Учебник по Dreamweaver 4
Учебник по Dreamweaver 4
- 12. Фреймы
12. Фреймы
Фрейм (frame) - это отдельная, самостоятельная область гипертекстовой страницы. По своим свойствам такие области напоминают вложенные минибраузеры. В разные фреймы одного окна программы просмотра можно загрузить отдельные файлы HTML и просматривать их независимо друг от друга. Для просмотра страниц фрейм предлагает собственные полосы прокрутки и общие для всего окна панель инструментов и меню. Фреймы впервые появились в программе Netscape Navigator 2.0 и первое время рассматривались как универсальное средство Web-дизайна, а многими разработчиками считались основой интерфейса будущего. Со временем волна неоправданных ожиданий улеглась и стали яснее достоинства и недостатки этого средства навигации по WWW. Сайты с фреймами имеют следующие преимущества.
- При правильной организации работы они позволяют достичь некоторой экономии в объеме пересылаемой информации. Поскольку в отдельные фреймы могут быть загружены различные файлы, то при переходе по ссылке в 1 фрейме содержимое прочих не требует обновления и передачи информации по Сети. Это преимущество не достигается автоматически, оно требует от разработчика осознания и целенаправленной подготовительной работы.
- При просмотре содержимого одного фрейма остальные сохраняют свое статическое состояние. Это дает возможность постоянно держать на экране важные фрагменты сайта, например навигационные кнопки, фирменный логотип и пр.
- В сайтах со сложной композицией и неоднородной многосвязной структурой фреймы дают разработчику возможность контролировать величину полей и привязку объектов.
Будет большим преувеличением сказать, что перечисленные проблемы получили исчерпывающее решение только с появлением фреймов. Задачи минимизации трафика, создания статических фрагментов страницы и точной взаимной координации объектов решаются и в рамках классической парадигмы Web-дизайна, без привлечения фреймов. Для этого требуется стимулирующая мотивация и некоторые дополнительные проектные мероприятия.
Итак, преимущества, которые дает применение фреймовой структуры, не являются уникальными; эквивалентных результатов можно добиться, оперируя привычными средствами и инструментами гипертекстовой разметки. Любое сильнодействующее средство имеет свои побочные эффекты, и фреймы не являются исключением из этого общего правила. Перечислим их главные недостатки.
- Они резко ограничивают переносимость гипертекстовых страниц. Первые версии программ просмотра не знакомы с такими конструкциями, поэтому страницы с фреймовой организацией не отображаются старыми браузерами.
- Многие поисковые системы не индексируют страницы, разбитые на фреймы. Это не значит, что они обречены на забвение в Сети. Просто на стадии разработки автор должен провести дополнительные мероприятия, чтобы обеспечить доступность и цитируемость своего продукта.
- Часто интерфейс подобных страниц выглядит громоздким, а система навигации - запутанной. При переходах по ссылкам и загрузке новых документов в разные области окна программы просмотра состояние адресной строки не меняется. В ней всегда отображается адрес URL основного корневого документа. Это обстоятельство способно не только запутать малоопытного посетителя, но внести сумятицу в работу некоторых подсистем программы просмотра.
С ростом масштабов узла, по мере усложнения содержимого гипертекстовых страниц, при высокой частоте обновления контента недостатки фреймов отступают на второй план. Доминирующим фактором становится удобство локального обновления. Многие сайты крупных корпораций, информационные порталы, Web-узлы новостных компаний построены на основе фреймов.
12.1. Кодирование фреймов
Для организации фреймовой структуры на гипертекстовой странице требуется создать несколько документов.
- Должны быть подготовлены гипертекстовые документы, предназначенные для загрузки в отдельные области страницы.
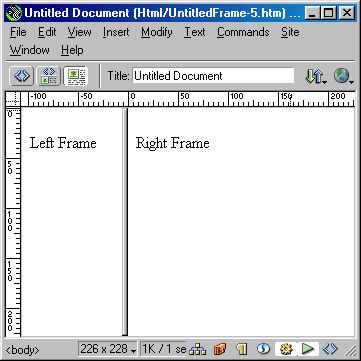
- Необходимо создать документ, который задает общую структуру страницы. Его обычно называют структурным документом (framesеt document). Он задает число фреймов, их расположение на странице, габариты, совместные атрибуты и т. п. Структурный документ - это не совсем обычный объект, если рассматривать кодирование и визуализацию. Он не отображается в программе просмотра, поскольку не имеет самостоятельного содержимого, а только описывает фреймовую структуру. Этот документ кодируется при помощи парного дескриптора <frameset> </frameset>, который заменяет обязательный для обычных гипертекстовых документов дескриптор <body>. Например, ниже приведен листинг простейшего структурного документа, задающего разделение на 2 фрейма, а на рис.12.1 показано его представление в программе просмотра.

Рис.12.1. Простая фреймовая структура
<frameset cols='l05,*'>
<frame name=leftFrame scrolling=yes src=left.htm>
<frame name=rightFrame src=right.htm>
</frameset>
Основной задачей дескриптора <frameset> является указание состава документа и способа расположения его элементов. Каждой независимой области страницы ставится в соответствие одиночный дескриптор <frame>, который описывает загружаемый в нее гипертекстовый документ. Полный адрес URL источника задается значением атрибута src. Это единственный обязательный атрибут дескриптора <frame>, без указания которого фреймовая структура не сможет правильно работать. Взаимные ссылки и работа многих программных средств во фреймовой среде требует назначения отдельным областям собственных имен. Имена фреймов присваиваются атрибуту name дескриптора <frame>. Этот необязательный атрибут в большинстве практических ситуаций является весьма желательным.
Фреймовая структура некоторыми своими свойствами напоминает таблицы, В частности, она может состоять из строк и столбцов. Способ разбиения главной страницы задается при помощи атрибутов cols и rows структурною дескриптора <frameset>. Так, дескриптор
<frameset cols='100,150,230'>
задает разбиение на три столбца, а дескриптор
<frameset cols='200,240' rows='300,400'>
на 2 столбца и 2 строки.
