структурирования документов HTML. Правильно названные и расставленные заголовки служат своеобразными указателями, направляющими внимание читателя, облегчающими его навигацию по длинному и неоднородному гипертекстовому документу.
Дескрипторы заголовков представляют собой контейнеры; они начинаются с открывающего дескриптора вида <h*> и заканчиваются тегом </h*>, где звездочка означает номер или уровень заголовка. В языке HTML предусмотрено шесть стандартных заголовков: <h1>, <h2>, <h3>, <h4>, <h5> <h6> (в порядке убывания старшинства).
По духу языка HTML эти элементы являются скорее средствами логической разметки документа, инструментами его структурирования, а не частью художественного стиля или элементами оформления. Поэтому способы их представления скрыты от пользователя; они устанавливаются по умолчанию в программах просмотра.
Часть сетевой общественности считает, что стандартные заголовки выглядят непривлекательно, поэтому страницы, перегруженные этими элементами, способны отпугнуть посетителя с повышенными эстетическими запросами. На страницах академического направления, у которых глубокая содержательная часть оправдывает непритязательное оформление, допустимо использовать до 3 уровней заголовков.
 Есть
ситуации, когда трудно обойтись без стандартных заголовков. Mногие программы
автоматического преобразования текста требуют их использования при конвертации
из одного формата в другой.
Есть
ситуации, когда трудно обойтись без стандартных заголовков. Mногие программы
автоматического преобразования текста требуют их использования при конвертации
из одного формата в другой.
Приведем еще несколько простых правил использования заголовков. Дескрипторы заголовков являются истинными контейнерами - для них обязательно наличие закрывающего тега. Программы просмотра ставят по 1 пустой строке перед каждым таким элементом страницы. Заголовки нельзя применять для описания символов внутри абзаца - они сами определяют отдельный абзац. Если выполнить разметку вручную в кодовом режиме, то содержимое абзаца будет разбито на три независимые части. Дескрипторы стандартных заголовков допускают единственный параметр атрибут выравнивания align с теми же значениями, что и у дескриптора абзаца.
Переход на новую строку
Переход на новую строку - это одно из средств структурирования текста. В языке HTML эту задачу решает одиночный дескриптор <br>. Получив такое предписание, программа обрывает текущую строчку и все объекты, стоящие после тега <br>, выводит с новой строки.
В отличие от дескриптора абзаца тег обрыва строки не добавляет пустую строку перед собой и не требует замыкания. Его применение позволяет получить расстояние между строками, примерно равное одному интервалу в типографских единицах измерения. 2 последовательных перехода ни новую строку дают большее свободное пространство, чем вставка одного дескриптора <р>.
 Некоторые
программы просмотра игнорируют несколько стоящих рядом дескрипторов вида <br>.
Поэтому следует с осторожностью использовать это средство для вставки в документ
пустых строк.
Некоторые
программы просмотра игнорируют несколько стоящих рядом дескрипторов вида <br>.
Поэтому следует с осторожностью использовать это средство для вставки в документ
пустых строк.
Длина строки, отображаемой на экране, зависит не только от расстановки на странице дескрипторов <br>. Существенное влияние оказывают и размеры окна программы просмотра. Если поместить дескриптор перехода на новую строку в конец очень длинной строки, то при отображении в окне небольшого размера браузер все равно разобьет ее на несколько частей. Чем короче фрагменты между такими дескрипторами, тем выше вероятность того, что пользователь увидит строку такой, какой она должна быть, по мнению дизайнера. Примерно 60-80 символов на строку - это та золотая середина, которая способна сохранить проектную длину и не осложнить восприятие написанного.
 Дескриптор
<br> прекрасно сочетается с любыми структурными составляющими страницы.
В частности, его можно поместить внутрь абзаца или любого стандартного заголовка.
Дескриптор
<br> прекрасно сочетается с любыми структурными составляющими страницы.
В частности, его можно поместить внутрь абзаца или любого стандартного заголовка.
