Учебник по Dreamweaver 4
Учебник по Dreamweaver 4
10. Компоновка страницы
Пользователям текстовых редакторов и настольных издательских систем, привыкшим свободно распоряжаться рабочим пространством страницы, могут показаться странными те ограничения, которые накладывает язык гипертекстовой разметки на размещение текста и объектов. Так, верстальщик, работающий в системах QuarkXpress или FrameMaker, волен поместить в любое место страницы текстовый или графический блок; им не требуется никакая внешняя форма для привязки координат и резервирования “жизненного пространства”. Сама страница в пределах рабочей области, ограниченной установленными полями, является контейнером, свободным для наполнения его текстом или графикой.
Иначе обстоят дела в языке HTML и визуальных редакторах, предназначенных для работы с гипертекстовыми документами. Язык логической разметки в силу своей неметрической природы отдает предпочтение средствам относительного позиционирования объектов. В чистом языке HTML мало средств, позволяющих координировать объекты при помощи привязки к некоторой фиксированной системе отсчета. По этим причинам размещение объектов в пределах страницы HTML невозможно без предварительной подготовки, заключающейся в разбиении страницы на области, способные служить хранилищами текстовой или графической информации. Эта работа напоминает разлиновку чистой страницы, которая превращает ее в форму или бланк, чьи поля будут заполнены цифрами квартального отчета или данными производственной сводки.
Самыми удобными и мощными средствами предварительной компоновки гипертекстовой страницы являются таблицы и слои. Web-дизайнеры всегда знали о способности таблиц служить удобным средством макетирования и использовали их в этом качестве с появления первых версий языка гипертекстовой разметки.
4-я версия программы Dreamweaver сделала еще 1 шаг в этом направлении. В программе появился специальный режим Layout view (Макетирование), предназначенный для решения задач компоновки документов. Разработчику предоставляется удобный графический интерфейс и специальные средства, которые поддерживают естественный, интуитивный стиль создания страничного макета. Всю техническую сторону работы берет на себя программа. Она генерирует табличную структуру, которая обеспечивает созданную пользователем планировку страницы.
Следует отметить, что аналогичных результатов можно добиться, используя традиционную технику работы с таблицами, рассмотренную в предыдущей главе. Но режим макетирования с его специализированными инструментами дает возможность пользователю сосредоточиться на содержательных аспектах компоновки, освобождая его от технических деталей и рутинных процедур.
В полиграфическом производстве макетом принято называть бумажные листы в формате будущего издания с расклеенными оттисками гранок текста и иллюстраций. По аналогии с традиционной печатной технологией будем называть макетированием режим работы программы, предназначенный для создания пространственной структуры страницы. Для перехода в этот режим требуется щелкнуть по кнопке Layout View (Макетирование), которая расположена в правом нижнем углу палитры Objects (Объекты) (CTRL+F2), показанной на рис.10.1, или дать команду View > Table View > Layout View (Вид > Вид таблицы > Макетирование). Кроме того, команда имеет клавиатурный эквивалент - комбинацию клавиш CTRL+F6. Для возвращения в обычный режим планировки страницы достаточно щелкнуть по кнопке Standard View (Обычный режим) палитры Objects (Объекты).

10.1. Кнопки режима макетирования
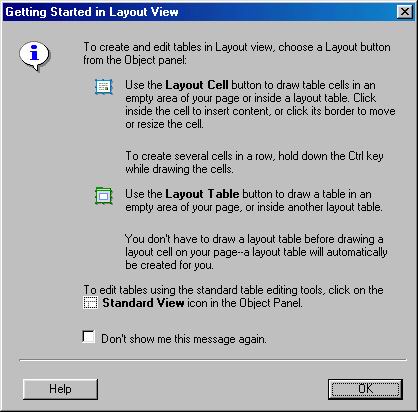
Программа извещает пользователя о предстоящем изменении режима работы и правилах его использования. Для этого она выводит диалоговое окно Getting Started in Layout View (Начало макетирования), показанное на рис.10.2, в котором дает краткое описание основных инструментов. Чтобы запретить вывод окна в дальнейшем, надо установить флажок Don't show me this message again (Больше не показывать это сообщение).