В приведенных примерах числовые значения атрибутов представляют собой габариты строк и столбцов, заданные в абсолютных единицах измерения – пикселах. Подобная система измерения не является единственной. Ширину столбцов и высоту строк можно задавать в процентах от доступного свободного пространства, которым располагает программа просмотра. В этом случае надо просто поставить символ процента после выбранного числового значения. Например, дескриптор
<frameset rows='50%,50%'>
задает разбиение на 2 равные по ширине строки, каждой из которых отводится ровно половина свободного пространства окна.
Часто на Web-страницах используется стандартная планировка, когда навигационные кнопки располагаются в левом столбце фиксированной ширины, а правый занимает основное содержимое страницы. Подобная система измерения задается при помощи специального символа * (звездочка), который означает “все свободное пространство”. В приведенном ниже примере задается структура из 2 столбцов: левый имеет ширину в 100 пикселов, а правому отводится весь остаток свободного пространства, абсолютная величина которого зависит от размеров окна браузера:
<framesеt cols='100,*'>
Этот символ можно использовать и для задания пропорциональной ширины столбцов или строк. Например, дескриптор
<frameset rows='*,4*'>
описывает структуру из 2 строк, причем высота второй в четыре раза больше первой строки.
2.2. Создание фреймов
Программа Dreamweaver располагает удобными инструментами для создания фреймовых структур неограниченной сложности. Типичная последовательность такой разработки состоит из следующих этапов.
- Создание исходной фреймовой структуры документа. На этом этапе следует выбрать количество, расположение и размеры фреймов документа.
- Сохранение гипертекстовых файлов, входящих в состав основного документа.
- Уточнение параметров фреймов. На этом этапе выбираются имена фреймов, принимаются решения о необходимости отображения rpaниц, визуализации полос прокрутки и пр.
- Согласование навигационной системы документа с фреймовой структурой.
Фреймовая структура задает состав независимых областей и их расположение. Это фундамент всего фреймового документа, на который опирается его система навигации, распределение данных по отдельным файлам и пр.
Программа располагает набором стандартных структур, в число которых входят самые простые и популярные варианты разбиения на независимые области. Пользователь имеет возможность вставить любую структуру из стандартного набора. Если ни 1 из библиотечных вариантов не подходит, то всю работу по определению фреймовой структуры и ее составляющих придется проделать самостоятельно.
Создание предопределенных структур
Для использования на гипертекстовой странице предопределенной фреймовой структуры надо действовать следующим образом.
- Поместите текстовый курсор на страницу, выбранную для разбиения.
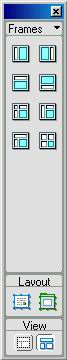
- Откройте палитру Objects (Объекты) (CTRL+F2) и перейдите в paздел Frames (Фреймы) (рис.12.2). Аналогичных результатов можно добиться и при помощи команды Insert > Frames (Вставка > Фреймы), но работать с палитрой в данном случае удобнее.

12.2.Вставка стандартных фреймовых структур
- Щелкните на кнопке,
отвечающей за вставку выбранного варианта фреймовой структуры. Изображения
на кнопках напоминают расположение составных частей данной предопределенной
структуры. Область синего цвета символизирует текущую страницу, белые области
- это фреймы, которые добавляются к ней. Перечислим все возможные варианты.
- Left (Слева). Добавляет пустой фрейм по левой стороне текущей страницы.
- Right (Справа). Добавляет пустой фрейм по правой стороне текущей страницы.
- Тор (Сверху). Располагает новый фрейм в верхней части текущей страницы.
- Bottom (Снизу). Вставляет пустой фрейм в нижней части текущей страницы.
- Left and Top (Слева и сверху). Создает структуру, состоящую из четырех фреймов. Текущая страница занимает правый нижний угол.
- Left Top (Слева, затем сверху). Создает структуру из 3 составных частей. Левый фрейм располагается как столбец по всей высоте окна. Оставшаяся часть свободного пространства делится по горизонтали. Текущая страница расположена в правом нижнем углу.
- Top Left (Сверху, затем слева). Создает структуру из 3 составных частей. Сначала все свободное пространство окна делится на 2 полосы, причем текущая страница помещается в нижнюю oбласть. Затем в левой части текущей страницы выделяется еще один фрейм (рис.12.3).

Рис.12.3. Пример библиотечной структуры
- Split (Рассечение). Делит свободное пространство окна на четыре равные части и помещает текущую страницу в нижнюю правую область.
Любую стандартную фреймовую структуру можно применить к разработанной странице, заполненной текстом и графикой. Но разбиение на фреймы влечет за собой уменьшение свободной площади, отведенной под страницу, что способно повлечь критические последствия для ее планировки. Целесообразно создавать фреймовую структуру на пустой странице, и только после разбиения ее на независимые области переходить к информационному наполнению.
 Стандартные
библиотечные структуры разрешается вкладывать друг в друга. Для этого надо
поместить курсор в область, подлежащую более глубокому разделению, и применить
к ней одно из стандартных разбиений палитры Objects (Объекты).
Стандартные
библиотечные структуры разрешается вкладывать друг в друга. Для этого надо
поместить курсор в область, подлежащую более глубокому разделению, и применить
к ней одно из стандартных разбиений палитры Objects (Объекты).
Многие фреймовые области стандартных структур выглядят как вертикальные или горизонтальные полосы. По умолчанию программа Dreamweaver устанавливает ширину или высоту таких областей равной 80 пикселам. Чтобы изменить этот размер, достаточно зацепить указателем граничную линию и перетащить ее.
Разработка фреймовых структур
Библиотека стандартных фреймовых структур объединяет самые ходовые варианты разбиения гипертекстовых страниц. Кроме того, программа разрешает выполнять интерактивную настройку размеров фреймов и вкладывать стандартные структуры друг в друга. Это достаточно мощные ресурсы, которым по силам самые сложные задачи создания фреймовых структур.
