Метатеги Dublin Core

Что такое Dublin Core?
Набор элементов метаданных "Дублинское ядро" - это норматив для общесистемного описания информационных ресурсов.
"Дублинское ядро следует применять преимущественно к ресурсам типа электронных документов" (цитата из ГОСТ "Дублинское ядро").
Зачем нужен Dublin Core?
Для улучшения индексации информационного документа поисковиками.
Другими словами, цель Дублинского ядра - помочь поисковику правильно определить тематику сайта и/или отдельной страницы.
Понятие Dublin Core находится к тому же разделу оптимизации и продвижения сайтов, что и микроразметка, RDF, Opengraph.
Но о нем знают намного меньше. И сеошники редко используют его возможности. Почему? - вероятно, потому что на русском языке маловато информации. Или просто недопонимают его значимость и важность.
Поднимите руки, кто использует Dublin Core на своих проектах?!
Ну, вот видите!
Кто занимается разработкой Дублинского ядра? - Группа библиографов, профессионалов компьютерных наук, кодирования текстов…
Семантика Дублинского ядра была создана международной междисциплинарной группой. По большому счету, это единственная организация, которая может навязывать какие-то правила монстрам-поисковикам - Гуглу и Яндексу.
Потому что это стандарт.
Отсюда уже можно сделать вывод о том, стОит ли применять метатеги Дублинского ядра на своих Интернет-проектах.
В спецификации Дублинского ядра приведен краткий справочник по синтаксису. При этом основные разделы этого справочника следующие: DC-TEXT, DC-HTML (RDFa, W3C Recommendation), DC-DS-XML, DC-RDF.
Мне кажется, я уже достаточно подробно показала, что связей между Дублинским ядром и стандартными метатегами (впрочем, так же, как Интернетом и реальными библиотеками, а также Яндексом и библиографом) очень много - намного больше, чем видно невооруженным взглядом типичному вебмастеру.
Поэтому - давайте вооружим свой взгляд!
Учитывают ли поисковики метатеги Dublin Core?
Дублинское - это даже не СЕО, правила которого поисковики меняют минимум раз в год. Это стандарт! А стандарт, однажды принятый, утвержденный, введенный в действие, меняется со временем… но не быстро. Нет, совсем не быстро. Чтобы ученые поменяли однажды выработанный стандарт, нужно, чтобы они много копий поломали, перьев исписали, клавиатур разбили, диссертаций защитили, - и вот только тогда… когда-нибудь… возможно, стандарт поменяют.
Dublin Core сегодня
На сегодняшний день требования Dublin Core отражены в ГОСТе РФ "ГОСТ Р ИСО 15836-2011. Информация и документация. Набор элементов метаданных Dublin Core". Буквочки ИСО в заголовке указывают на то, что эти требования соответствуют международным стандартам. А последний вариант этого стандарта введен в действие с 1.9.2013.
Влияние на продвижение? - не знаю. Мне сложно оценить. Тем более, что в настоящее время эти метатеги используют не так уж много сайтов.
Опосредованное влияние, безусловно, оказывает.
То есть Dublin Core - это как "мигалка" на машине для ГАИ: к этой машине внимание особое!
Или как солидная визитная карточка генерального директора. С одной стороны, вроде бы неважно, на каком картоне напечатан телефон фирмы. Но, с другой стороны, если визитная карточка выглядит круто, - то это сразу вызывает уважение и доверие клиентов.
Приблизительно так же работает и Дублинское ядро для поисковиков: есть заветная пара буквочек DC в метатегах - "О! - "думает" поисковик. - Значит, это серьезный ресурс!"
Что интересно. Далее мы увидим, что в метатегах Dublin Core отражается множество тех же сведений, что и в "стандартных", привычных, широко используемых метатегах. Обратите внимание: в "стандартном" сеошном метатеге title можно указать один заголовок (который совпадает с заголовком страницы), а в метатеге Dublin Core этот метатег title можно расширить, либо видоизменить (синонимизировать, допустим), либо оставить таким же - в зависимости от потребностей сайта и/или конкретного материала. То же самое касается и других метатегов.
Ага!… - некоторых эта возможность явно заинтересовала, да?
Причем, поскольку стандарт разрабатывают библиотекари-библиографы, то он фактически обязателен для использования на сайтах настоящих библиотек.