Ситуации, когда возникает необходимость сохранить строку от разрыва, встречаются на практике намного реже. Чаще всего этого требуют адреса и важные заголовки. Есть несколько способов запретить переход на новую строку, одним из них является полулегальный дескриптор <nobr>. Этот тег не упоминается в описании языка HTML, но исправно работает в большинстве версий основных браузеров. Дескриптор запрета переносов представляет собой контейнер и требует обязательного указания замыкающего тега.
Программа Dreamweaver располагает несколькими способами вставки дескрипторов перехода на новую строку. Самый простой - это стандартная комбинация клавиш SHIFT+ENTER. Кроме того, существует специальная команда с длинным названием Insert > Special Characters > Line Break (Вставка > Специальные символы > Переход на новую строку) и кнопка на палитре Objects (Объекты).
 Выбор
надлежащего межстрочного расстояния - интерлиньяжа, как говорят в типографике,
- это одна из трудных для проблем для стандартного языка HTML. Перевод строки
дает слишком плотное расположение текста, поскольку в этом случае расстояние
между соседними строчками устанавливается равным высоте букв. Дескриптор абзаца,
напротив, чрезмерно распахивает текст, оставляя значительные пробелы между соседними
линиями.
Выбор
надлежащего межстрочного расстояния - интерлиньяжа, как говорят в типографике,
- это одна из трудных для проблем для стандартного языка HTML. Перевод строки
дает слишком плотное расположение текста, поскольку в этом случае расстояние
между соседними строчками устанавливается равным высоте букв. Дескриптор абзаца,
напротив, чрезмерно распахивает текст, оставляя значительные пробелы между соседними
линиями.
Авторы гипертекстовых документов накопили значительную коллекцию обходных путей решения этой задачи. Так, некоторые вставляют в текст невидимые изображения требуемой высоты. Другие способы - это создание невидимого табличного каркаса, вставка текста в виде картинки, использование предварительно отформатированного текста и пр. Все эти трюки и приемы не дают полного контроля над межстрочным расстоянием. Лучшее решение - это использование табличных стилевых спецификаций.
5.3. Предварительное форматирование
По соглашениям, принятым в языке HTML, программы просмотра не принимают во внимание многие параметры форматирования, полученные текстом при его вводе и форматировании в родительском приложении. Так игнорируются дополнительные пробелы, избыточные переходы на новую строку, отступы, табуляторы и др.
Однако разработчики ввели в состав языка специальные средства, которые разрешают сохранить исходное форматирование текста. Наиболее употребительным из них является дескриптор <pre>. Это дескриптор-контейнер, который способен удержать почти все атрибуты физического и логического форматирования. Его содержимое выглядит так, как при вводе текста в текстовом редакторе: сохраняются все пробелы, символы конца абзаца транслируются в переводы строк. Внутрь таких фрагментов разрешается вставлять некоторые коды разметки языка HTML. Однако структурные дескрипторы <p> и <h*> в составе предварительно отформатированного текста игнорируются.
Дескриптор <pre> отмечен множеством достоинств, но имеет 1 существенный недостаток. Его содержимое представляется малопривлекательным моноширинным шрифтом. Это наследие архаического кассового набора, когда все литеры занимали одинаковые по ширине гнезда наборного сына, независимо от их подлинных размеров. Самым известным представителем этого семейства является шрифт Courier.
И каких ситуациях применение предварительно отформатированного текста можно считать оправданным? Без него трудно обойтись при представлении коротких стихотворных строк или листингов программ. В документах типа бухгалтерских отчетов или складских ведомостей, изобилующих числовым материалом, который требует точного выравнивания, дескрипторы <pre> - это неплохая альтернатива таблицам.
 Обычно
столбцы чисел выравнивают при помощи табуляторов. Спецификация языка HTML не
рекомендует использовать символы табуляции и в предварительно отформатированном
тексте, поскольку они не полностью поддерживаются программами просмотра.
Обычно
столбцы чисел выравнивают при помощи табуляторов. Спецификация языка HTML не
рекомендует использовать символы табуляции и в предварительно отформатированном
тексте, поскольку они не полностью поддерживаются программами просмотра.