Рис.10.2. Информационное окно режима макетирования
10.1. Макетные ячейки и таблицы
Основными строительными конструкциями макета страницы являются ячейки (layout cells) и таблицы (layout table). Макетная ячейка - это независимая прямоугольная область страницы, выполняющая функции хранилища информации. Макетная таблица служит для ячеек контейнером и координатной сеткой одновременно. В процессе планировки страницы роли между пользователем и программой распределяются следующим образом. Дизайнер в режиме, близком к рисованию, создает макетные ячейки, а программа Dreamweaver автоматически генерирует макетную таблицу, позволяющую реализовать авторскую компоновку страницы.
Какие отношения существуют между ячейками, таблицами и страницами?
Ячейки существуют изолированно от таблиц; каждая из них обязана принадлежать своему табличному контейнеру. Макетная таблица может состоять из нескольких ячеек, причем последние даже не обязаны быть смежными, то есть иметь общую границу. Каждая новая ячейка вписывается в существующую систему строк и столбцов или меняет разметку таблицы в соответствии со своими размерами и положением. На странице разрешается размещать несколько макетных таблиц, но их взаимное расположение жестко регламентируется программой. Наконец, можно создавать иерархические контейнеры, состоящие из макетных таблиц, вложенных друг в друга.

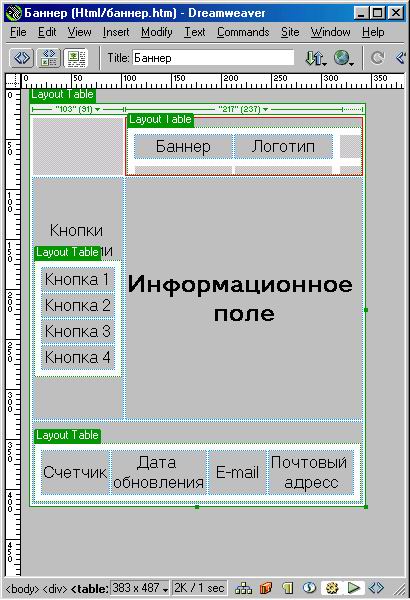
Рис.10.3. Макетная таблица с двумя ячейками
На
рис.10.3 показан пример простой таблицы, состоящий из 2 макетных ячеек. В заголовках столбцов выводится их ширина в пикселях. Ярлычки, расположенные справа от указателей габаритов, открывают доступ к меню.
Разрешается менять размеры ячеек и таблиц. Ячейки не могут перекрываться, поэтому изменение размеров отдельной клеточки способно повлиять на габариты ее соседей по макетной таблице.
Таблицы разбивают пространство страницы на совершенно независимые монтажные области, обладающие свободой информационного наполнения и независимостью геометрических параметров.
Компоновка страницы - это обычно первая операция в цикле работ по проектированию дизайна и информационному наполнению страницы. Поэтому выглядит обоснованным предположение о том, что средства макетирования применяются к изначально пустой странице. Но программа не запрещает создавать макетные таблицы и ячейки на странице с непустым содержанием. В этом случае новые макетные таблицы программа размещает в нижней части страницы, под ее исходным наполнением. Ранее созданные таблицы превращаются в макетные, а их клеточки становятся макетными ячейками.
10.2. Создание макетных объектов
Создание таблиц и ячеек своей техникой напоминает рисование обычных прямоугольников. Инструменты рисования становятся доступными только после перехода в режим макетирования. Для первой нарисованной ячейки программа автоматически порождает макетную таблицу, причем ее ширина совпадает с размером окна документа.
Итак, нарисовать макетную ячейку можно следующим образом.
- Перейдите в режим макетирования. Для этого щелкните на кнопке Layout View (Макетирование), расположенной в правой нижней части палитры объектов, или дайте команду View > Table View > Layout View (Вид > Вид таблицы > Макетирование).
- Выберите инструмент рисования макетных ячеек. Для этого щелкните на кнопке Draw Layout Cell (Рисование макетной ячейки) палитры объектов. Указатель мыши примет форму крестика, что является признаком готовности операции.
- Переведите указатель в место страницы, выбранное для размещения ячейки, и протягиванием задайте прямоугольник, соответствующий ее размерам.
 После
создания макетной ячейки указатель возвращается в свое обычное состояние. Чтобы
нарисовать несколько ячеек, не выбирая повторно этот инструмент из палитры объектов,
надо удерживать нажатой клавишу CTRL.