Соответственно, если небольшой ресурс использует разметку Дублинского ядра, - он тем самым как бы приближается к солидности реальной библиотеки: "Я тоже! я тоже очень умный, весь из себя солидный, ученый! Как настоящая библиотека!"
Еще 1 замечание: чем крупнее проект, тем Дублинское ядро для него полезнее.
И конечно же, полностью игнорировать метатеги Дублинского ядра поисковики не могут. Просто не имеют права. Потому что они же заинтересованы в том, чтобы правильно индексировать документы, которые им предоставляют настоящие библиотеки. А там присвоением метатегов Dublin Core занимаются библиографы - то есть настоящие профессионалы в сфере индексации документов. Таким образом, эти заветные буквочки - как бы сигнал поисковику: "Этим метатегам можно верить! Они правильные. Они указывают на настоящую тематику. Вот так и индексируй!"
Примечание. К столице Ирландии данное ядро отношения не имеет. Дублин в этом названии подразумевается совершенно другой.
Итак, мы уже поняли важность Dublin Core для сайтов. Некорректное использование DC-метатегов может сработать против сайта!
Поэтому переходим к следующей части.
Давайте посмотрим, как правильно применять метатеги Dublin Core, что можно указать, каковы правила использования Дублинского ядра для сайтов.
Спецификация Дублинского ядра.
"Все элементы набора факультативны и повторяемы. Элементы метаданных могут появляться в любом порядке".
ГОСТ "Дублинское ядро". Это очень важная выдержка из ГОСТа. Означает она, что любой метатег можно пропустить или повторить несколько раз. И порядок их употребления - неважен.
Ремарка. В сети СЕО-сражения по поводу того, на каком месте должен быть метатег Title - на 1-м, или это неважно. Так вот в ГОСТе четко указано, что порядок метатегов не играет роли для индексирования страниц (но мало ли, что там указано).
Стандарт разделен на 2 уровня:
Что учитывает Dublin Core?
Давайте поближе взглянем, какие данные можно указать в метатегах Дублинского ядра, и рассмотрим их применение на примерах.
Title Обозначение - Заглавие.
Определение - Наименование ресурса.
Комментарий - Как правило, Title - это наименование, под которым известен данный ресурс.
Примечание: Аналогично стандартному метатегу. Но может от него отличаться, быть намного длиннее. Длина не нормирована. В отличие от стандартного Title - в заголовок страницы в браузере не выносится.
Пример:
<meta name='DC.title'content="О трансформативной герменевтике квантовой гравитации">
Creator Обозначение - Создатель.
Определение - Лицо, несущее первичную ответственность за создание ресурса.
Комментарий - Creator может быть человеком, организацией или службой (он же автор).
Примеры:
<meta name='DC.creator'content='Пупкин Иван'>
<meta name='DC.creator.name'content='Пупкин Иван'>
Subject Обозначение - Предмет.
Определение - Предметное содержание ресурса
Комментарий - Нет, это не тема (как ни странно). Subject выражается ключевыми словами, фразами.
Примечание: На самом деле "Subject" по своей сути больше похож не на теги к интернет-посту, а на перечень ключевых слов к научной статье, диссертации. Но вебмастер при заполнении этого метатега вполне может применять типичные кейворды, категории…
Пример:
<meta name='DC.subject'content='трансформация, герменевтика, гравитация, квантовая гравитация'>Допускается вариант, когда каждый ключевик выносится в отдельную строку:
<meta name='DC.subject'content='квантовая гравитация'>
<meta name='DC.subject'content='гравитация'>
<meta name='DC.subject'content='герменевтика'>
Description Обозначение - Описание.
Определение - Обзор содержания ресурса.
Комментарий - Description может содержать аннотацию, оглавление, ссылку на полнотекстовый реферат, а также другие данные.
Примечание: Содержимое описания в Дублинском ядре может совпадать, но может и не совпадать с аналогичным метатегом Description - как Вам угодно. Если уж говорить о солидности, то можно это описание сделать в научном стиле.
Если говорить о разнице "стандартного" метатега Description и его дублинского аналога, - то DC.Description - это аналог аннотации, например, для ученых и поисковиков, конечно же! А привычный Description - просто "человеческое" описание для посетителей.
Пример:
<meta name='DC.description'content='Важность настоящего исследования обусловлена деконструкцией Деррида, применяемой в герменевтике космологии начала универсума. Топология субъекта Лакана плодотворно применена к кинематографической критике и к психоанализу СПИДа'>
Publisher Обозначение - Издатель.
