Учебник по Dreamweaver 4
Учебник по Dreamweaver 4
3 Работа с HTML
Многие разработчики визуальных редакторов HTML говорят о том, что пользователи программных продуктов данного класса избавлены от необходимости работать с дами разметки и что в режиме WYSIWYG можно создавать гипертекстовые документы любой сложности, не зная конструкций и правил языка HTML Это отчасти рекламное утверждение оказывается справедливым далеко не всегда. Авторы программы Dreamweaver в наибольшей степени преуспели в решении этой сверхзадачи. Программа располагает арсеналом средств визуального проектирования, достаточным для того, чтобы сверстать гипертекстовую страничку средней сложности, не прибегая к ручному кодированию и работе с Инспектором кода. Кодирование нельзя рассматривать как неизбежное зло. Многие операции редактирования и тонкой настройки гипертекстовых документов можно выполнить только при помощи прямой работы с дескрипторами HTML.
3.1. Язык HTML
Самое короткое и точное истолкование назначения языка HTML заключается в дословном переводе его названия: язык гипертекстовой разметки (HyperText Markup Language). Это не язык программирования и не коммуникативное средство, а набор инструкций или предписаний, которые задают способ представления текста и импортированных объектов на экране монитора. Элементы языка принято называть дескрипторами или тегами, от английского tag (ярлык, метка и пр.). Для записи дескрипторов используются символы первой половины кодовой таблицы, так называемые символы ASCII, поэтому разметку любого гипертекстового документа можно выполнить в любом простом текстовом редакторе - для этого достаточно даже возможностей реликтовой программы Блокнот.
Язык гипертекстовой разметки - это 1 из краеугольных камней World Wide Web - самой представительной и стремительно развивающейся отрасли всемирной Сети. На русском языке вышло множество изданий, в которых синтаксис языка описан достаточно подробно. Напомним лишь основные правила создания гипертекстовых документов.
Подобно знакам редакторской правки коды языка HTML являются частью текстового массива документа. Различают одиночные и парные дескрипторы, которые иногда называют контейнерами. Чтобы разделить содержимое документа и его разметку, коды языка HTML записываются в угловых скобках, например <br> или <р>. Контейнер представляет собой дескрипторную пару, которая состоит из открывающего (начального) и закрывающего (конечного) дескрипторов. Подобные пары записываются в виде <tag > </tag> и переносят свое значение на фрагмент документа, заключенный между ними. По сути дела, контейнер представляет собой своеобразные скобки, придающие заданное отличие своему содержимому по статусу или формату.
Одиночный дескриптор по своему принципу действия больше похож на знак препинания. Он не имеет закрывающего тега и привязан к положению в документе, а не к его содержимому. Например, дескриптор <hr> создает горизонтальную линию, a <br> - обрывает текстовую строчку. Одним из самых важных одиночных дескрипторов является <img> - специальный код, который помечает позицию вставки изображения и указывает его расположение.
Любой язык представляет собой избыточную конструкцию. В самом деле, по правилам русского языка конец предложения помечается точкой, пробелом и заглавной буквой первого слова следующего предложения. Чтобы справиться с поставнной задачей, достаточно одного из этих соглашений. Формальные лингвистические системы, используемые в программировании и создании гипертекстов, также обладают некоторым запасом выразительных средств.
Избыточность HTML позволяет записывать некоторые дескрипторы-контейнеры как одиночные: Например, дескриптор <p>, разделяющий текстовый массив на абзацы, по своей формальной спецификации является контейнером. Но поскольку конец одного абзаца - это начало другого фрагмента документа (абзаца, таблицы и пр.), то закрывающий тег </p> можно опустить.
Если создать в программе Dreamweaver новый документ на основе шаблона, принятого по умолчанию, то его код будет выглядеть так же, как на следующем листинге. Это гипертекстовая разметка самой простой, то есть совершенно пустой страницы.
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv-'Content-Type' content-'text/html; charset=iso-8859-1'>
</head>
<body bgcolor='#FFFFFF'>
</body> </html>
Дескриптор <html> обозначает границы гипертекстового документа. Сам документ разделен на 2 части: раздел заголовков и тело. Раздел заголовков - это фрагмент кода, заключенный между дескрипторами <head> и </head>. Здесь обычно записывается важная служебная информация о странице: название, вид кодировки, параметры фона и многое другое. Раздел заголовков не отображается на экране монитора непосредственно, хотя и оказывает существенное влияние на это процесс.
Тело документа - это та часть кода, которая расположена в обрамлении дескрипторной пары <body> и </body>. Это самая важная часть документа; она хранит, как принято сейчас выражаться в кругах продвинутой публики в Интернете, контент: текст, рисунки, анимацию, таблицы, ссылки и пр.
 Программа Dreamweaver
разрешает не включать в состав документа внешние дескрипторные скобки. Отсутствие
тегов <html> </html> или одного из них не рассматривается как ошибка.
Современные программы просмотра, по крайней мере последние версии браузеров
Internet Explorer и Netscape Navigator, корректно читают такие странички. Однако
многие текстовые редакторы или почтовые программы могут принять документ без
открывающего и закрывающего дескрипторов за текстовый или неправильно интерпретировать
его разметку.
Программа Dreamweaver
разрешает не включать в состав документа внешние дескрипторные скобки. Отсутствие
тегов <html> </html> или одного из них не рассматривается как ошибка.
Современные программы просмотра, по крайней мере последние версии браузеров
Internet Explorer и Netscape Navigator, корректно читают такие странички. Однако
многие текстовые редакторы или почтовые программы могут принять документ без
открывающего и закрывающего дескрипторов за текстовый или неправильно интерпретировать
его разметку.