После
создания макетной ячейки указатель возвращается в свое обычное состояние. Чтобы
нарисовать несколько ячеек, не выбирая повторно этот инструмент из палитры объектов,
надо удерживать нажатой клавишу CTRL.
Макетные ячейки и таблицы различаются не только по поведению и функциям, но и по внешнему виду. Перечислим все видимые отличия.
- Цвет граничной рамки. По умолчанию таблицы получают зеленую границу, а ячейки обводятся рамкой синего цвета.
- Цвет фона. Табличный фон окрашен в серый цвет, что пользователями * Windows воспринимается как цвет неактивности, недоступности. Этот тон выбран не случайно: ввод данных непосредственно в таблицы запрещен. Ячейки имеют белый фон.
- Еще одним отличительным признаком макетных таблиц служит специальный корешок зеленого цвета, расположенный слева.
Новые ячейки должны быть вписаны в существующую систему строк и столбцов макетной таблицы. Эту задачу существенно упрощает режим захвата, который действует в окрестности границ и внутренних линий таблицы. Размер области притяжения равен восьми пикселям. Для временного отключения режима захвата надо удерживать нажатой клавишу ALT.
Если новая ячейка не вписывается в существующую систему разметочных линий таблицы, то программа создает новые горизонтальные и вертикальные линии по размерам “нестандартной” ячейки. Разрешается рисовать макетные ячейки, занимающие несколько столбцов или несколько строк.
Какие операции с ячейками считаются нелегальными? Запретов немного, Во-первых, ячейки не могут перекрываться. Во-вторых, любая макетная ячейка должна принадлежать одной из макетных таблиц страницы; она не может занимать произвольную позицию на странице с непустым информационным наполнением.
Создать новую макетную таблицу можно следующим образом.
- Перейдите в режим макетирования (CTRL+F6).
- Выберите инструмент рисования таблиц. Для этого щелкните на кнопке Draw Layout Table (Рисование макетной таблицы), расположенной в нижней части палитры объектов.
- Переведите указатель мыши в место, где будет расположена таблица, и протягиванием укажите прямоугольник по ее размерам.
Первая макетная таблица автоматически размещается в верхней части страницы слева. Чтобы создать несколько таблиц за 1 сеанс работы с инструментом, надо удерживать нажатой клавишу CTRL. Правила размещения и ограничения на взаимное положение макетных таблиц почти дословно повторяют все сказанное о макетных ячейках. Есть лишь одно существенное различие. Таблицы разрешается вкладывать в другие таблицы.
 Если
страница не является пустой, то новая макетная таблица размещается в ее нижней
части под ранее созданными объектами и текстом.
Если
страница не является пустой, то новая макетная таблица размещается в ее нижней
части под ранее созданными объектами и текстом.
Компоновку гипертекстовой страницы можно существенно упростить, если рисовать макетные таблицы и ячейки по разметочной сетке. Работа с этим элементом управления и его настройки рассматривались в разделе, посвященном гипертекстовым документам. Здесь напомним лишь несколько основных приемов.
Разметочная сетка создает систему опорных линий (горизонтальных и вертикальных), которые облегчают позиционирование и выравнивание объектов. Точная взаимная координация - это одно из важнейших условий создания работоспособного макета страницы.
Для сетки можно включить режим притяжения или захвата (snap to grid). В этом случае объекты, расположенные возле опорных линий, притягиваются к ним и сохраняют свое положение при попытке выполнить небольшое смещение.
Все команды управления разметочной сеткой расположены в меню View > Grid (Вид > Разметочная сетка). Чтобы вывести ее на экран, дайте команду Show Grid (Показать сетку) из этого меню или воспользуйтесь комбинацией клавиш CTRL+ALT+G. Режим захвата активируется по команде Snap To Grid (Захват) или при помощи громоздкой клавиатурной комбинации CTRL+ALT+SHIFT+G.
Наполнение макетных ячеек можно выполнять в любом режиме: Standard View (Обычный режим) или Layout View (Макетирование). Поведение ячеек в процессе создания контента почти не отличается от поведения ячеек обычных таблиц. Это и понятно, если вспомнить тот факт, что макетные таблицы представляют собой удобную графическую форму представления обычных таблиц, дополненную несколькими простыми сервисными функциями.