Для вставки дескриптора <pre> достаточно поместить текстовый курсор в любое место абзаца или стандартного заголовка и дать команду Text > Paragraph Format > Preformatted Text (Текст > Формат абзаца > Форматированный текст).
Эту команду можно запустить на выполнение при помощи Инспектора свойств (CTRL+F3). Для этого в списке Format (Формат) надо выбрать пункт Preformatted (Предварительное форматирование).
5.4. Списки
Природа списков двойственна. С 1 стороны, они представляют собой мощное средство структурирования документа. Их применение представляет в наглядной доступной форме разнородные качества 1 сущности: последовательность пунктов, перечень условий, относящихся к 1 теме или предмету. С другой стороны, списки можно рассматривать и как средство форматирования страниц, элементы оформительского стиля документа.
В языке HTML есть специальные средства для создания списков трех различных видов: нумерованных, маркированных и списков определений. При необходимости списки можно вкладывать друг в друга, это позволяет представить в наглядной форме информацию сложной структуры.
Нумерованные списки
Нумерованные списки, которые иногда называют упорядоченными, представляют собой последовательность пунктов или раздел он, каждый из которых начинается с порядкового номера. В языке HTML такие образования создают при помощи дескрипторов-контейнеров <ol> (от ordered list, что переводится как упорядоченный список). Это внешние операторные скобки списка; каждый отдельный его пункт начинается тегом <li> (от list item, что можно перевести как элемент списка). Этот дескриптор, по сути дела, является контейнером, но в силу избыточности списочной разметки замыкающий дескриптор </li> допускается не использовать. В стандарте языка не оговариваются никакие ограничения на емкость списка. Внутри списков можно применять дескрипторы физической и логической разметки. Речь об этих инструментах форматирования гипертекстовых документов пойдет в следующих разделах книги. Далее приведен пример листинга упорядоченного списка, в котором перечислены названия некоторых визуальных редакторов гипертекстовых документов.
<ol>
<li>Dreamweaver</li>
<li>Homesite</li>
<li>HotMetal Pro</li>
<li>FrontPage</li>
</ol>
Разрешается образовывать на основе упорядоченных списков сложные иерархии, где разделами списка высшего уровня служат списки нижнего уровня.
Нумерованный список создается следующим образом.
- Выберите несколько структурных блоков документа. Таковыми могут быть абзацы, любые стандартные заголовки, предварительно отформатированный текст, а также разделы других списков.

Рис.5.1. Представление упорядоченного списка
- Дайте команду Text > List > Ordered List (Текст > Список > Нумерованный список).
Эта команда представлена и в Палитре свойств, которая вызывается клавиатурной комбинацией CTRL+F3.
Маркированные списки
Маркированными, или неупорядоченными, называются списки с произвольной последовательностью перечисления разделов. Пункты таких списков обычно помечаются специальными символами-маркерами. По умолчанию это кружок небольшого диаметра. Как и нумерованные списки, эти объекты обеспечивают автоматический перевод строк и надлежащий отступ для каждого раздела и допускают иерархическое вложение списков.
Внешними дескрипторами для маркированных списков служит пара <ul> и </ul>. Пункты начинаются с дескриптора <li>, который, как и ранее, является контейнером, но допускает сокращенное указание без закрывающего тега. Следующий короткий листинг иллюстрирует технологию построения маркированных списков.
<ul>
<li>Темпера </li>
<li>Акварель</li>
<li>Гуашь</li>
<li>Пастель</li>
</ul>
При создании списков в кодовом режиме пункты списка рекомендуется сдвигать вправо при помощи пробелов. Такая разметка игнорируется программами просмотра, но намного улучшает читаемость листинга. Броузеры последних версий поддерживают очень важный атрибут маркированных списков, который управляет видом маркера. Это атрибут type, он

5.2. Представление маркированною списка
может принимать следующие значения: circle (круг), disk (диск), square (квадрат).
Процедура создания неупорядоченных списков следующая.
- Выберите несколько смежных структурных блоков документа.
- Дайте команду Text > List > Unordered List (Текст > Список > Неупорядоченi ный список).
Эта часто используемая команда представлена кнопкой в палитре Properti Inspector (Инспектор свойств) (CTRL+F3).