Содержимое дескриптора <title> представляет собой официальное название гипертекстового документа. При просмотре документа в браузере этот текст отображается в строке заголовка программы. Он не только дает пользователю информацию о предполагаемой теме, направлении и содержании документа, но и используется многими поисковыми программами как основание для индексации и рубрикации страничек.
Атрибут charset дескриптора <meta> отвечает за выбор кодировки документа. Принятый по умолчанию кодовый набор (iso-8859-1) не подходит для работы с текстами на русском языке. Для публикации документа в русской части сети Интернет следует выбрать одну из четырех кодировок, которые поддерживают символы кириллицы.
Атрибут bgcolor дескриптора <body> задает цвет фона страницы. Для документа, созданного на основе шаблона по умолчанию, в качестве базового цвета принимается белый (шестнадцатеричное значение #FFFFFF).
Правила ввода дескрипторов
Прямой ввод кодов разметки разрешается выполнять в специальном режиме отображения документа, в котором программа выводит на экран содержимое страницы вместе со всеми дескрипторами. Для перехода в этот режим программа предлагает несколько способов. Напомним некоторые из них.
- Откройте Инспектор кода при помощи команды Window > Code Inspector (Окно > Инспектор кода). Кроме того, эту палитру можно вывести на экран при помощи клавиши F10, щелчком на кнопке с изображением угловых скобок на панели быстрого запуска или щелчком на такой же кнопке палитры быстрого запуска.
- Перейдите в режим отображения кодов щелчком на кнопке Code View (Режим разметки) в левой части панели инструментов.
- Разделите окно документа на две части щелчком на кнопке Code and Design View (Режим разметки и планировки), второй слева на панели инструментов.
Приведем несколько простых правил ввода дескрипторов на примере Инспектора кода.
В Инспекторе кода отображается код текущего документа. Многие дескрипторы, используемые для разметки, имеют индивидуальную расцветку. Цвета дескрипторов входят в основные настройки программы и допускают изменение по выбору пользователя. Редактирование кода считается законченным, а сделанные изменения переносятся в основной документ после снятия активности с окна Инспектора кода. Проще всего для этого щелкнуть мышкой на любой точке основного окна документа.
Кроме того, есть специальная команда внесения в документ правок исходного текста. Для этого достаточно нажать клавишу F5 или дать команду View > Design View (Вид > Обновить).
Любые содержательные изменения, а также команды форматирования и вставки, выполненные в режиме планировки страницы, немедленно переносятся в окно Инспектора кода. Сказанное относится и к выбору - выделение текстового фрагмента или объекта одновременно отображается в обоих окнах.
Программа Dreamweaver следует принятому в языке HTML соглашению, согласно которому синтаксически правильные, но неизвестные программе дескрипторы игнорируются. Некорректная разметка и части кода, которые программа не смогла разобрать, помечаются желтым цветом. Все исправления возлагаются на пользователя, автоматическая корректировка не применяется.
Если выбрать дефектную часть кода, помеченную желтым цветом, то в окне Инспектора свойств можно прочитать претензии синтаксического анализатора и рекомендации по исправлению возможной ошибки.
История языка гипертекстовой разметки сравнительна коротка. Может быть, поэтому некоторые его правила и языковые конструкции выглядят недостаточно сбалансированными. Правила HTML жестко регламентируют применение одних средств и дают неоправданно большую свободу и использовании других. Рассмотрим базовые правила ввода гипертекстовых документов.
Толкование, или, как говорят, интерпретация документа HTML выполняется на основе алгоритмов синтаксического разбора текста и кодов разметки Программа обнаруживает и выполняет все команды и декларации форматирования документа только по расположению дескрипторов. Для правильного синтаксического разбора не требуется разделять элементы разметки пробелами, символами перехода на новую строку или пустыми строками Интерпретатор языка HTML рассматривает гипертекстовый документ как 1 длинную строчку, состоящую из литер и спецсимволов. Все стандартные разделители, унаследованные от эпохи пишущих машинок и скоросшивателей, просто игнорируются.
Чтобы придать гипертекстовому документу хорошо обозримый структурированный вид, пользователь может вставлять между дескрипторами пустые строчки, пробелы и символы конца абзаца (ENTER) и перехода на новую строку (SHIFT+ENTER).
Следующие 2 фрагмента показывают разные способы оформления одного и того же гипертекстового документа. Первый фрагмент содержит отступы и пустые строки. Эти необязательные элементы подчеркивают структуру документа, соподчиненность разделов и облегчают восприятие документа человеком.
<html>
<head>
<title>Dreamweaver</title>
<meta charset="windows-1 251 ">
</head>
<body>
<p>Правила ввода кода HTML</p>
</body>
</html>
В следующем примере все языковые конструкции набраны в 1 строку, что не влияет на отображение документа в программах просмотра.
<html><head><title>Dreamweaver</title><meta charset="windows-1 251 "></head><body><p>Правила набора кода HTML</p></body></html>
Дескрипторы HTML не зависят от регистра; они могут быть записаны прописными или строчными буквами. Допускается смешение регистров в пределах одного дескриптора и документа.
Имя дескриптора можно отделить пробелами от закрывающей угловой скобки. Между открывающей скобкой и именем дескриптора пробелы недопустимы. Многие параметры дескрипторов языка HTML записываются при помощи знака равенства. Стандарт языка допускает использование пробелов с обеих сторон этого спецсимвола, но самые ранние версии браузеров некорректно обрабатывают такие конструкции. Поэтому лучше ими не пользоваться.