 При
работе со сложными страницами с насыщенной неоднородной компоновкой целесообразно
придерживаться следующей схемы. В режиме макетирования создайте основную “несущую
конструкцию” страницы и внесите в главные макетные ячейки информацию о выполняемых
функциях. Затем перейдите в стандартный режим и продолжите работу по созданию
контента в этом режиме.
При
работе со сложными страницами с насыщенной неоднородной компоновкой целесообразно
придерживаться следующей схемы. В режиме макетирования создайте основную “несущую
конструкцию” страницы и внесите в главные макетные ячейки информацию о выполняемых
функциях. Затем перейдите в стандартный режим и продолжите работу по созданию
контента в этом режиме.
10.3. Редактирование таблиц и ячеек
Макетные ячейки и таблицы - это не застывшие формы; их можно редактировать. Для этого программа не предлагает принципиально новых возможностей. Арсенал средств редактирования макетных таблиц и ячеек представляет собой комбинацию хорошо знакомых технических приемов, основанных на элементарных операциях с мышью и стандартных клавиатурных сочетаниях.
Приведем их краткое описание:
- Выбор. Для выбора таблицы достаточно щелкнуть мышкой на любой точке фона. Чтобы выбрать ячейку, щелкните на ее границе или при нажатой клавише CTRL на любой точке фона.
- Удаление. Выбранная таблица или ячейка удаляется при помощи стандартных клавиш DELETE или BACKSPACE.
- Изменение размеров. Чтобы изменить размеры выбранного макетного объекта, надо зацепить мышкой граничный маркер и перетащить его. Маркер разрешается перемещать только на свободное место. Для ячейки это фон таблицы, для таблицы таковым служит свободная зона страницы.
- Перемещение. Перемещение выбранной ячейки выполняется при помощи курсорных клавиш. Если при этом удерживать нажатой клавишу SHIFT, скорость увеличится и составит десять пикселов за одно нажатие. Можно использовать и перетаскивание. Для этого надо зацепить мышкой любую точку границы ячейки.
Более сложные операции форматирования и редактирования макетных таблиц и ячеек выполняются средствами палитры Property Inspector (Инспектор свойств). Напомним, что эта панель обладает свойством контекстной чувствительности, и, чтобы привести ее в состояние готовности, надо выбрать любой объект данного класса.

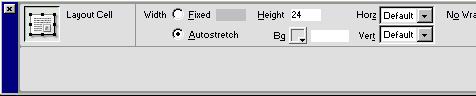
Рис.10.4. Средства форматирования макетных ячеек
Рассмотрим возможности палитры по форматированию макетных ячеек (рис.10.4).
-
Fixed (Фиксированная ширина). Задает фиксированную ширину ячейки. Значение вводится в поле справа от переключателя. Единица измерения - пиксели.
- Autostretch (Автоподбор). Выбирает режим автоматического подбора ширины ячейки. В этом случае ячейка расширяется или сжимается таким образом, чтобы подогнать ширину под свободное пространство окна программы просмотра или редактора HTML.
- Height (Высота). Задает высоту ячейки в пикселах.
- Вg (Цвет фона). Служит для выбора цвета фона. Этот раздел реализован как стандартный инструмент программы, предназначенный для выбора цветов из палитры.
- Horz (Выравнивание по горизонтали). Выбирает вид выравнивания содержимого ячейки по горизонтали.
- Vert (Выравнивание по вертикали). Служит для выбора выравнивания содержимого ячейки по вертикали. Виды выравнивания, которые можно назначить в этих 2 разделах палитры, совпадают с типами выравнивания обычных таблиц.
- No Wrap (Без переноса). Запрещает перенос текста на новую строку.
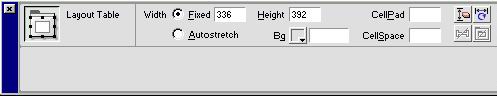
Большая часть средств форматирования макетных таблиц находится в палитре Property Inspector (Инспектор свойств). На рис.10.5 показано состояние, которое принимает эта палитра при выборе макетной таблицы. Многие инструменты форматирования таблиц и ячеек совпадают не только по смыслу и технике использования, но и по их изображению в палитре свойств (см. рис.10.4 и рис.10.5). Рассмотрим ресурсы, которые применяются только к таблицам.
- CellPad (Поля). Как и для обычных таблиц, этот раздел хранит размер внутренних полей макетных ячеек.