Скудный выбор из нескольких простых маркеров, который предлагает стандарт языка HTML, конечно, не может удовлетворить потребности дизайнеров. Эти кружочки и квадратики, выдержанные в гамме школьной доски, способны испортить впечатление от содержательной страницы с качественным художественным исполнением. Какими же возможностями для работы со специальными маркерами располагает программа?
Существует 2 основных способа вставить картинку небольшого размера в качестве специального маркера. Во-первых, ее можно поместить непосредственно в текст, используя технику вставки рисунков. Эта важная для < Weдизайна тема подробно рассматривается в соответствующем разделе книги. Другой способ требует размещения пункта списка, вместе с помечающим его значком, внутри вспомогательной таблицы. Она играет роль своеобразного каркаса и удерживает текст и его маркер на 1 строке.
 Чтобы
отделить маркер от текста, следует использовать 1 или несколько неразрывных
пробелов (CTRL+SHIFT+ПРОБЕЛ).
Чтобы
отделить маркер от текста, следует использовать 1 или несколько неразрывных
пробелов (CTRL+SHIFT+ПРОБЕЛ).
Списки определений
Списки определений (definition list) по своему виду напоминают представление информации в словарях или глоссариях. Подобно планировке словарной статьи, они состоят из заголовка или названия, за которым с некоторым отступом по горизонтали следует развернутое описание.
Для создания списка определений используются дескрипторы 3 видов: <dl>, <dt> и <dd>. Все они являются контейнерами. Дескриптор <dl> за дает область определения списка, <dt> – помечает название списочного элемента, <dd> – ограничивает его описание. Короткий листинг, приведенный далее, показывает пример построения простого списка определений.

Рис.5.3. Представление списка определений
<dl>
<dt>Легато</dt>
<dd>Плавный переход одного звука в другой</dd>
<dt>Стаккато</dt>
<dd>Oтpывистоe исполнение звyкoв</dd>
<dt>Глиссандо</dt>
<dd>Скольжение от одного звука к дpyгoмy</dd>
</dl>
Замыкающие теги для дескрипторов <dt> и <dd> применяются довольно редко, несмотря на то, что по стандарту языка они являются контейнерами. Синтаксическая избыточность списков определений позволяет выполнить корректный разбор даже по одиночным тегам, помечающим заголовки и их описания.
Списки определений - это весьма толерантные объекты. В них можно помещать не только текст, но и рисунки, таблицы, команды гипертекстового перехода и множество других элементов без нарушения взаимной координации и планировки гипертекстового документа.
 Иногда
это средство используется не по своему прямому назначению. Некоторые дизайнеры
применяют списки для создания отступов текстовых фрагментов. Для этого достаточно
исключить из описания списка дескрипторы вида <dt>.
Иногда
это средство используется не по своему прямому назначению. Некоторые дизайнеры
применяют списки для создания отступов текстовых фрагментов. Для этого достаточно
исключить из описания списка дескрипторы вида <dt>.
Список определений создается при помощи следующей процедуры.
- Выберите структурные
блоки текста. Обычно основой списка служат
несколько абзацев.
- Дайте команду Text > List > Definition List (Текст > Список > Список определений).
 В
принципе, в состав списка определений допускается включать не только абзацы,
но и любые структурные блоки документа, например стандартные заголовки или предварительно
отформатированный текст. Но такое решение выглядит нелогичным и нуждается в
серьезных обоснованиях для своего применения.
В
принципе, в состав списка определений допускается включать не только абзацы,
но и любые структурные блоки документа, например стандартные заголовки или предварительно
отформатированный текст. Но такое решение выглядит нелогичным и нуждается в
серьезных обоснованиях для своего применения.
Вот несколько замечаний общего характера по технике работы со списками.
- При создании списков не обязательно начинать с ввода текста. Можно стартовать с пустого абзаца и создавать разделы списка постепенно.
- Расстояние между отдельными строчками списка несколько меньше, чем у смежных абзацев, но больше, чем у соседних строк текста, разорванных символом перехода на новую строку.