Программа без комментариев становится непонятной ее автору сразу после завершения отладки. Неписаные стандарты программирования рекомендуют помещать 1 строку комментария примерно на каждые десять строк программного кода. В языке HTML нет таких абстрактных и сложных для восприятия конструкций какими, например, обладает язык C++. Коды разметки привязаны к содержимому документа и поэтому часто обладают свойством, которое программисты называют самодокументируемостью, то есть они свидетельствует о себе без дополнительных комментарием. Тем не менее, при создании сложных гипертекстовых документов с большим количеством скриптов, форм, таблиц и внедренных объектов бывает трудно разобраться в источнике кода без дополнительных пояснений.
Комментарии в языке HTML записываются в виде:
<!- Текст комментария ->
Они видны только в режиме отображения кода; программы просмотра не обрабатывают последовательности символов, заключенные в такие скобки и не отображают их на экране.
Для вставки комментария можно воспользоваться командой Insert > Invisible Tags > Comment (Вставка > Скрытые коды > Комментарий).
Работа с экспресс-редактором
Основной объем работы по разметке гипертекстового документа обычно выполняется средствами графической оболочки программы или при помощи Инспектора кода. Для тонкой, локальной настройки лучше использовать специальный экспресс-редактор кодов, встроенный в оболочку про граммы. В документации на программу он называется Quick Tag Editor (Экспресс-редактор). Это удобное оперативное средство впервые появилось в третьей версии программы, откуда почти без изменений перекочевало в ее четвертое издание.
Вызвать экспресс-редактор можно несколькими способами:
- дайте команду Modify > Quick Tag Editor (Изменить > Экспресс-редактор);
- нажмите комбинацию клавиш CTRL+T;
- вызовите редактор при помощи Инспектора свойств. Для этого щелкните на кнопке с изображением карандаша, расположенной в правой части палитры Инспектора свойств.
Редактор работает в 3 режимах, имеющих незначительные отличия по технике и тактике использования.
- Insert Tag (Вставка кода). Размещает выбранный дескриптор в позиции текстового курсора.
- Edit Tag (Редактирование кода). Редактирует существующий дескриптор.
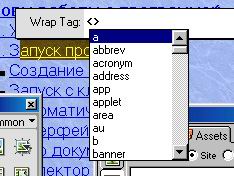
- Wrap Tag (Замыкание кода). Заключает выбранный фрагмент документа в заданный контейнер.

Рис.3.1. Экспресс-редактор в режиме вставки кодов
Используемый режим зависит от текущего выбора. Если на странице нет выбранных объектов, то редактор работает в режиме вставки. Он разрешает поместить в позицию текстового курсора любой дескриптор, как стандартный, входящий в спецификацию языка HTML, так и нестандартный или специальный код разметки языков XML, CFML и др.
Если выбран однородный текстовый фрагмент или неформатированный набор символов, то выбирается режим замыкания кода. В этом случае редактор заключает выбранную часть документа в заданные дескрипторные скобки. Причем достаточно ввести только открывающий дескриптор - замыкание программа выполнит самостоятельно.
 В режиме замыкания
разрешается работать с любыми дескрипторами. Система Dreamweaver принимает и
корректно обрабатывает даже коды, не входящие в спецификации наиболее распространенных
языков гипертекстовой разметки.
В режиме замыкания
разрешается работать с любыми дескрипторами. Система Dreamweaver принимает и
корректно обрабатывает даже коды, не входящие в спецификации наиболее распространенных
языков гипертекстовой разметки.
Чтобы использовать редактор для редактирования кодов, требуется выбрать дескриптор вместе со всем его содержимым. Для этого лучше всего воспользоваться селектором разметки. Напомним, что это средство управления расположено в левой части строки состояния и является лучшим инструментом выбора кодов разметки. Возможен и более громоздкий путь: переход в режим отображения источника, выбор дескриптора и обратный переход к планировке страницы.
 Программа Dreamweaver,
в принципе, разрешает вызывать экспресс-редактор в режиме отображения кодов,
но подобный стиль работы столь же логичен, как прием пищи китайскими палочками
за по-европейски сервированном столом в визуальном режиме, когда программа выводит
на экран планировку страницы.
Программа Dreamweaver,
в принципе, разрешает вызывать экспресс-редактор в режиме отображения кодов,
но подобный стиль работы столь же логичен, как прием пищи китайскими палочками
за по-европейски сервированном столом в визуальном режиме, когда программа выводит
на экран планировку страницы.
Каким же образом вводятся дескрипторы в экспресс-редакторе? Код разметки вместе с надлежащими атрибутами можно просто ввести с клавиатуры. Если выдержать определенную паузу и не торопиться со вводом, то программа откроет меню, в котором представлены все коды разметки и их атрибуты, актуальные в данной ситуации. Остается только пролистать список и выбрать нужный пункт.
Приведем основные правила обращения с этим списком:
- для перемещения по списку служат курсорные клавиши;
- выбор пунктов выполняется двойным щелчком мыши или нажатием клавиши ENTER;
- отказ от выбора осуществляется нажатием клавиши ESC.
Содержимое списка можно редактировать. Оно хранится в файле TagAttributeList.txt, расположенном в папке Dreamweaver\Configuration. Это обычный текстовый файл, который можно открыть и отредактировать в любом текстовом редакторе, например в программе Блокнот. Этот файл не просто перечисление тегов и атрибутов. Он заполняется по строгим, хотя и простым правилам, разобраться в которых вполне по силам пользователю средней квалификации. Подробнее о работе с конфигурационными файлами говорится в главе, посвященной настройкам программы.
 В режиме вставки
кодов редактор разрешает задавать текстовое наполнение некоторых дескрипторов.
После задания кода разметки надо просто нажать клавишу ВПРАВО и ввести необходимую
текстовую строку.