В тех редких случаях, когда перечисленных возможностей оказывается недостаточно, разработчик имеет возможность создать особую фреймовую систему, отвечающую его личным предпочтениям и целям.
- Поместите текстовый курсор на страницу, которая выбрана для разбиения.
- Включите отображение границ фреймов. Для этого дайте команду View > Visual Aids > Frame Borders (Вид > Служебная разметка > Границы фреймов). После этого окно документа претерпит некоторые изменения. Вдоль границ окна с внутренней стороны появится полоса толщиной в три пиксела.
- Наведите указатель на любую из границ и, удерживая нажатой клавишу ALT, перетащите ее на свободное место окна документа. Признаком готовности к операции служит, как обычно, вид указателя мыши. В этом случае он должен принять форму двойной стрелки.
- При помощи перетаскивания границ разместите в окне документа вертикальные и горизонтальные линии, необходимые для создания нужной фреймовой структуры.
Для удаления внутренней границы достаточно перетащить ее за пределы окна документа.
 Если
зацепить угловую точку, расположенную на пересечении границ фрейма, то можно
разместить в окне документа сразу 2 линии: горизонтальную и вертикальную.
Этот прием не дает заметных преимуществ с точки зрения экономии действий дизайнера.
Подобных результатов можно добиться и последовательно: сначала поставить горизонтальную
линию, а потом вертикальную (или наоборот). Отличие приемов заключается в
одной детали кодирования структурного документа. В первом случае для всех
четырех фреймов задаются абсолютные размеры и пикселах. Во втором случае для
одного из размеров последнего фрейма используется метасимвол * (звездочка),
который означает резервирование всего оставшегося пространства.
Если
зацепить угловую точку, расположенную на пересечении границ фрейма, то можно
разместить в окне документа сразу 2 линии: горизонтальную и вертикальную.
Этот прием не дает заметных преимуществ с точки зрения экономии действий дизайнера.
Подобных результатов можно добиться и последовательно: сначала поставить горизонтальную
линию, а потом вертикальную (или наоборот). Отличие приемов заключается в
одной детали кодирования структурного документа. В первом случае для всех
четырех фреймов задаются абсолютные размеры и пикселах. Во втором случае для
одного из размеров последнего фрейма используется метасимвол * (звездочка),
который означает резервирование всего оставшегося пространства.
Основной прием разработки - перетаскивание границ - прекрасно сочетается со вставкой предопределенных структур. Можно использован. смешанную стратегию, когда вначале на текущей странице создается стандартная сетка, которая потом изменяется при помощи техники перетаскивания.
Следует отметить, что результаты таких действий не всегда одинаковы При вставке стандартных библиотечных вариантов всегда получается вложенная фреймовая структура, у которой отдельные документы, в свою очередь, разбиты на фреймы. Вложение происходит независимо от того, какие части исходного документа были выбраны перед операцией.
Результат применения метода перетаскивания границ зависят от того, какая часть документа была выбрана перед операцией. Если выбрать структурный документ целиком, то при помощи перетаскивания граничных линий можно создать лишь “плоскую структуру” одной глубины вложении. Для получения структур с вертикальной подчиненностью надо вначале выбрать отдельный фрейм или поместить в него текстовый курсор.
12.3. Выбор фреймов
Созданная структура и все составляющие фреймы представляют собой <отдельные гипертекстовые документы, которые программа Dreamweaver отображает в общем рабочем окне. Чтобы внести изменения в отдельные документы или модифицировать всю систему разбиения на независимые области, необходимо сначала выбрать соответствующий объект. Можно сделать это непосредственно в окне документа или воспользоваться специальной палитрой, предназначенной для выбора элементов фреймовой структуры.
Признаком выбора фрейма служит тонкая пунктирная линия вдоль его границ.
Палитра фреймов
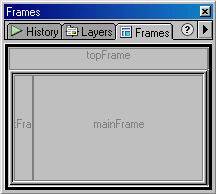
Палитра Frames (Фреймы) - это миниатюрное изображение фреймовой структуры документа. Она предоставляет информацию о положении отдельных составляющих структуры, их именах и размерах (рис.12.4). С помощью палитры легко выполнять выбор фреймов. Кроме того, она делает наглядным вложение структур, которое не всегда легко просматривается в окне документа из-за наличия второстепенных деталей и посторонних объектов. Палитра располагает простыми средствами навигации по сложной фреймовой структуре. Область окна документа, в которой находится текстовый курсор и выполняются проектные операции, считается активной и выделяется в палитре подчеркиванием границ и названия.

Рис.12.4.Палитра Frames (Фреймы)
Чтобы открыть эту палитру, дайте команду Window > Frames (Окно > Фреймы) или просто нажмите комбинацию клавиш SHIFT+F2.
Чтобы выбрать фрейм, надо просто щелкнуть на его изображении в палитре Frames (Фреймы). Для выбора всей структуры требуется щелкнуть мышкой на любой точке рамки, ограничивающей все фреймы в палитре.
Выбор фреймов в окне документа
Выбор фреймов можно выполнять и непосредственно в окне документа. Для структур с небольшим числом составляющих этот прием удобнее, чем использование палитры Frames (Фреймы), поскольку рабочее пространство не загромождается служебными окнами.
Перечислим все приемы, которые предлагает программа для выбора фреймов в окне документа:
- для бора отдельной области в структуре фреймов щелкните на ней, удерживая нажатой клавишу ALT;
- чтобы выделить структуру целиком, щелкните на граничной рамке или на любой внутренней разделительной линии.
Программа также обеспечивает переход между фреймами одного уровня (по горизонтали) и между вложенными структурами и их элементами (по вертикали).
- Для перехода между фреймами одного уровня выберите 1 из них и далее используйте комбинации клавиш ALT+ВЛЕВО и ALT+ВПРАВО.
- Для перехода между разными уровнями вложенных структур выберите 1 из элементов иерархии и используйте комбинации клавиш ALT+BBEPX и ALT+ВНИЗ.