Определение - Лицо, ответственное за предоставление ресурса пользователям.
Комментарий - Publisher может быть человеком, организацией или службой.
Примечание: он же - публикатор.
Примеры:
<meta name='DC.publisher'content='Иван Пупкин Inc. и Ко'>
<meta name='DC.publisher.url'content='http://example.com'>
Contributor Обозначение - Соисполнитель.
Определение - Лицо, ответственное за вклад в содержание ресурса.
Комментарий - Contributor может быть человеком, организацией или службой.
Примечание: Если у Вас есть помощник или вышестоящая организация, то это самое подходящее место, чтобы их указать.
Примеры:
<meta name='DC.contributor'content='Хренова Гадя Петровна'>
<meta name='DC.contributor'content='МИД, Министерство интернетных дел и SEO'>
Date Обозначение - Дата.
Определение - Дата некоторого события в жизненном цикле ресурса.
Комментарий - Обычно Date ассоциируется с датой создания или предоставления ресурса в пользование. Рекомендуется обозначать дату согласно ГОСТ ИСО 8601 и, в частности, в форме YYYY-MM-DD.
Примечание: данный метатег полезен для доказательства существования статьи на конкретную дату, например, при спорах об авторских правах.
Примеры:
<meta name='DC.date'scheme='WTN8601'content='2013-06-06T11:11:12'>
или сокращенный вариант:
<meta name='DC.date'content='2013-06-06'>
или с уточнением, что речь идет именно о дате создания:
<meta name='DC.date.created'scheme='WTN8601'content='2013-06-06T11:11:12'>
Type Обозначение - Тип ресурса.
Определение - Природа или жанр содержания ресурса
Комментарий - Type включает в себя термины, описывающие общие категории, жанры содержания ресурса.
Примечание: Самый подходящий вариант для статьи на сайте следующий:
<meta name='DC.type'content='Text'>
Format Обозначение - Формат
Определение - Физическое или форматное представления ресурса.
Комментарий - Как правило, Format определяет тип носителя или размерность данных ресурса.
Примечание: Самый подходящий вариант для поста сайта такой:
<meta name='DC.format'content='text/html'>
Identifier Обозначение - Идентификатор ресурса
Определение - Однозначная в пределах данного контекста ссылка на ресурс.
Примечание: Для сайтов самый подходящий вариант в этом пункте - указать адрес поста.
Пример:
<meta name='DC.identifier'content='http://example.com/2013/06/super-post'>
Language Обозначение - Язык.
Определение - Язык интеллектуального содержания ресурса
Пример:
<meta name='DC.language'content='ru-RU'scheme='rfc1766'>
Или проще:
<meta name='DC.language'content='ru-RU'>
Coverage Обозначение - Охват.
Определение - Локализация и границы тематики ресурса
Комментарий - Как правило, Coverage определяет пространственную локализацию (гeoгpaфическое наименование или координаты), отрезок времени (наименование периода, дата или интервал дат) или юрисдикцию (наименование административной единицы).
Важное примечание: Что касается сайтов, то здесь лучше указать "World" и без интервала дат. Конечно, если размещаете официальное постановление местного совета, и оно имеет силу только на территории определенного района, то тогда можно указать точную локализацию / юрисдикцию. Или если продаете некий товар в своем городе и вас абсолютно не интересуют посетители из других географических пунктов. Во всех других случаях более общее указание будет более "выгодным" с точки зрения количества посетителей. Думаю, понятно, да?
Но если Вы сможете подсказать, в каких случаях на сайте лучше сузить охват, - все будут благодарны.
В подавляющем большинстве случаев можно особо не париться и указывать так:
<meta name='DC.coverage'content='World'>
Rights Обозначение - Права.
Определение - Сведения о правах на использование и управление ресурсом.
Комментарий - Как правило, элемент Права содержит положение об управлении ресурсом или ссылку на службу, где можно получить эту информацию. Сведения о правах часто включают право интеллектуальной собственности, копирайт и другие имущественные права. Отсутствие элемента Права не может служить основанием или каких-либо выводов о правах на использование и управление ресурсом.
Примечание: Конечно, важный элемент!
Пример:
<meta name='DC.rights'content='Иван Пупкин, владелец всех прав'>или более полно:
<meta name='DC.rights.rightsHolder'content='Иван Пупкин, владелец всех прав. Все права полностью и абсолютно защищены. [url='http://example.com/copyright.htm']http://example.com/copyright.htm[/url]'>
Source Обозначение - Источник.