В режиме вставки
кодов редактор разрешает задавать текстовое наполнение некоторых дескрипторов.
После задания кода разметки надо просто нажать клавишу ВПРАВО и ввести необходимую
текстовую строку.
Поведение экспресс-редактора допускает определенную настройку. Оно зависит от 2 флажков, расположенных в категории Quick Tag Editor (Экспресс-редактор) диалогового окна Preferences (Настройки).
- Apply Changes Immediately While Editing (Применять внесенные изменения немедленно). Если этот флажок установлен, внесенные изменения можно передать в документ, не заканчивая работу с экспресс-редактором. Для этого достаточно нажать клавишу TAB или SHIFT+TAB. Это соглашение действует только при редактировании дескрипторов в режиме Edit Tag (Редактирование кода). В режимах вставки и замыкания изменения переносятся в документ по нажатию клавиши ENTER.
- Enable Tag Hints (Включить контекстный список дескрипторов и атрибутов) Этот флажок управляет выводом контекстного выпадающего меню Выставить требуемую задержку перед появлением этого меню можно при помощи интерактивного движка.
 Последовательное
нажатие комбинации клавиш CTRL+T выполняет циклическое переключение режимов
экспресс-редактора.
Последовательное
нажатие комбинации клавиш CTRL+T выполняет циклическое переключение режимов
экспресс-редактора.
Справочная панель
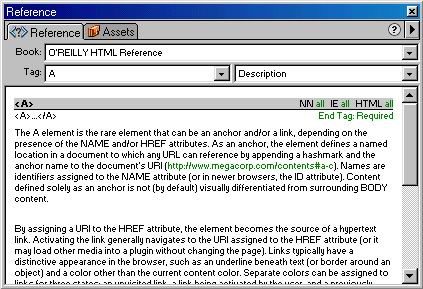
Справочная панель (Reference panel) - это весьма удачное нововведение четвертой версии программы. Она представляет собой электронное справочное руководство по основным средствам создания гипертекстовых документов: дескрипторам языка HTML и их атрибутам, таблицам стилей (CSS) и языку JavaScript. Руководство лицензировано фирмой Macromedia у всемирно известного издательства O'Really & Associates. В его основу положена хорошо зарекомендовавшая себя серия справочных пособий по Web-дизайну и программированию; в их число входит фундаментальное руководство (Danny Goodman “Dynamic HTML: The Definitive Reference”), посвященное языку HTML.

рис.З.2. Справочная панель
Самый удобный способ использования справочной панели следующий.
- Перейдите в режим отображения кода и выберите элемент гипертекстовой разметки документа (дескриптор, атрибут и пр.) или оператор языка JavaScript.
- Выведите на экран справочную палитру. Для этого можно воспользоваться командой Window > Reference (Окно > Справочник), комбинацией клавиши CTRL+SHIFT+F1 или просто щелкнуть мышкой на кнопке панели инструментов с изображением вопросительного знака в угловых скобках.
В результате на справочную панель выводится описание выбранного элемента, примеры его использования, информация о совместимости с браузерами и сведения о поддержке в различных версиях языка HTML. Список Description (Описание) содержит перечень всех атрибутов, применимых к данному дескриптору; для функций и операторов языка JavaScript выводится перечень допустимых параметров.
Размер шрифта справочной панели можно менять. Щелчком на кнопке треугольной формы, расположенной в северо-восточной части панели, открывается меню с тремя стандартными размерами шрифта: Large Font (Крупный шрифт), Medium Font (Средний шрифт), Small Font (Мелкий шрифт).
Повторное использование кода
Одной из многочисленных привлекательных особенностей программы является ее строгое обращение с кодами разметки. По сравнению с другими визуальными редакторами система Dreamweaver весьма экономно использует средства гипертекстовой разметки, поэтому код, который она порождает, является точным и лаконичным. Кроме того, программа толерантна к разметке, созданной другими редакторами HTML. Документы с избыточным, громоздким форматированием можно импортировать в пакет Dreamweaver с минимальными потерями и искажениями. При этом будут сохранены даже нестандартные дескрипторы, например конструкции языка ColdFusion Markup Language и коды, незнакомые программе.
Перечислим основные соглашения, которые используются в программе но умолчанию при обмене гипертекстовыми документами.
- Исправление неправильно вложенных дескрипторов. Например, фрагмент
<b><i>Teкcт</b></i> превратится в <b>Текст</i></b>
- Закрытие открытых тегов, если этого требует спецификация языка.
- Удаление избыточных закрывающих дескрипторов.
- Все неизвестные или нераспознанные коды разметки программа оставляет без изменений. В их число входят дескрипторы языка XML (Extended Markup Language}, теги CFML (ColdFusion Markup Lаmguage), коды ASP (Active Server Pages) и пр.
Если включен режим подсветки некорректных языковых конструкций, то программа помечает все такие фрагменты кода желтым цветом. Если выбрать ошибочный код, то на панели Инспектора свойств выводится сообщение об ошибке и рекомендации по ее исправлению. Подсветку ошибок можно отключить.
- Перейдите в режим отображения кода страницы (вызовите Инспектор кода или включите соответствующий режим в окне документа).
- Щелчком правой кнопки мыши откройте контекстное меню панели инструментов.
- Сбросьте флажок меню Highlight Invalid HTML(Выделять ошибочные коды).
В режиме отображения планировки страницы программа всегда помечает неправильные конструкции языка HTML.