 Пунктир,
который помечает в окне документа выбранный фрейм, и способ отображения выбранных
областей, принятый в палитре Frames (Фреймы), способны удовлетворить только
человека с идеальным зрением, который одевает очки, только чтобы удостовериться
в подлинности крупной банкноты. Чтобы уверенно распознавать выбранный фрагмент
иерархической фреймовой структуры, лучше использовать Инспектор свойств или
опираться на информацию, отображаемую в селекторе разметки.
Пунктир,
который помечает в окне документа выбранный фрейм, и способ отображения выбранных
областей, принятый в палитре Frames (Фреймы), способны удовлетворить только
человека с идеальным зрением, который одевает очки, только чтобы удостовериться
в подлинности крупной банкноты. Чтобы уверенно распознавать выбранный фрагмент
иерархической фреймовой структуры, лучше использовать Инспектор свойств или
опираться на информацию, отображаемую в селекторе разметки.
Средствами программы Dreamweaver легко создавать иерархические фреймовые системы, состоящие из нескольких структурных документом, вложенных друг в друга. Для большей части операций по планировке страниц и их наполнению такая иерархичность не влечет никаких последствий и не меняет технику и тактику их применения. Но в некоторых случаях следует четко различать уровни структурных документов. Отличить вложенную структуру от главной проще всего по селектору разметки. При выборе главного структурного документа дескриптор <frameset> в селекторе получает полужирное начертание. Дескрипторы вложенных структур представляются в обычном виде. Кроме того, в палитре Framе (Фреймы) каждая отдельная структура обведена выпуклой рамкой, а документы разделяются тонкими граничными линиями.
12.4. Сохранение фреймов и структур
Как упоминалось ранее, любой документ, разбитый на фреймы, состоит из нескольких независимых файлов HTML. Во-первых, содержимое каждой независимой области фреймовой структуры задается гипертекстовым документом. Во-вторых, число фреймов, их расположение, габариты, отображение границ, вывод линеек прокрутки, поля - вся эта информация хранится в отдельном файле, который называется структурным документом (frameset document}. Без сохранения всех документов, связанных с фреймовой структурой, содержимое экрана гипертекстового редактора невозможно просмотреть в браузере.
Вновь созданным фреймам программа присваивает временные имена по следующим правилам: UntitledFrame-N.htm для вновь созданного фрейма с номером N, UntitledFrameset-K.htm для фреймовой структуры с номером К и Untitled-M.htm для опорной страницы с номером М.
 Поскольку
все временные имена имеют префикс Untitled, сохраняемый фрейм бывает трудно
идентифицировать. Панель Frames (Фреймы) способна существенно упростить ориентировку
в сложной фреймовой структуре в процессе сохранения ее составных частей.
Поскольку
все временные имена имеют префикс Untitled, сохраняемый фрейм бывает трудно
идентифицировать. Панель Frames (Фреймы) способна существенно упростить ориентировку
в сложной фреймовой структуре в процессе сохранения ее составных частей.
Сохранение фреймовой структуры (структурного документа) выполняется следующим образом.
- Выберите структуру в окне документа или при помощи палитры Frames (Фреймы).
- Дайте команду File > Save Frameset (Файл > Сохранить структуру фреймов) (CTRL+S) или команду File > Save Frameset As (Файл > Сохранить структуру фреймов как) (CTRL+SHIFT+S).
Отдельный фрейм сохраняют так.
- Выберите фрейм в окне документа или средствами палитры Frame* (Фреймы).
- айте команду File > Save Frame (Файл > Сохранить фрейм) или File > Save Frame As (Файл > Сохранить фрейм как).
Далее потребуется выполнить сохранения действия по выбору расположения, имен и расширений имен документов. Напомним, что все документы, относящиеся к структуре фреймов, представляют собой обычный гипертекст и должны быть сохранены с обычными для такого сорта информации расширениями имени (.HТM,.HTML и пр.).
Команда Save > All Frames (Сохранить > Все фреймы) сохраняет все документы, связанные с отдельными фреймами структуры, и сам структурный документ.
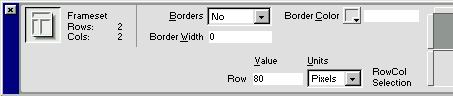
12.5. Редактирование структур
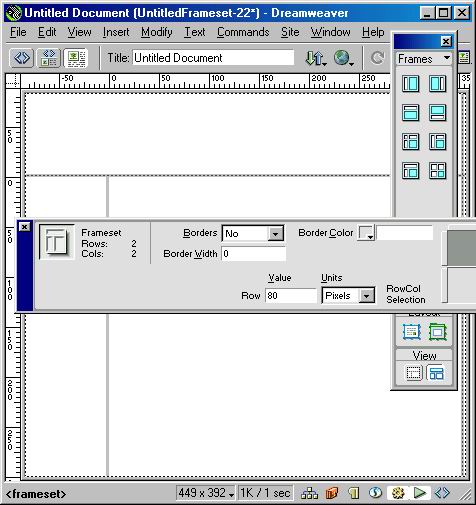
Большая часть работы по изменению свойств созданной фреймовой структуры выполняется средствами палитры Property Inspector (Инспектор свойств) (CTRL+F3). Вид, который принимает эта палитра после выбора структуры, показан на рис.12.5. По состоянию этой палитры можно уверенно судить о том, какая часть фреймовой структуры выбрана в данный момент. Признаком выбора всей структуры служит эскиз, который отображается в правой части палитры. Это не только значок, напоминающий пользователю способ разбиения структурного документа, но и средство выбора его строк и столбцов. Чтобы выделить строку фреймов, надо просто щелкнуть на любой ячейке этой строки. Повторный щелчок в том же месте переключает выбор со строки на столбец и обратно.

Рис.12.5. Настроечные параметры фреймовой структуры
 При
отображении в программах просмотра в строке заголовка выводится заголовок основного
структурного документа. Эта важная информация, которая используется не только
посетителями, но и некоторыми поисковыми машинами, которые индексируют документ
в зависимости от содержимого раздела заголовков. Чтобы ввести заголовок, выберите
весь структурный документ и в поле Title (Заголовок) на панели инструментов
введите компактное содержательное название.