- CellSpace (Интервалы). Свободное пространство между ячейками.
- Clear Row Heights (Сброс значений высоты строк). Это левая верхняя на четырех кнопок, расположенных в правой части палитры. Она убирает атрибут, отвечающий за высоту ячеек, из всех дескрипторов макетной таблицы и ее элементов. Снятие этого атрибута является, фактически, командой для автоматического подбора высоты, что приводит

Рис.10.5. Средства форматирования макетных таблиц
к “вертикальной усадке” макетных ячеек. Таблица без макетных ячеек полностью сворачивается по вертикали.
- Make Cell Widths Consistent (Согласовать ширину строк). Если в ячейку С фиксированной шириной ввести данные, горизонтальные габариты которых превосходят размер ячейки, то в заголовке столбца отображаются 2 числа. Первое указывает заданную ширину; это число присвоено атрибуту width дескриптора <td>. Второе число в скобках дает фактическое значение ширины. Эта кнопка обеспечивает обновление атрибутов ширины, которые получают новые значения, соответствующие текущим габаритам столбцов. Эта кнопка расположена вверху справа.
- Remove All Spacers (Удалить фиксаторы). Удаляет вспомогательные графические объекты, которые выполняют функции фиксаторов ширины столбцов. Кнопка расположена слева внизу.
- Remove Nesting (Удалить вложение). Устраняет вложение макетных таблиц. При этом макетные ячейки вложенных таблиц и их содержимое не исчезают, а становятся частью внешней таблицы. Кнопка расположена внизу справа.
10.4. Регулирование ширины ячеек
Существует 2 способа задания ширины для столбцов макетных таблиц и их ячеек. 1-й из них называется в программе Fixed (Фиксированная ширина). Он подразумевает явное указание горизонтальных габаритов столбца. В большинстве случаев применяется именно такая система определения горизонтальных размеров. Второй способ носит название Autostretch (Автоподбор). Он основан на автоматическом изменении ширины столбцов. В этом случае программа самостоятельно выбирает ширину, опираясь на наличное свободное пространство окна браузера или гипертекстового редактора.
Пусть некоторая гипертекстовая страница поделена на дна вертикальных раздела. В левом должно располагаться управляющее меню с навигационными кнопками, а правая часть страницы - это основной информационный раздел. Такая планировка реализуется при помощи простой макетной таблицы, состоящей из 2 столбцов. Причем для левого столбца целесообразно выбрать фиксированный размер, а для правого установить режим автоподбора. Это решение обеспечивает доступность содержимого страницы и сохраняет наглядность навигационной системы всего документа.
Способ задания ширины является общим для всех ячеек столбца макетной таблицы. Если выбрано фиксированное указание ширины, то в заголовочной части столбца выводится значение его горизонтальных габаритов в пикселах. Признаком автоматического изменения размеров служит волнистая линия в этой позиции.
Изменить способ задания ширины столбца можно следующим образом.
- Щелчком на ярлыке в заголовочной строке столбца откройте мет (рис.10.6).

Рис.10.6. Меню настройки столбца макетной таблицы
- Дайте команду Make Column Autostretch (Включить автоподбор ширины столбца), если требуется задать автоматический выбор размеров, и команду Make Column Fixed Width (Задать фиксированную ширину столбца) для установки фиксированной ширины.
Столбцы, для которых задан режим автоматической регулировки ширины, в некоторых ситуациях способны до минимума сокращать размеры по горизонтали или даже полностью “схлопываться”. Небольшая ширина столбцов значительно затрудняет все операции с ними - даже простой выбор становится проблемой. Для сохранения размеров столбцов используются специальные “распорки”, именуемые в программе spacers (фиксаторы). Эту роль играют невидимые графические объекты. Программа размещает изображение-распорку в нижней ячейке столбца. Верхняя граница таких столбцов получает двойное подчеркивание.
Перед вставкой фиксатора требуется определить, какое изображение должно выполнять эти функции и где оно расположено. Одного такого объекта достаточно для всех документов Web-узла. Связать с сайтом графический файл, хранящий “распорку”, можно следующим образом.
- Установите для любого столбца таблицы автоматическую регулировку ширины. В этом случае во все столбцы с фиксированной шириной программа самостоятельно поместит графические фиксаторы. Если эта операция должна быть выполнена только для определенного столбца, надо открыть меню щелчком на ярлыке в заголовке столбца и дать команду Add Spacer Image (Добавить графический фиксатор).