Фильтрация кодов
Если в процессе создания гипертекстового документа дизайнер не пользовался средствами, предоставляющими прямой доступ к кодам HTML, а ограничился инструментами визуального проектирования и работой в режиме планировки страницы, то прибегать к очистке кодов, скорее всего, не придется. Система Dreamweaver неукоснительно воплотит в жизнь все директивы пользователя и построит полную и не избыточную разметку. 1 из немногих проблем является порождение лишних дескрипторов <font>, как, например, в следующем фрагменте:
<font face="Arial"><font size=4><font Со1оr='red>
Форматированный текст</font></font></font>
Подобная расточительность неизбежна при создании сложных документов; она является следствием многократного применения операций форматирования.
Обмены страницами с другими редакторами HTML или прямое ручное кодирование могут служить причиной появления неоптимальных фрагментов кода - избыточной или некорректной разметки.
Программа располагает специальными инструментами для очистки исходного текста страницы. Это команды штучного применения - они работают только с отдельными страницами и не могут быть применены ко всему сайту.
Фильтрация разметки выполняется следующим образом.
- Откройте гипертекстовый документ.
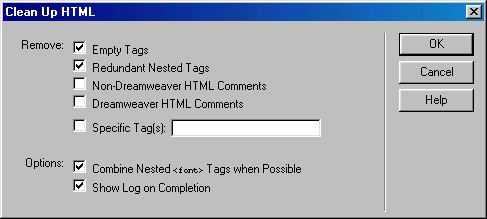
- Дайте команду Commands>Clean UpHTML(Команды>Очистить разметку)Появится диалоговое окно, показанное на рис.3.3.
- Настройте параметры фильтрации и запустите процедуру щелчком на кнопке ОК.

рис.3.3. Фильтрация кодов разметки
Рассмотрим настройки команды фильтрации.
- Remove Empty Tag (Удалить пустые дескрипторы).Если этот флажок установлен, программа удаляет коды, которые не содержат текста между открывающим и закрывающим дескрипторами. Так, подлежит ликвидации кодовый фрагмент <b></b>.
- Remove Redundant Nested Tag (Удалить избыточные дескрипторы). Этот флажок позволяет ликвидировать избыточные вложенные коды. Например, при обработке фрагмента <i>Курсивный <i>текст</i></i> внутренняя пара дескрипторных скобок удаляется.
- Remove Non-Dreamweaver HTML Comments (Удалить комментарии сторонних программ). Убирает комментарии, вставленные в документ любыми программами, кроме Dreamweaver.
- Remove Dreamweaver HTML Comments (Удалить комментарии Dreamweaver). Ликвидирует все комментарии редактора.
- Remove Specific Tag(s) (Удалить указанные дескрипторы). Изымает из кода разметки все дескрипторы указанного вида. Образец вводится в текстовое поле, расположенное справа от флажка. Для удаления нескольких дескрипторов следует записать образцы, разделяя их запятыми, например: blink, font.
- Combine Nested <font> Tags when Possible (Объединить, если возможно, вложенные дескрипторы <font>). Этот флажок отвечает за консолидации” множественных вложенных дескрипторов форматирования шрифтом. Так, фрагмент, приведенный в начале раздела, после обработки командой фильтрации будет представлен в следующем виде:
<font face-'Arial" size=4 Со!оr="rеd'>
Форматированный текст</font>
- Show Log on Completion (Показать протокол после выполнения команды). Выводит диалоговое окно, в котором представлен подробный отчет о выполненной фильтрации.
Фильтрация кодов Microsoft Word
Программа Dreamweaver может открывать и импортировать документы, созданные в популярном текстовом редакторе Microsoft Word и сохраненные как файлы HTML. С ростом сети Интернет подобный стиль работы становится все более популярным. Многие пользователи, не являющиеся профессионалами в Web-дизайне, используют хорошо освоенное средство создания печатных документов для верстки простых страниц HTML. Платой за простоту и удобство работы является неэффективный и избыточный код, который порождает редактор Microsoft Word.
Выполнить его фильтрацию в программе Dreamweaver можно двумя разными способами, которые немного отличаются по технике исполнения, но дают одинаковые результаты.
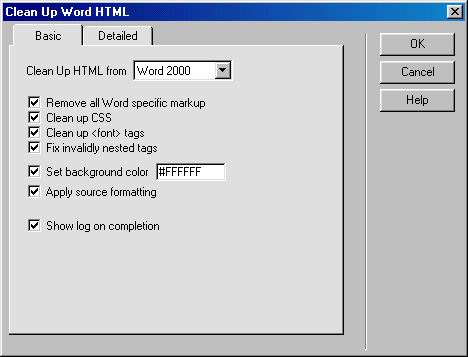
- Откройте файл с расширением.НТМ, созданный в редакторе Microsoft Word. Для этого дайте команду File > Import > Import Word HTML (Файл > Импорт > Импорт кода HTML из редактора Word). Появится стандартное диалоговое окно, в котором надо найти и выбрать нужный документ HTML. После некоторой паузы, связанной с определением версии текстового редактора, программа Dreamweaver начнет фильтрацию. Ее настройки задаются в диалоговом окне Clean Up HTML Word File (Очистка файла HTML из редактора Word), показанном на рис.3.4.
- Любой гипертекстовый документ, в том числе и файл, созданный в Microsoft Word, можно просто открыть в программе. Для этого следует воспользоваться стандартной командой File > Open (Файл > Открыть). В этом случае он обрабатывается программой Dreamweaver как файл собственного производства и не подвергается фильтрации. После этого надо дать команду Commands > Clean Up Word HTML (Команды > Очистить файл HTML редактора Word). На этом все различия в технике исполнении фильтрации заканчиваются.

рис.3.4. Настройка фильтрации гипертекстовых документов, созданных в MS Word
Рассмотрим многочисленные настройки диалогового окна Clean Up HTML Word File (Очистка файла HTML из редактора Word).