При
отображении в программах просмотра в строке заголовка выводится заголовок основного
структурного документа. Эта важная информация, которая используется не только
посетителями, но и некоторыми поисковыми машинами, которые индексируют документ
в зависимости от содержимого раздела заголовков. Чтобы ввести заголовок, выберите
весь структурный документ и в поле Title (Заголовок) на панели инструментов
введите компактное содержательное название.
Размеры фреймов
Размеры фреймов структуры зависят от положения внутренних граничных линий. Перетаскивая эти разделители, можно перестроить структуру и добиться нужных габаритов отдельных ее ячеек, строк или столбцов. В этом случае размеры областей задаются “на глазок”. Размерные линейки, которые вызываются по команде View > Rulers > Show (Вид > Линейки > Показать), способны только отчасти облегчить точное позиционирование, поскольку их разрешающая способность ограничена. Для точного задания размеров следует использовать палитру Property Inspector (Инспектор свойств) (рис.12.6)
Ранее уже проводилось сравнение фреймовых структур с таблицами. Его можно значительно усилить: фреймовые структуры напоминают регулярные таблицы, столбцы и строки которых образуют однородную сетку вдоль каждого направления. Это значит, что разрешается задавать ширину только для целого столбца или высоту для всей строки.
Изменить габариты графы (строки или столбца) фреймовой структуры можно следующим образом.
- Выберите графу.
В общем случае для этого требуется провести целую серию подготовительных мероприятий.
- Откройте окно Инспектора свойств.
- Выберите структурный документ. В правой части окна Инспектора свойств появится символическое изображение фреймовой структуры со всеми ее строками и столбцами (рис.12.6). Напомним, что эта миниатюра не только напоминает о составе структурного документа, но и служит для выбора образующих его частей. Щелкая на любой ячейке, можно выбрать строку или столбец, которым она принадлежит.
- Выберите графу (строку или столбец).
- В разделе палитры
Units (Единицы измерения) выберите единицы измерения габаритов графы и введите
числовое значение в поле Value (Значение). Рассмотрим имеющиеся возможности.
- Pixels (Пикселы). Абсолютная система измерения размеров строк и столбцов. Единицами измерения служат пикселы.
- Percent (Проценты). Пропорциональная система измерения, в которой габариты граф задаются в процентах свободного пространства окна программы просмотра или гипертекстового редактора.
- Relative (Относительные). Относительная система измерения, в которой габариты граф задаются в долях от размеров других граф: строк или столбцов. Если все оставшееся свободное пространство следует отвести данной графе, то в поле Value (Значение) надо ввести число 1. Чтобы отмасштабировать линию относительно другой линии, размеры которой заданы в относительной системе единиц, в поле Value (Значение) надо ввести коэффициент пропорциональности.
Например, если ширина одного столбца должна быть и 2 раза больше ширины другого, то размеры обоих следует задать в относительной системе и установить следующие значения в поле Value (Значение): 2 - для большего столбца и 1 - для меньшего.
 Относительную систему измерения было бы лучше назвать логической, поскольку
размеры задаются в виде взаимных логических отношений между отдельными графами
фреймовой структуры. Эта способ дает наиболее предсказуемые результаты при разработке
фреймовой структуры, предназначенной для просмотра в различных браузерах. На
этапе составления плана страницы можно строить лишь самые общие предположения
о вероятных размерах рабочего окна и разрешении экрана потенциальных посетителей.
Задача построения сбалансированной системы абсолютных размеров, которая способна
сохранить основные пропорции фреймовой структуры на различных мониторах и окнах
программ просмотра, представляется трудноразрешимой. Если хотя бы 1 габаритный
размер структуры окажется несогласованным, то браузер перекроит планировку всей
страницы с непредсказуемыми последствиями для ее внешнего вида. Фреймы с относительными
размерами выполняют функции своеобразных буферов, сжимаясь или расширяясь в
зависимости oт наличного свободного пространства.
Относительную систему измерения было бы лучше назвать логической, поскольку
размеры задаются в виде взаимных логических отношений между отдельными графами
фреймовой структуры. Эта способ дает наиболее предсказуемые результаты при разработке
фреймовой структуры, предназначенной для просмотра в различных браузерах. На
этапе составления плана страницы можно строить лишь самые общие предположения
о вероятных размерах рабочего окна и разрешении экрана потенциальных посетителей.
Задача построения сбалансированной системы абсолютных размеров, которая способна
сохранить основные пропорции фреймовой структуры на различных мониторах и окнах
программ просмотра, представляется трудноразрешимой. Если хотя бы 1 габаритный
размер структуры окажется несогласованным, то браузер перекроит планировку всей
страницы с непредсказуемыми последствиями для ее внешнего вида. Фреймы с относительными
размерами выполняют функции своеобразных буферов, сжимаясь или расширяясь в
зависимости oт наличного свободного пространства.
Границы
Для разделения отдельных фреймов структуры программа Dreamweaver рисует граничные линии, толщина которых по умолчанию равна шести пикселам. При помощи палитры Property Inspector (Инспектор свойств) можно изменить большую часть параметров оформления граничных линий.
 Как
и для таблиц, для фреймовых структур действует принцип приоритета частного над
общим. Это значит, что параметры оформления границ, установленные для ячейки
или вложенной структуры, отменяют в своей области общие установки, заданные
для всей структуры.
Как
и для таблиц, для фреймовых структур действует принцип приоритета частного над
общим. Это значит, что параметры оформления границ, установленные для ячейки
или вложенной структуры, отменяют в своей области общие установки, заданные
для всей структуры.
Отображением граничных линий управляют 2 раздела палитры: Borders (Границы) и Border Width (Толщина границы).
Первый раздел представляет собой список, объединяющий три значения Yes (Да), No (Нет), Default (По умолчанию).
Пункт Yes(Да) включает отображение границ. В этом случае и редакторе и программах просмотра они изображаются в псевдотрехмерном виде.