- Если содержимое раздела списка выходит за пределы установленной ширины страницы, то программа просмотра выполняет автоматический переход на новую строку. При этом новый раздел списка не создается. На символы перехода на новую строку (SHIFT+ENTER) программы просмотра реагируют подобным же образом.
- Для форматирования разделов списков разрешено использовать все команды меню Text > Style (Текст > Стиль).
- Работу со списком можно завершить многими разными способами. Самым естественным, видимо, является двукратное нажатие клавиши ENTER.
Специальные списки
В описание языка HTML, начиная с его самых первых версий, входят еще 2 типа списков специального применения. Это списки, создаваемые дескрипторами <menu> и <dir>. По замыслу авторов, первые должны помечать короткие названия пунктов некоторых меню, областью применения вторых должны были стать иерархические системы типа каталогов и вложенных подкаталогов. Оба дескриптора являются контейнерами; разделы специальных списков задаются обычным образом, при помощи дескрипторов <li>.
До сего времени возможности, заложенные в эти дескрипторы, остались невостребованными. Большинство популярных программ просмотра отображают меню и каталоги как обычные маркированные списки.
Программа Dreamweaver не располагает отдельными командами для создания списков специального применения. Необходимую разметку меню и каталогов нетрудно ввести вручную в режиме отображения кодов. Есть и обходной путь. Надо создать стандартный список любого типа, открыть диалоговое окно List Properties (Свойства списка) и в поле List Type (Тип списка) выбрать требуемый списочный тип. Подробнее о работе с этим диалоговым окном говорится в соответствующем разделе.
Вложенные списки
Списки разного типа часто приходится объединять. В этом отношении HTML не связывает руки дизайнера жесткими ограничениями и надуманными стандартами. Он разрешает произвольно комбинировать списки и вкладывать их друг в друга. Вложенные списки не теряют своей способности к редактированию. Пользователь может по собственному выбору отредактировать содержание любого пункта или изменить его способ представления.
В программе Dreamweaver есть несколько разных способов создания вложенных списков. Видимо, самым удобным из них является использование команды, создающей отступ. Ее применение для списочных разделов дает 1 полезный побочный эффект: она автоматически создает новый список данного типа.
Пусть уже создан некоторый список, который требуется сделать иерархическим. Приведем примерную последовательность шагов для решения этой
задачи.
- Поместите текстовый курсор в тот раздел, который надо сделать вложенным списком.
- Дайте команду Text > Indent (Текст > Отступ). Эту команду можно дать при помощи комбинации клавиш CTRL+ALT+], кроме того, она представлена специальной кнопкой в палитре Property Inspector (Инспектор свойств).
- Не снимая выбора с раздела, укажите для него требуемый тип списка. Для этого следует воспользоваться командами меню List (Список) или средствами, которые предоставляет диалоговое окно List Properties (Свойства списка) (см. следующий раздел).
Вложение списков - это обратимая операция. Подчиненный подсписок
легко перенести на более высокий уровень. Для этого достаточно применить, к нему команду Text > Outdent (Текст > Втяжка). Эта команда сдвигает выбранные текстовые блоки в сторону левого поля. Расположение текста, когда заголовок или название рубрики выступает относительно основного текстового массива, называется в типографике втяжкой.
 Если
попытаться построить вложенный список без использования отступа вложенных разделов,
а просто изменить их тип, то программа создаст три независимых списка без какой-либо
иерархической соподчиненности. 1-й список образуют разделы, расположенные
над выбранными, второй - это сами выбранные пункты, третий - это нижняя часть
исходного списка.
Если
попытаться построить вложенный список без использования отступа вложенных разделов,
а просто изменить их тип, то программа создаст три независимых списка без какой-либо
иерархической соподчиненности. 1-й список образуют разделы, расположенные
над выбранными, второй - это сами выбранные пункты, третий - это нижняя часть
исходного списка.
Редактирование списков
Списки в языке HTML - это не застывшие формы; они допускают некоторую настройку поведения и внешнего вида. Все необходимые коррективы, меняющие параметры списков, можно внести непосредственно в коды pазметки страницы, но эта процедура трудоемкая и требует знания синтаксических конструкций языка.