Настройки вкладки Basic (Основные).
- Remove all Word-specific markup (Удалить специфическую разметку). Удаление всех нестандартных дескрипторов, которые создает редактор Word. В их число входят коды языка XML, условные дескрипторы и др.
- Clean up CSS (Очистка стилей). Удаление нестандартных деклараций CSS созданных текстовым редактором.
- Clean up <font> tags (Очистка дескрипторов <font>). Удаление тегов вида <font size=2>.
- Fix invalidly nested tags (Коррекция неверно вложенных дескрипторов). Удаление дескрипторов шрифтового форматирования, окружающих абзацы.
- Set background color (Задать фоновый цвет). Задание цвета фона для всего документа, что в редакторе Word не используется. По умолчанию устанавливается белый цвет фона #FFFFFF.
- Apply source formatting (Форматирование исходного текста). Применение к импортированному документу форматирования, правила которого указаны в файле SourceFormat.txt.
- Show log on completion (Выдать отчет по завершении). Вывод на экран протокола о работе команды фильтрации.
Настройки раздела Detailed (Подробные) соответствуют версиям Word 97 или Word 2000. Далее рассмотрим настройки, относящиеся к редактору Word 97.
- Remove Word specific markup (Удалить специфическую разметку). Удаление дескрипторов, специфичных только для данной версии текстового редактора.
- Word meta and link tags from <head> (Удалить специфические дескрипторы из раздела заголовков). Удаление из раздела заголовков документа нестандартных дескрипторов вида <meta> и <link>.
- Clean up <font> tags (Очистить дескрипторы <font>). Фильтрация избыточных дескрипторов типа <font>.
- Convert size [7-1] to (Преобразовать размеры шрифта). Задает способ замены дескрипторов вида <font size=n>. В качестве подстановки могут быть использованы заголовки разных уровней и шрифты стандартных размеров.
Аналогичные настройки, относящиеся к редактору Word 2000, рассмотрены далее.
- Remove Word specific markup (Удалить специфическую разметку). Удаление дескрипторов, специфичных только для данной версии текстового редактора.
- XML from <html> tags (Удалить разметку XML). Удаление кодов разметки языка XML из дескриптора <html>.
- Word meta and link tags from <head> (Удалить специфические дескрипторы из раздела заголовков). Удаление из раздела заголовков документа нестандартных дескрипторов вида <meta> и <link>.
- Word XML markup (Удалить разметку XML). Удаление кодов языка XML по всему документу.
- Conditional tags and their contents (Удалить условные дескрипторы и их содержимое). Ликвидация условных кодов и их содержимого.
- Remove empty paragraph and margins from styles (Удалить пустые абзацы и поля). Исключение из разметки документа одиночных кодов вида <р> всех дескрипторов абзацев, не имеющих замыкающих тегов . Кроме того, удаляются описания CSS c атрибутами пустых полей, например style-'margin-top:0in'.
- Clean up CSS (Очистить стили). Повсеместное удаление лишних описаний CSS.
- Remove inline CSS styles when possible (Удалить встроенные стили). Удаление избыточной информации внутри вложенных стилевых спецификаций.
- Remove any style attribute when starts with mso (Удалить нестандартные атрибуты mso). Удаление нестандартных атрибутов стилевых специфика ций (mso), созданных текстовым редактором.
- Remove any non-CSS style declaration (Удалить все нестандартные описания стилей). Ликвидация всех нестандартных стилевых спецификаций документа.
- Remove all CSS styles from table rows and cells (Удалить стили из таблиц). Исключение стилевых спецификаций из разметки таблиц, более точно - из дескрипторов вида <table>,<tr>, <td>.
- Remove all unused style definitions (Удалить неиспользуемые стили). Удаление стилевых спецификаций, на которые нет ссылок из данного документа.
 Программа Dreamweaver
выполняет глубокую переработку документов HTML, созданных средствами Word. Эти
преобразования бывают настолько серьезны, что отфильтрованный документ не всегда
удается открыть в текстовом редакторе. Поэтому перед обработкой целесообразно
создать резервную копию документа и сохранить ее на диске.
Программа Dreamweaver
выполняет глубокую переработку документов HTML, созданных средствами Word. Эти
преобразования бывают настолько серьезны, что отфильтрованный документ не всегда
удается открыть в текстовом редакторе. Поэтому перед обработкой целесообразно
создать резервную копию документа и сохранить ее на диске.
Специальные символы
Количество символов, используемых дизайнером в процессе создания документов, намного превышает тот стандартный набор, который унаследовала клавиатура персонального компьютера от эпохи печатных машинок и телетайпов. В электронных документах применяются литеры, не имеющие прямых клавишных аналогов. Для их вставки следует использовать специальные кодовые последовательности.
В спецификации языка HTML для наиболее востребованных символов предлагается легкая для запоминания мнемоническая запись. Код таких спецсимволов начинается со знака & (амперсанд), за которым следует его сокращенное название и точка с запятой. Например, знак копирайта обозначается как &сору;, а символ зарегистрированной торговой марки ®.
 Некоторые старые
версии популярных браузеров Internet Explorer и Netscape Navigator могут допускать
ошибки в чтении именованных кодовых последовательностей.
Некоторые старые
версии популярных браузеров Internet Explorer и Netscape Navigator могут допускать
ошибки в чтении именованных кодовых последовательностей.
Менее популярные символы, например диакритические знаки, символы псевдографики и пр., представляются более трудным для запоминания десятичным кодом. Такие кодовые последовательности всегда начинаются с двойного спецсимвола &#, за которым следует десятичный номер литеры. Так код символа амперсанд имеет вид &, а длинное тире записывается как—.