Пункт No (Нет) выключает визуализацию границ. В этом режиме граница отображается в программе Dreamweaver в виде плоских линий без иллюзии объема. В браузерах она вообще не отображается.
Пункт Default (По умолчанию) оставляет вопрос о граничных линиях фреймового документа на усмотрение программы просмотра. В этом случае редактор рисует выпуклые границы фреймов.
Второй раздел - это поле, задающее толщину границы в пикселах. Нулевой толщина означает, что граница не будет видна в программе просмотра. Чтобы она не отображалась в редакторе, требуется командой View > Visual Aids > Frame Borders (Вид > Служебная разметка > Границы фреймов) выключить отображение разделителей и границ фреймового документа. Если этот режим включен, то даже задание нулевой толщины границ не отменяет видимое разделение фреймов в окне документа.
Для нового фреймового документа отображение границ по умолчанию включено, а их толщина составляет 6 пикселов (этой толщине соответствует пустое поле).
Изменение цвета граничных и внутренних разделительных линий выполняется средствами раздела палитры Border Color (Цвет границы). Это стандартный по форме элемент программы с типовыми приемами работы, которые неоднократно рассматривались в предыдущих разделах книги, например, посвященных выбору цвета текста или фона таблицы.
 Результаты
оформления документа, состоящего из нескольких вложенных фреймовых структур,
зависят от текущего выбора. Напомним технический прием, который облегчает переход
между уровнями фреймовой иерархии. Для перехода от вложенного документа к родительскому
надо нажать комбинацию клавиш ALT+BBEPX. Аналогичная комбинация ALT+ВНИЗ выполняет
перемещение в обратном направлении.
Результаты
оформления документа, состоящего из нескольких вложенных фреймовых структур,
зависят от текущего выбора. Напомним технический прием, который облегчает переход
между уровнями фреймовой иерархии. Для перехода от вложенного документа к родительскому
надо нажать комбинацию клавиш ALT+BBEPX. Аналогичная комбинация ALT+ВНИЗ выполняет
перемещение в обратном направлении.
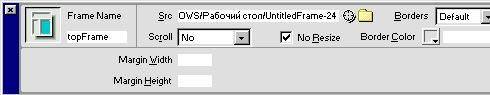
12.6. Редактирование фреймов
Каждый фрейм - это отдельный, независимый от окружения, гипертекстовый документ. К нему применимы все штатные средства редактирования страниц HTML, которыми располагает программа. Большая часть ресурсов, относящаяся к параметрам страницы, расположена в диалоговом окне Page Properties (Свойства страницы). Напомним, что для открытия этого окна достаточно дать команду Modify > Page Properties (Изменить > Свойства страницы) или воспользоваться клавиатурной комбинацией CTRL+J.
Все специфические признаки форматирования, относящиеся к оформлению фрейма, расположены в палитре Property Inspector (Инспектор свойств). Напомним, что содержание и вид этой контекстно-чувствительной палитры зависит от типа выбранных объектов. Для выбора фрейма надо щелкнуть на его значке и палитре Frames (Фреймы) (SHIFT+F2) или, удерживая нажатой клавишу ALT, но самому оригиналу в окне документа. На Рис.12.6 показано состояние панели Инспектора свойств при выборе отдельного фреймового документа.

Рис.12.6. Параметры оформления фрейма
Имена
Отдельным фреймам структуры должны быть присвоены уникальные имена. Это, формально не обязательное, правило в большинстве случаев является совершенно необходимым, поскольку дает возможность организовать перекрестные ссылки между областями 1 структуры и позволяет программам просмотра выполнить корректный разбор гипертекстового документа с вложенными фреймами.
Присвоить фрейму собственное имя можно так.
- Выберите фрейм.
- Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3), если она отсутствует на экране.
- Введите имя фрейма
в поле Frame Name (Имя фрейма) (рис.12.6). При этом должны быть выполнены
следующие правила:
- имя фрейма должно быть представлено одним словом, использовать пробелы запрещается;
- следует ограничиться только обычными литерами: буквами и цифрами; использовать специальные символы, например двоеточие, дефис, кавычки и пр., нельзя - исключение составляет лишь символ подчеркивания (underscore);
- все имена должны быть уникальными;
- запрещается повторять зарезервированные имена _blank, _parent, _self, _top.
Загрузка файлов
Программа Dreamweaver поддерживает различные стратегии создания и наполнения фреймов. Области фреймовой структуры - это обычные гипертекстовые страницы, которые могут быть созданы заново, как обычные документы HTML Возможен и другой путь, когда разработанная фреймовая структура заполняется гипертекстовыми документами, созданными ранее. Для этого надо просто связать с фреймом нужный файл HTML.
Загрузка в данную область фреймового документа файла, содержащего гипертекстовую страницу, выполняется так.
- Выберите фрейм.
- Откройте палитру Property Inspector (Инспектор свойств) (рис.12.6).
- Выберите нужный файл. Для этого предназначен раздел палитры Src (Источник). Это типовой элемент управления программы. Напомним кратко технику работы с ним. Полный путь поиска файла можно просто ввести в текстовом поле справа. Кроме того, для выбора загружаемого файла есть маркер-указатель и кнопка Browse (Обзор). 1-й представляет собой удобное интерактивное средство “целеуказания” для файлов, представленных в окне Инспектора узла. Чтобы выбрать 1 из них, надо просто перетащить “прицел” из палитры на значок файла, расположенный на любой из панелей Инспектора узла. Кнопка Browse (Обзор) отображает стандартное диалоговое окно, предназначенное для поиска и выбора файлов.
 В
тех случаях, когда текстовый курсор расположен внутри фрейма, палитра Property
Inspector (Инспектор свойств) находится в состоянии, предназначенном для работы
с текстом. В этом случае раздел палитры Src (Источник) недоступен. Для выбора
загружаемого файла можно воспользоваться командой File > Open in Frame (Файл
> Открыть во фрейме). Эта команда поддержана клавиатурным сокращением CTRL+SHIFT+0.