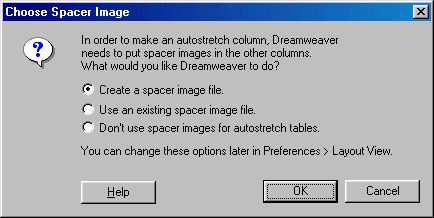
- При первом обращении к операции вставки фиксатора программа отображает диалоговое окно Choose Spacer Image (Выбрать фиксатор), показанное на рис.10.7, в котором предлагает воспользоваться стандартным графическим фиксатором или выбрать для этих целей другое изображение. Для выбора первого варианта установите переключатель Create a spacer image file (Создать файл фиксатора), второй вариант выбирается при помощи переключателя Use an existing spacer image file (Использовать существующий фиксатор). В качестве стандартного фиксатора программа использует однопиксельное прозрачное изображение в формате GIF. Графический файл носит характерное имя spacer.gif. Специальным фиксатором может служить любое растровое изображение, записанное в 1 из допустимых для WWW форматов. Программа самостоятельно изменяет масштаб рисунка, если его размеры не соответствуют требуемым габаритам. После масштабирования фиксатор получит следующие размеры: 1 пиксел по высоте и ширину, равную ширине столбца.
- Щелкните на кнопке ОК.

Рис. 10.7. Установка фиксатора
Чтобы вставить фиксатор в столбец, используется команда Add Spacer Image (Добавить фиксатор). Это второй пункт меню, открываемого при щелчке на треугольном ярлыке в заголовочной части столбца. В этом меню также есть 2 команды для удаления фиксаторов: Remove All Spacer Image (Удалить все фиксаторы) и Remove Spacer Image (Удалить фиксатор). Первая команда ликвидирует графические распорки во всех столбцах макетной таблицы, 2-я освобождает только текущий столбец.
10.5. Настройки режима макетирования
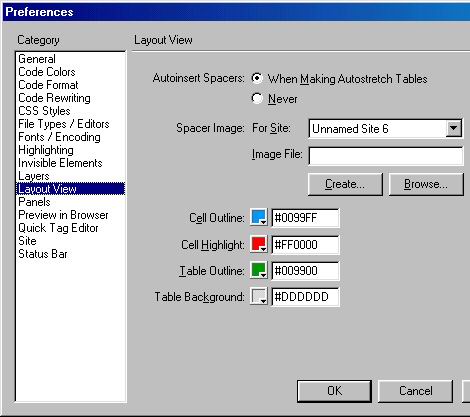
Многие рассмотренные в предыдущих разделах этой главы свойства и параметры режима макетирования допускают изменение. Все доступные настроечные параметры расположены в разделе Layout View (Макетирование) диалогового окна Preferences (Настройки) (CTRL+U), открывающего доступ к основным изменяемым характеристикам программы. На Рис.10.8 показаны все настройки режима макетирования. Рассмотрим их.

Рис. 10.8. Настройки режима макетирования
- Autoinsert Spacers When Making Autostretch Tables (Вставлять фиксаторы при включении автоподбора столбцов). При выборе этого переключателя программа автоматически размещает фиксаторы во всех столбцах с фиксированной шириной, если хотя бы для одного столбца выбран режим Autostretch (Автоподбор).
- Automsert Spacers Never (Не вставлять фиксаторы). Переключатель запрещает автоматическую расстановку фиксаторов.
- Spacer Image For Site (Фиксатор для сайта). Список служит для выбора сайта, со всеми документами которого требуется связать определенный графический фиксатор.
- Image File (Файл изображения). Выбор файла изображения для фиксатора.
- Cell Outline (Цвет рамки ячейки). Выбор цвета рамки макетной ячейки. По умолчанию для этих целей используется светло-голубой тон.
- Cell Highlight (Тон подсветки ячейки). Выбор тона для подсветки макетной ячейки. Граница ячейки меняет цвет при наведении на нее указателя мыши. По умолчанию в такой ситуации ячейка выделяется красным цветом.
- Table Outline (Цвет рамки таблицы). Выбор цвета рамки макетной таблицы.
- Table Background (Цвет фона таблицы). Выбор цвета фона макетной таблицы.
Назад | Содержание | Дальше