Определение - Ссылка на ресурс, послуживший источником данных
Комментарий - Описываемый ресурс может быть получен из Source целиком или частично.
Примечание: вряд ли средний вебмастер будет использовать этот метатег. Но по крайней мере будете знать, что такая возможность есть.
Relation Обозначение - Связь.
Определение - Ссылка на связанный (родственный) ресурс.
Примечание: Если не знаете, что тут указывать, то лучше пропустите весь этот пункт. Я тоже не знаю.
В целом, Дублинское ядро - это граната в руках обезьяны такая штука, в которой лучше какой-то пункт пропустить, чем заполнить неправильно.
DC-метатеги очень похожи на привычные сеошные. И главное их отличие - это серьезность, солидность и официальная стандартность.
Работа с Dublin Core.
Так, мы уже узнали, зачем использовать Дублинское ядро на своем сайте, и познакомились с главными спецификациями Дублинского ядра.
Но возникает вопрос: как все это добро внести в код страницы?
Вручную, конечно, никому не хочется этим заниматься, правда?…
Как использовать метатеги Dublin Core?
Пару слов о том, как это должно работать. Идеально работает модуль Metatag в Drupal'е. Но о настройке Дублинского ядра в этом друпаловском модуле я расскажу в другом месте. Потому что это весьма обширная тема, интересная именно друпалерам, а не более широкому кругу типичных вебмастеров.
В Джумле тоже есть соответствующие плагины. С ними, уважаемые джумалисты, Вам придется разбираться самим.
Давайте узнаем, как подключить Дублинское ядро на сайте, сделанном на Wordpress.
Dublin Core & Wordpress.
Оказывается, для Вордпресса разработаны плагины. Они работают с разной эффективностью.
Итак, начнем с самого простого плагина.
Dublin Core for WordPress. Сокращенное название - DC4WP
Скачиваем, активируем стандартно. В настройках можно при желании указать лицензию. А можно не указывать. Больше никаких настроек нет.
И никаких дополнительных действий совершать не надо.
Но в коде статей волшебным образом появляются метатеги с заветными буковками DC.
Появляются следующие DC.метатеги:
Недостатки:
Но если Вам не хочется грузить мозги настройками, то вполне можете ограничиться использованием этого плагина. Особенно, если Вы публикуете посты на своем блоге не под ником admin, а каким-то уникальным или под собственным именем.
Этот плагин относится к серии "На безрыбье и рак рыба".
Переходим ко второму - более навороченному плагину.
Dublin Core Metadata
Опять с подключением нет никаких сложностей.
Настроить можно очень многие метатеги. Правда, эти настройки не совсем очевидны.
Метатеги, которые появятся на сайте в результате использования плагина:
Каждый из них можно настроить: либо по умолчанию; либо добавить дополнительные поля для редактирования при создании поста - и тогда заполнение этих полей весьма похоже на работу с All in One SEO Pack.
Я добавил в записи для изменения Вы 1-х поля (DC:Subject, DC:Title, DC:Description). А для отображения остальных DC.метатегов - внес данные, которые выводятся по умолчанию.
Недостатки данного плагина:
Из вышесказанного понятно, что плагин Dublin Core Metadata - это промежуточный вариант. Рекомендую его использовать на новых WordPress-сайтах. Потому что легче вносить сразу при создании записи тайтлы, дескрипшены и сабджекты, чем потом редактировать записи.
Хотя не исключаю, что знакомые с глубоким редактированием таблиц MySQL могут попробовать скопировать соответствующие данные из таблиц, созданных плагином All In One SEO Pack.
И наконец, 3-й плагин:
Add Meta Tags
Это самый продвинутый и развитый плагин, который проставляет метатеги Dublin Core.
Кроме этого, он еще частично дублирует All in One SEO Pack. И плюс ко всему добавляет несколько OG-метатегов для OpenGraph-разметки. О! Тоже пригодится.
Точно так же, как плагин Dublin Core Metadata, плагин Add Meta Tags в метатег DC.title по умолчанию вносит заголовок поста.
Но зато в ключевые слова по умолчанию этот умненький плагин закидывает теги и категории поста - о! так гораздо удобнее!