Программа Dreamweaver располагает специальным средством управления, которое упрощает редактирование списков. Доступ к нему осуществляется следующим образом.
- Откройте окно Инспектора свойств. Напомним, что для этого можно воспользоваться командой Window > Properties (Окно > Свойства) или комбинацией клавиш CTRL+F3.
- Разверните палитру, если она находится в свернутом состоянии. Для этого щелкните на кнопке с изображением стрелки, расположенной в нижнем правом углу палитры.
- Поместите текстовый курсор в 1 из разделов существующего списка. Только после этого станет доступной кнопка List Item (Элемент списка).
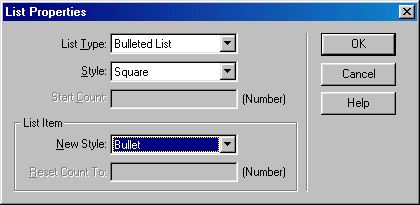
- Щелчком на этой кнопке откройте диалоговое окно List Properties (Свойства списка), содержащее настроечные параметры списков (рис.5.4).
- Задайте требуемые параметры и введите их в действие щелчком на кнопке ОК.
Диалоговое окно List Properties (Свойства списка) можно активизировать и командой Text > List > Properties (Текст > Список > Свойства). Рассмотрим элементы управления этого диалогового окна.

рис.5.4. Настроечные параметры списков
- List Type (Тип списка). Этот раскрывающийся список позволяет изменить выбранный тип списка. Здесь представлены все типы списков: Bulleted List (Маркированный список), Numbered List (Нумерованный список), Directory List (Список каталогов), Menu List (Меню).
- Style (Стиль). Этот элемент управления позволяет изменить способ маркировки или нумерации пунктов неупорядоченного или упорядоченного списка. Для 2 других видов списков такая настройка невозможна. Для маркированных списков предлагается следующий выбор.
- Default (По умолчанию). По умолчанию для пометки пунктов неупорядоченного списка используется небольшой сплошной черный кружок.
- Bullet (Кружок). Тот же тип маркера.
- Square (Квадрат). Квадрат с черным фоном.
Для упорядоченных списков можно выбрать следующие способы нумерации.
- Default (По умолчанию). По умолчанию принимается цифровая нумерация упорядоченных списков.
- Number (Число).
- Roman Small (Римские цифры, записанные строчными буквами).
- Roman Large (Римские цифры, записанные прописными буквами).
- Alphabet Small (Строчные буквы латинского алфавита).
- Alphabet Large (Прописные буквы латинского алфавита).
- Start Count (Начальный номер). Это числовое поле предназначено для задания начального номера списка.
- New Style (Новый стиль). Здесь можно выбрать собственный номер или маркер для текущего элемента списка.
- Reset Count То (Установить номер). Раздел доступен только для нумерованных списков. Служит для изменения последовательной нумерации.
5.5. Горизонтальные линейки
Горизонтальные линейки являются одним из способов структурирования гипертекстовых документов. Это эффективное средство в руках дизайнера при умелом и дозированном применении. Они разрушают монотонность страниц, облегчают чтение длинных текстов, выделяют однородные по положению или смыслу фрагменты.
В языке HTML за вставку горизонтальной линейки отвечает одиночный дескриптор <hr>. До и после горизонтальной линейки автоматически создается по 1 пустой строке. Линейка занимает всю ширину окна браузера и при изменении его размеров меняет свои габариты. Дескриптор <hr> помещенный внутрь текстовой строки, разрывает ее в месте вставки.
Процедура размещения горизонтальной линии состоит из 2 простых шагов.
- Поместите текстовый курсор в нужное место страницы.
- Дайте команду Insert > Horizontal Rule (Вставка > Горизонтальная линейка) Кроме того, команду можно выполнить при помощи палитры Objects (Объекты) (CTRL+F2). Соответствующая кнопка находится в разделе Common (Общие), в середине левого столбца.
Несмотря на внешнюю простоту, горизонтальные линии имеют несколько настроечных параметров. Чтобы получить к ним доступ, надо выбрать этот объект и вывести на экран палитру Property Inspector (Инспектор свойств) (CTRL+F3). Перечислим все атрибуты линеек.