В
тех случаях, когда текстовый курсор расположен внутри фрейма, палитра Property
Inspector (Инспектор свойств) находится в состоянии, предназначенном для работы
с текстом. В этом случае раздел палитры Src (Источник) недоступен. Для выбора
загружаемого файла можно воспользоваться командой File > Open in Frame (Файл
> Открыть во фрейме). Эта команда поддержана клавиатурным сокращением CTRL+SHIFT+0.
Границы
Для отдельных фреймов разрешается задавать индивидуальные границы, отличающиеся по оформлению от общих границ, установленных для всей фреймовой структуры.
Для этого надо выбрать фрейм и изменить значения полей Borders (Границы) и Border Color (Цвет границы) в палитре Property Inspector (Инспектор свойств).
Выбор параметров оформления границ отдельных фреймов выполняется так же, как и для всей структуры. Техника работы с этими элементами управления рассмотрена в 1 из предыдущих разделов, посвященном редактированию фреймовых структур.
Параметры оформления, выбранные для отдельного фрейма, имеют приоритет над общими установками для всей структуры. Существуют очевидные ограничения, которые накладываются на возможные варианты оформления общей границы соседних областей фреймового документа. Разрешить возможные конфликты такого рода можно при помощи специальных приемов, которые разрешают задать разное оформление границы соседних областей. Видимо, самое чистое решение задачи дает использование для одного из соседних фреймов специального фонового рисунка с видимой границей.
Полосы прокрутки
Полосы (или линейки) прокрутки - это хорошо знакомый каждому пользователю Windows элемент управления, предназначенный для просмотра больших документов в окнах небольшого размера. Эту операцию иногда называют не прокруткой, а скроллингом или панорамированием.
Одной из привлекательных особенностей фреймовых гипертекстовых документов является возможность ввести полосы прокрутки в отдельные фреймы. В этом случае отчасти упрощается решение задачи пространственного размещения материала, но на потенциальных посетителей ложится дополнительная нагрузка по пролистыванию больших документов.
Управление полосами прокрутки выполняется средствами раздела Scroll (Прокрутка) палитры Property Inspector (Инспектор свойств). Это список, состоящий из четырех пунктов.
- Default (По умолчанию). Оставляет решение вопроса о необходимости отображения полос прокрутки на усмотрение программы просмотра.
- Yes (Да). Обязательный вывод полос прокрутки, независимо от заполнения фреймовой области.
- No (Нет). Запрет на вывод полос прокрутки.
- Auto (Автоматически). Режим автоматического отображения. В этом случае полосы прокрутки выводятся на экран, если габариты содержимого превышают размеры свободного пространства в фрейме.
Закрепление размеров
По умолчанию размеры любого фрейма разрешается менять в программе просмотра. Для этого достаточно зацепить внутреннюю границу и перетащить ее на другое место рабочего окна программы просмотра. Эту возможность можно заблокировать, оставляя размеры фрейма (в браузере, но не редакторе) фиксированными.
Чтобы закрепить размеры фрейма, надо его выбрать и в палитре Properly Inspector (Инспектор свойств) установить флажок No Resize (He изменять меры).
 Часто
у разработчика возникает искушение заморозить размеры всех фреймов, но это весьма
ответственное решение далеко не всегда можно считать оправданным. Целесообразно,
например, зафиксировать размеры той области документа, которая хранит навигационные
кнопки.
Часто
у разработчика возникает искушение заморозить размеры всех фреймов, но это весьма
ответственное решение далеко не всегда можно считать оправданным. Целесообразно,
например, зафиксировать размеры той области документа, которая хранит навигационные
кнопки.
Поля
Подобно ячейкам таблицы, отдельные фреймы структурного документа могут иметь поля. Это свободная зона вдоль границ фрейма, которая отодвигает содержимое от рамки и поэтому облегчает восприятие материала, Положением содержимого области управляют четыре поля: левое, правое, нижнее и верхнее. Причем левое поле всегда равно правому, а нижнее--верхнему. Размеры вертикальных и горизонтальных полей не зависят друг от друга. По умолчанию размер горизонтального поля равен шести пикселам, а величина вертикального поля составляет четырнадцать пикселов.
Размеры фреймовых полей можно изменить при помощи палитры Property Inspector (Инспектор свойств). За горизонтальные поля отвечает раздел Margin Width (Ширина полей), за вертикальные - Margin Height (Высота полей). Эти обычные числовые поля со стандартными для программы приемами обращения. Чтобы изменить расстояние от содержимого фрейма до границы, надо просто ввести в числовые поля нужные габариты свободных зон и подтвердить операцию нажатием клавиши ENTER.
12.7. Целеуказание ссылок
Фреймовые документы предоставляют разработчику возможность более глубокого контроля над ссылками, чем обычные гипертекстовые страницы. I !апример, можно задать визуализацию ссылок таким образом, чтобы они выводились в заданном фрейме той же страницы. Можно даже opгонизовать своеобразный навигационный центр, когда все ссылки локализованы и 1 фрейме, который всегда видим и достижим для пользователя.
Выбор определенного фрейма для вывода ссылки принято называть целеуказанием (targeting). Связь ссылки и фрейма выполняется средствами палитры Property Inspector (Инспектор свойств). При этом составляющие фреймового документа представляются своими именами. Без таковых прямое обращение к данной области невозможно, поэтому целесообразно всем фреймам документа давать собственные уникальные имена.
Четыре имени зарезервированы: они фактически описывают не конкретные фреймовые области, а сценарии поведения программы просмотра или логические разделы текущей фреймовой структуры. Перечислим эти предопределенные логические имена.
- blank. Новое пустое окно программы просмотра.
- _parent. Родительский фреймовый документ текущего фрейма.
- _self. Текущий фрейм.
- _top. Внешний документ текущего фрейма без разбиения на составные части.
Задать область загрузки ссылки можно следующим образом.
- Выберите текст или изображение, которые служат представлением ссылки.
- Откройте палитру Property Inspector (Инспектор свойств).
- Задайте адрес ссылки в разделе палитры Link (Ссылка).