А вместо DC.description, по умолчанию, подхватывает первые несколько абзацев текста. Ну… во многих случаях этого вполне достаточно.
Но при желании все эти данные можно заменить на нужные - вручную, при создании поста или его редактировании.
Поэтому настройку и работу этого плагина я предлагаю рассмотреть подробнее.
Скачиваем, активируем стандартно.
В настройках переходим в раздел Metadata Settings.
Ниже я буду приводить скриншоты со своего книжного блога.
Заполняем поля:
Front Page Description (Описание главной страницы)
Front Page Keywords (Ключевые слова главной страницы)
Global Keywords. "Глобальные" ключевые слова. Тут через запятую указываем несколько глобальных ключевых слов, которые касаются всех записей блога.
Пример:

И самое главное - после запятой дополнительно указываем "волшебный" код: %contentkw%
Именно благодаря этому коду плагин будет вставлять в метатег DC.subject после "глобальных" ключевиков теги и категории записи.
Далее в разделе "Site-wide META tags" (Метатеги для всего сайта) мы указываем любые метатеги.
Сюда можно внести любые метатеги, важные для поисковиков. Вплоть до верификации или сведений об авторстве (то есть не по стандарту Дублинского ядра).
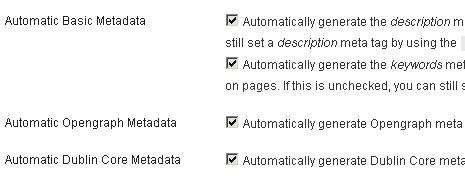
Дальше мы выставляем несколько птичек в полях, которые как раз и будут автоматически создавать стандартные метатеги, а также метатеги Opengraph и Dublin Core.

При желании - можно еще указать адреса страницы с авторскими правами и рисунка по умолчанию.
Сразу после этих настроек плагин весьма неплохо сформирует метатеги Дублинского ядра во всех записях.
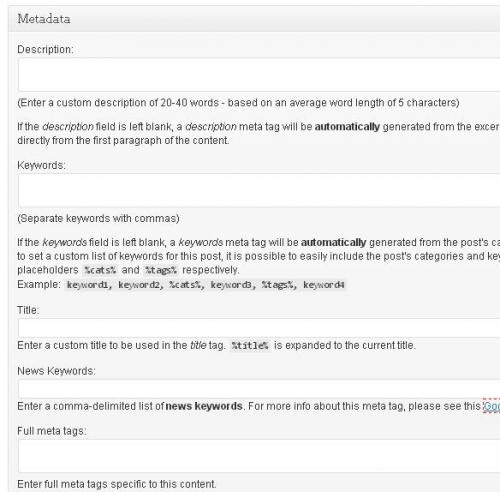
А при создании / редактировании записей появятся 3 дополнительных поля для ручного редактирования 3-х главных DC-метатегов (title, subject, description):

Что интересно, раздел Keywords (помним, что ключевые слова идут в метатег DC.subject) работает лучше и толковее, чем в "продвинутом" плагине All in One SEO Pack. Поэтому поле с ключевыми словами лучше оставить пустым. Ну… когда попробуете и правильно (по этой инструкции) настроите, то сами увидите.
А в подсказке к полю Description указано, что, если оставить его пустым, то описание автоматически сформируется из "выдержки" или 1-го абзаца поста. Зачастую этого тоже вполне достаточно. Правда, если Вы привыкли в 1-м абзаце просто здороваться со своими посетителями… - то именно это приветствие и появится автоматически в дескрипшене. Но если в начале поста Вы сразу громко и четко называете его тему, то именно тема и появится по умолчанию в дублинско-ядерном описании.
Поле News Keywords указывает, что речь идет об актуальной новости. Поэтому его и надо использовать только в "горячих" новостных постах.
Любые дополнительные метатеги можно внести в раздел Full meta tags. Если эти 2 поля не заполнены, то соответствующие DC-метатеги и не будут появляться в коде страницы (спасибо, Кэп!).
Мы подробно рассмотрели настройку плагина Add Meta Tags и работу с ним.
Небольшой недостаток: частично дублирует работу плагина All in One SEO Pack.
Дублирование метатегов не считается ошибкой или нарушением стандарта.
И еще 1 небольшое примечание по поводу работы всех 3-х плагинов. Они свою функцию выполняют (хотя и с разной эффективностью), не глючат, с плагином All in One SEO Pack не конфликтуют.