Десятичный номер может принимать любые значение в диапазоне от 0 до 255. Номера от 14 до 31 обозначают управляющие команды и не используются в разметке гипертекстовых документов. Диапазон от 127 до 159 не полностью используется в языке HTML.
 Некоторые символические
выражения записываются при помощи знаков “больше” или “меньше”, которые в языке
HTML выделяют коды разметки. Чтобы избежать двусмысленности, в таких случаях
следует применять именованные кодовые последовательности: > для кодирования
символа “больше” (>) и < для записи символа меньше (<).
Некоторые символические
выражения записываются при помощи знаков “больше” или “меньше”, которые в языке
HTML выделяют коды разметки. Чтобы избежать двусмысленности, в таких случаях
следует применять именованные кодовые последовательности: > для кодирования
символа “больше” (>) и < для записи символа меньше (<).
Именованные и десятичные кодовые последовательности, введенные в режиме просмотра страницы, рассматриваются программой как простые цепочки литер и не переводятся в специальные символы. Чтобы добиться правильной интерпретации таких последовательностей их, следует набирать в режиме отображения кодов, например в окне Инспектора кода.
Таблицы, в которых описаны все допустимые десятичные и именованные кодовые последовательности символов, обычно приводятся в руководствах по языку HTML. Пользователи Dreamweaver в значительной степени избавлены от необходимости обращаться к этим громоздким описаниям, поскольку в программе есть специальные команды для вставки спецсимволов.
- Выберите позицию символа и поместите в нее текстовый курсор.
- Дайте команду Insert > Special Characters (Вставка > Специальные символы).
- Выберите нужный символ из меню.
- Это меню также содержит пункт Other (Другой), который выводит на экран диалоговое окно Insert Other Character (Вставка прочих символов), содержащее 99 дополнительных спецсимволов ограниченного применения.

рис.3.5. Вставка специальных символов
Все двенадцать специальных символов, представленных в меню Special Characters (Специальные символы), можно разместить на странице и при помощи палитры объектов. Кнопки вставки спецсимволов расположены в отдельной секции палитры под названием Characters (Символы).
 Среди всех спецсимволов
своей значимостью и частотой применения выделяется неразрывный пробел
(nonbreaking space). Это пробельный символ с особыми свойствами: слова, которые
он разделяет, при просмотре всегда располагаются на 1 строке и не разделяются.
Одно это свойство способно сделать его незаменимым, но неразрывный пробел имеет
и несколько других полезных применений, основанных на его некумулятивности.
Это значит, что несколько таких символов, поставленных подряд, не поглощают
друг друга.
Среди всех спецсимволов
своей значимостью и частотой применения выделяется неразрывный пробел
(nonbreaking space). Это пробельный символ с особыми свойствами: слова, которые
он разделяет, при просмотре всегда располагаются на 1 строке и не разделяются.
Одно это свойство способно сделать его незаменимым, но неразрывный пробел имеет
и несколько других полезных применений, основанных на его некумулятивности.
Это значит, что несколько таких символов, поставленных подряд, не поглощают
друг друга.
В языке HTML средства управления позиционированием текста представлены весьма скромно, поэтому неразрывный пробел - это едва ли не единственный универсальный инструмент регулирования горизонтального положения объектов. С его помощью удобно создавать отступы абзацев, увеличивать расстояние между отдельными предложениями, сдвигать пункты списков и перечислений и пр.
Вставка и копирование кодов
Пользователь Dreamweaver имеет возможность обмениваться кодами с другими редакторами HTML или приложениями, генерирующими корректную гипертекстовую разметку страниц. Средством передачи служит буфер обмена - штатный инструмент обмена информацией на платформе Windows.
Пусть фрагмент кода записан в буфер обмена. Его источником может быть стороннее приложение, например программа HomeSite, или документ, открытый в другом окне Dreamweaver.
При работе в режиме отображения кодов копирование и вставка выполняются обычными для этих операций командами:
- Edit > Сору (Правка > Копировать) или CTRL+C для копирования;
- Edit > Paste (Правка > Вставить) или CTRL+V для вставки.
В режиме планировки страницы содержимое буфера обмена можно вста-вить как фрагмент HTML, когда попутно выполняется интерпретация кодов и проверки корректности дескрипторов, или обычным образом.
- В первом случае используется команда Edit > Paste HTML (Правка > Вставить кодовый фрагмент) или клавиатурная комбинация CTRL+SHIFT+V. Если буфер содержал синтаксически правильные дескрипторы, то программа выполнит все инструкции по разметке и представит содержимое буфера в надлежащем виде. Все найденные ошибки помечаются желтым цветом.
- Во втором случае применяется стандартная команда Edit > Paste (Правка > Вставить) (CTRL+V). В этом случае внедренный фрагмент в режиме планировки страницы будет выглядеть так же, как в кодовом режиме.
В режиме планировки пользователю доступны 2 команды копирования.
- Обычное копирование, когда в буфер обмена заносится то, что представлено на экране, выполняется по команде Edit > Copy (Правка > Копировать) (CTRL+C).
- Чтобы поместить в буфер обмена видимый фрагмент страницы вместе со скрытыми кодами, надо отдать команду Edit > Copy HTML (Правка > Копировать кодовый фрагмент) или нажать клавиши CTRL+SHIFT+C.
 В текстовых редакторах
хорошо зарекомендовал себя способ копирования и перемещения при помощи перетаскивания
выбранного фрагмент. Эта техника работает и в программе Dreamweaver, причем
и в кодовом режиме, и в режиме макета страницы. Напомним, что для копирования
надо перетащить выбранный фрагмент, удерживая нажатой клавишу CTRL.