- Выберите область загрузки ссылки. Для этого раскройте список Target (Назначение) и выберите в нем одно из предопределенных или собственных фреймовых имен.
 Все
заданные пользователем собственные имена фреймов программа Dreamweaver автоматически
заносит в список Target (Назначение). Он не требует обновления; все изменения
программа регистрирует самостоятельно.
Все
заданные пользователем собственные имена фреймов программа Dreamweaver автоматически
заносит в список Target (Назначение). Он не требует обновления; все изменения
программа регистрирует самостоятельно.
Возможность выбора области загрузки ссылки - это мощное средство, которое при неосторожном ее использовании способно создать опасную ситуацию в процессе визуализации документа в программе просмотра. Пусть имеется фреймовый документ под названием main.htm. Предположим, что в 1 из его областей существует ссылка на главный документ и для нее установлена опция целеуказания _self. Это означает, что главный документ загружается в 1 из своих фреймов. Каждый щелчок по такой ссылке вкладывает документ внутрь себя. Программы просмотра способны отработать несколько таких итераций, но глубокая рекурсия быстро приводит к исчерпанию вычислительных ресурсов и краху программы.
12.8. Поддержка старых браузеров
Не все программы просмотра, которые в настоящий момент находятся в обращении, поддерживают работу с фреймовыми документами. Так, браузер Netscape Navigator приобрел такую возможность только со второй версии, программа Internet Explorer - на одно поколение позже, только с третьей версии.
Язык HTML располагает специальным механизмом, который делает фреймовые документы доступными для подобных программ просмотра. Эти функции выполняет парный дескриптор <noframes>. В этом контейнере размещается содержимое, предназначенное для вывода в программах просмотра, не поддерживающих фреймы. Это может быть любое текстовое или графическое наполнение по выбору автора - своего рода “бесфреймовая” версия гипертекстового документа. Современные браузеры игнорируют фрагмент кода, помещенный внутрь этих дескрипторных скобок; они отображают фреймовый документ в полном соответствии с его логической структурой.
Сразу после создания главного структурного документа программа Dreamweaver автоматически размещает вслед за дескрипторной парой <frameset> </frameset> часть кода, предназначенную для старых браузеров. Этот фрагмент выглядит следующим образом.
<noframes>
<body bgcolor=#ffffff text=#000000>
</body>
</noframes>
Для заполнения этого кодового фрагмента программа располагает специальным режимом работы. Чтобы перейти в него, надо дать команду Modify > Frameset > Edit NoFrames Content (Изменить > Структурный документ > Бесфреймовое содержимое).
По этой команде программа отображает пустое окно документа с заголовком NoFrames Content (Бесфреймовое содержимое) в верхней части. Используя штатные команды и инструменты Dreamweaver, можно создать информационное наполнение бесфреймовой части документа. После окончания этой работы та же команда выполняет обратный переход в обычный режим окна документа.
В режиме NoFrames Content (Бесфреймовое содержимое) доступны почти все возможности редактора. Разработчик может вводить текст, вставлять рисунки, создавать формы, работать с таблицами, включать в состав документа интерактивные картинки и пр. Перечислим немногие существующие особенности и ограничения.
- Отдельные документы фреймовой структуры и ее бесфреймовая часть - это во многом независимые фрагменты одного гипертекстового документа. Это в полной мере относится к основным параметрам страницы. Напомним, что в программе они задаются в диалоговом окне Page Properties (Свойства страницы), которое отображается по команде Modify > Page Properties (Изменить > Свойства страницы) или при помощи комбинации клавиш CTRL+J. Настройки режима NoFrames Content (Бесфреймовое содержимое) ничем не отличаются от настроек обычной страницы.
- В режиме NoFrames Content (Бесфреймовое содержимое) программа блокирует все команды группы File > Open (Файл > Открыть). Чтобы перенести в документ законченные гипертекстовые фрагменты или заготовки, следует использовать возможности буфера обмена.
- Многие поисковые машины не индексируют фреймовые документы. Раздел <noframes> дает неплохую возможность подстраховки. В эту часть документа можно включить дескрипторы группы <meta>, которые предоставляют поисковым машинам информацию о содержимом, ключевых словах и заголовке гипертекстового документа. Напомним, что вставка метаинформации выполняется при помощи команд группы Insert > Head Tags (Вставка > Дескрипторы заголовков). Все команды этой группы доступны и в режиме NoFrames Content (Бесфреймовое содержимое). Кроме того, в эту секцию документа можно поместить ссылки на то страницы фреймового документа, которые содержат информацию, принципиально важную для оценки всего проекта.
12.9. Динамические сценарии
С фреймами разрешается связывать различные динамические сценарии: предустановленные, которые поставляются вместе с программой, и специальные, созданные сторонними разработчиками или фирмами. Напомним, что все технические действия по связыванию сценария и объекта выполняются при помощи палитры Behaviors (Режимы).
Различные причины побуждают авторов гипертекстовых страниц прибегать к помощи фреймов, но одним из главных мотивов является, видимо, дополнительный контроль положения текстовых и графических фрагментов. Среди стандартных сценариев, которые поставляются с редактором, есть несколько образцов, которые хорошо сочетаются с фреймами и способны облегчить управление содержимым гипертекстовой страницы. Перечислим эти сценарии.
- Set Text of Frame (Установить текст фрейма). Этот сценарий выполняет замену текстового наполнения фрейма на содержимое, заданное пользователем. Новое содержимое может включать в себя любые коды и корректные разметки.
- Go to URL (Перейти по адресу). Открывает новую страницу в текущем окне или заданном фрейме. Этот сценарий особенно полезен в тех случаях, когда требуется изменить содержимое нескольких фреймов одним щелчком мыши.
- Insert Nav Bar Image (Вставить навигационную панель). Позволяет организовать навигацию во фреймовом документе в наглядной и удобной для пользователя форме.
- Insert Jump Menu (Вставить меню переходов). Это меню также служит для облегчения ориентировки пользователя в гипертекстовом документе, разбитом на фреймы.
Назад | Содержание | Дальше