- Align (Выравнивание). Этот раскрывающийся список объединяет варианты выравнивания линейки по вертикали. По умолчанию этот атрибут принимает значение Center (По центру).
- Shading (Тень). Этот флажок управляет отображением тени. Линейка с тенью приобретает рельефность и выглядит намного привлекательнее.
- Horizontal Rule (Горизонтальная линейка). Эта панель содержит 2 числовых поля и одно текстовое. Числовые поля служат для ввода горизонтального (W) и вертикального (Н) размера линейки. В текстовое поле можно ввести уникальный идентификатор объекта. Многие служебные программы и приложения используют подобные имена для обращения к объектам. Единицами измерения габаритов могут быть пикселы или проценты от ширины окна браузера. Кроме этих стандартных единиц измерения разрешается использовать несколько нестандартных, например сантиметры (cm), миллиметры (mm), пункты (pt), дюймы (in) и пики (рс). После завершения ввода значений программа Dream weaver автоматически преобразует нестандартные единицы измерения в единицы, принятые по умолчанию, - экранные пикселы.
 В
традиционной полиграфии как элемент оформления книжных и журнальных страниц
достаточно часто встречаются вертикальные линейки. Можно предположить, что
и в Web-дизайне эти объекты могли бы найти применение. Однако вставить в документ
вертикальную линию при помощи дескрипторов нельзя. Язык HTML не поддерживает
прямую работу с подобными объектами. Существует множество обходных путей и
косвенных приемов, решающих эту задачу, например использование специальных
изображений или ложных таблиц.
В
традиционной полиграфии как элемент оформления книжных и журнальных страниц
достаточно часто встречаются вертикальные линейки. Можно предположить, что
и в Web-дизайне эти объекты могли бы найти применение. Однако вставить в документ
вертикальную линию при помощи дескрипторов нельзя. Язык HTML не поддерживает
прямую работу с подобными объектами. Существует множество обходных путей и
косвенных приемов, решающих эту задачу, например использование специальных
изображений или ложных таблиц.
5.6. Вставка даты
Гипертекстовые страницы, которые интенсивно обновляются, принято индексировать - помечать датой внесения изменений. Программа Dreamweaver имеет команду, предназначенную для вставки текущей даты. Это не просто обозначение числа и времени, а специальное поле, которое автоматически обновляет свое значение при каждом сохранении страницы. Значение этого поля основывается на системных часах локального компьютера, на котором создается страницы. После вставки дату разрешается форматировать как обычный текст с применением всего арсенала средств, которым располагает редактор.
Вставка даты выполняется следующим образом.
- Поместите текстовый курсор в позицию вставки.
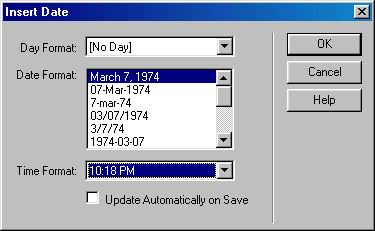
- Дайте команду Insert > Date (Вставка > Дата), которая выведет на экран диалоговое окно, показанное на рис.5.5.
- Настройте значения
элементов управления этого диалогового окна. Почти
все они относятся к форме представления составляющих текущей даты: дня,
месяца, года и показаний системных часов
- Day Format (Формат дня). Список объединяет различные формы представления дня недели.
- Date Format (Формат даты). Список форм представления всей даты.
- Time Format (Формат времени). Варианты записи текущего времени.
- Update Automatically on Save (Автоматически обновлять при сохранении). Если этот флажок установлен, дата автоматически обновляется при каждом сохранении страницы.
- Щелкните на кнопке ОК для завершения процедуры.

Рис. 5.5. Вставка даты
Формат вставленной даты можно изменить. Для этого надо щелкнуть указателем по любой ее части, вывести палитру Property Inspector (Инспектор свойств) (CTRL+F3) и щелкнуть на палитре на кнопке Edit Date Format (Редактировать формат даты).
Назад | Содержание | Дальше