В текстовых редакторах
хорошо зарекомендовал себя способ копирования и перемещения при помощи перетаскивания
выбранного фрагмент. Эта техника работает и в программе Dreamweaver, причем
и в кодовом режиме, и в режиме макета страницы. Напомним, что для копирования
надо перетащить выбранный фрагмент, удерживая нажатой клавишу CTRL.
3.2. Цвет в WWW
Новичку, перебирающему свои первые виртуальные четки на бесконечной цепочке ссылок и переходов Интернета, пройденные страницы представляются как красочный, многоцветный вернисаж, где документы, выдержанные в строгом академическом стиле, соседствуют с броскими рекламными сайтами. Цвет - это основный строительный материал любого дизайна бумажного или электронного. В “сайтостроении” он играет даже более :заметную роль, нежели форма, структура или шрифтовое оформление.
Изобилие цветовых решений не должно обманывать наблюдателя своей внешней свободой и видимой безграничностью возможностей. Автору любого Интернет-проекта предстоит преодолеть несколько серьезных технологических ограничений.
Растр. Из всего многообразия форм и способов представления визуальной информации, которое находится в обращении в сфере машинной графики, в сети применяются, главным образом, точечные изображения. В этом способе картинки представляются в виде прямоугольной матрицы-растра, состоящей из элементарных графических элементов, которые называются пикселями. Элементы матрицы способны принимать различные Цветовые и яркостные значения. Зрительные фильтры человеческого глаза аппроксимируют и сглаживают дискретность цветовой матрицы, которая в сознании человека превращается в целостный графический образ.
Форматы. Едва можно дать исчерпывающее объяснение тому обстоятельству, что при всем изобилии растровых форматов (их в наше время насчитывается несколько десятков) для публикации изображений в сети Интернет используются только три: JPEG, GIF и PNG, каждый из которых накладывает собственные ограничения на допустимую цветовую гамму.
Разрешение. Вносит свою лепту и разрешение компьютерных мониторов. Даже профессиональные экраны с большой рабочей площадью и сложными системами цветокалибровки имеют разрешение, не превышающее- 96 точек на дюйм. Самые дешевые струйные принтеры домашнего применении давно
перешагнули барьер в 300 точек на дюйм, а печатающие аппараты верхней цеповой категории способны выдавать оттиски с разрешением в 2880 точек на дюйм и более.
Цветовой охват. Известно, что для генерации цветов в компьютерных мониторах используется модель RGB, в которой каждый оттенок получаете и в результате смешения трех базовых цветовых координат разной интенсивности красной (Red), зеленой (Green) и синей (Blue). Эта модель способна породить такое изобилие тонов и оттенков, которое намного превосходит способности человеческого глаза. Диапазон воспроизводимых цветов принято называть цветовым охватом.
Web-дизайнер свободен в выборе цветовых решений для своего проекта, но если требуется добиться одинакового отображения документа на paзных компьютерных платформах, то его цветовое разнообразие следует привести к “общему тоновому знаменателю”. Таковым является так называемая безопасная Web-палитра, состоящая из 216 цветов. Это общая часть, пересечение системных палитр самых популярных в сети платформ Windows и Macintosh.
При просмотре в браузерах Internet Explorer и Netscape Navigator страницы с, ограниченной гаммой будут выглядеть примерно одинаково. Это весьма обязывающее утверждение нельзя толковать расширительно; оно относится только к передаче цветов.
Элементы безопасной палитры образуются по следующему принципу. Они получаются в результате смешения трех цветовых координат R, G и В определенной интенсивности. Каждая составляющая может принимать только шесть значений: 0,51,102,153,204 и 255, - что и дает в результате 6x6x6 = 216.
В языке HTML для задания цветов обычно используется следующий способ кодирования. Значения интенсивностей цветовых координат записываются в шестнадцатеричной системе счисления. На каждую координату отводится 2 шестнадцатеричных разряда, коды перечисляются в той же последовательности, какую занимают буквы в обозначении модели, каждое кодовое слово начинается с символа #. Например, белый цвет представляется в виде #FFFFFF, каждая составляющая имеет максимальную интенсивность, что после их смешения дает белый.
Шестнадцатеричные аналоги стандартного ряда безопасной палитры выглядит как 00, 33, 66, 99, СС и FF. Поэтому в кодах элементов этой палитры не пользуются комбинации данных значений. Так, серый цвет подложки диалоговых окоп программы представляется в виде #СССССС.
Иногда приходится импортировать цвет в программу Dreamweaver из других приложений. Многие графические редакторы, например FreeHand, используют только десятичную кодировку цветовых координат. Перевести десятичное представление в шестнадцатеричное можно при помощи про граммы Калькулятор, которая входит в стандартную поставку операционной системы Windows.
 Проверка показала,
что браузер Internet Explorer, работающий под управлением операционной системы
Windows, неправильно отображаем несколько цветов стандартной палитры, в том
числе #0033FF (0,51,255), #3300FF (51,0,255), #OOFF33 (0,255,51) и #33FFOO (51,255,0).
Программа Netscape Navigator на платформе UNIX использует палитру, котором отличается
от стандарта Windows и Macintosh значениями своих цветовых координат.
Проверка показала,
что браузер Internet Explorer, работающий под управлением операционной системы
Windows, неправильно отображаем несколько цветов стандартной палитры, в том
числе #0033FF (0,51,255), #3300FF (51,0,255), #OOFF33 (0,255,51) и #33FFOO (51,255,0).
Программа Netscape Navigator на платформе UNIX использует палитру, котором отличается
от стандарта Windows и Macintosh значениями своих цветовых координат.
Назад | Содержание | Дальше
