CSS2. Спецификация. Рекомендации W3C. 1998
Соответствие: требования и рекомендации
предыдущий следующий содержание свойства индекс
Содержание
3.1 Определения
В этом разделе мы начинаем формальную спецификацию CSS2 с соглашения между авторами, пользователями и исполнителями.
Ключевые слова "ОБЯЗАН", "НЕ ОБЯЗАН", "НЕОБХОДИМ", "БУДЕТ", "НЕ БУДЕТ", "ДОЛЖЕН", "НЕ ДОЛЖЕН", "МОЖЕТ ", "РЕКОМЕНДУЕТСЯ" И "НЕОБЯЗАТЕЛЕН" в этом документе интерпретируются так, как описано в [RFC2119].
Однако, для удобства чтения эти слова не употребляются в этой спецификации со всеми буквами в верхнем регистре.
Время от времени авторы этой спецификации дают практические рекомендации для авторов и пользовательских агентов (ПА). Эти рекомендации не являются нормативными и соответствие с этой спецификацией не зависит от их реализации. Эти рекомендации содержат выражения типа: "мы рекомендуем…", "эта спецификация рекомендует…", или другие подобные конструкции.
Таблица стилей Набор операторов, специфицирующих представление документа.
Таблицы стилей могут иметь 3 различных источника: or>автор, пользователь и ПА. Взаимодействие этих источников описано в разделе Каскадирование и наследование.
Действующие таблицы стилей Статус таблицы стилей зависит от уровня CSS, используемого в таблице стилей. Все действующие таблицы стилей CSS1 являются действующими и в CSS2. Однако некоторые изменения по сравнению с CSS1 указывают, что некоторые таблицы стилей CSS1 будут иметь несколько другую семантику в CSS2.
Действующая таблица стилей CSS2 обязана быть написана в соответствии с грамматикой CSS2. Кроме того, она обязана содержать только at-правила, названия свойств и значения свойств, определённые в данной спецификации. Неверное at-правило, название свойства или значение свойства - это то, которое имеет неверное значение.
Документ-источник Документ, на который ссылается 1 или более таблиц стилей. Он кодирован в том же языке, в котором документ представлен как дерево элементов. Каждый элемент состоит из имени, идентифицирующего тип элемента, нескольких необязательных атрибутов и (возможно пустого) содержимого.
Язык документа Язык кодировки документа-источника (например, HTML или XML).
Элемент (Термин SGML, см. [ISO8879]). Первичные синтаксические конструкции языка документа. Большинство правил таблиц стилей CSS используют имена элементов (такие как "P", "table" и "OL" в HTML) для спецификации информации для их представления.
Замещаемый элемент Элемент, для которого форматировщик CSS знает только внутренние размеры. В HTML элементы IMG, INPUT, TEXTAREA, SELECT и OBJECT можно привести в качестве примеров таких элементов. Например, содержимое элемента IMG часто замещается изображением, на которое указывает атрибут "src". CSS не определяет, как находить внутренние размеры.
Внутренние размеры Ширина и высота, определённые самим элементом, а не его окружением. В CSS2 принято, что все замещаемые элементы - и только замещаемые элементы - появляются с внутренними размерами.
Атрибут Значение, ассоциированное с элементом, состоящее из названия и ассоциированного значения.
Содержимое Содержимое, ассоциированное с элементом в документе-источнике; не все элементы имеют содержимое, и в этом случае они называются пустыми. Содержимое эл емента может быть текстом и может включать несколько субэлементов, тогда такой элемент называется родительским (элементом-предком) для субэлементов.
Выводимое содержимое Содержимое элемента после вывода, которое представляется в соответствии с подключённой таблицей стилей. Выводимое содержимое замещаемых элементов поступает извне документа-источника. Выводимое содержимое может быть также альтернативным текстом для данного элемента (например, значением атрибута "alt" в HTML) и может включать объекты, вставленные, явно или неявно, таблицей стилей: маркировка или нумерация списков и т.п.
Дерево документа Дерево элементов, кодированных в документе-источнике. Каждый элемент в этом дереве имеет только 1 предка, за исключением элемента root, который предков не имеет.
Дочерний элемент Элемент А называется дочерним элементом элемента В, если только В является родителем А.
Потомок Элемент А называется потомком элемента В, если (1) А является дочерним по отношению к В, или (2) если А является дочерним относительно элемента С, который является потомком В.
Предок (родительский элемент) Элемент А называется предком элемента В, если, и только если, В является потомком А.
Родственник Элемент А называется родственником элемента В, если, и только если, В и А имеют 1 общего предка.
Элемент А является предшествующим родственником, если появляется перед В в дереве документа.
Элемент В является последующим родственником, если появляется после А в дереве документа.
Предшествующий элемент Элемент А называется предшествующим элементу В, если, и только если, (1) А является предком В или (2) А является предшествующим родственником В.
Последующий элемент Элемент А называется последующим элементом для В, если, и только если, В является предшествующим элементом для А.
or>Автор Тот, кто пишет документы и ассоциированные таблицы стилей.
Авторская утилита генерирует документы и ассоциированные таблицы стилей.
Пользователь Тот, кто взаимодействует с пользовательским агентом (ПА) для просмотра, прослушивания или другого использования документа и ассоциированной таблицы стилей. Пользователь может предоставлять персональную таблицу стилей, которая кодирует персональные установки-предпочтения.
Пользовательский агент (ПА) Это какая-либо программа, интерпретирующая документ, написанный на определённом языке документов, и ассоциированную с ним таблицу стилей в соответствии с терминами данной спецификации. ПА может отображать документ, "читать" его вслух, распечатывать его, конвертировать его в другой формат и т.п.
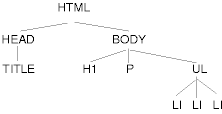
Это пример документа-источника, кодированного в HTML:
<p>My home page <H1>My home page</H1> <P>Welcome to my home page! Let me tell you about my favorite composers: <LI>Elvis Costello <LI>Johannes Brahms <LI>Georges Brassens </UL>
Это дерево данного документа:
В соответствии с определением HTML, элементы HEAD будут вставлены во время разбора и станут частью дерева документа, даже если тэги HEAD отсутствовали в документе-источнике. Таким же образом, разборщик "знает", где заканчиваются элементы P и LI, даже если они не имеют тэгов и </LI>в источнике.
3.2 Соответствие
Этот раздел определяет соответствие только со спецификацией CSS2.
В будущем могут появиться другие уровни CSS, что может потребовать в будущем от ПА выполнения другого набора свойств, чтобы соответствовать.
В общем, следующие пункты обязательно должны учитываться ПА, претендующим на соответствие данной спецификации:
Если он не может запросить все ассоциированные таблицы стилей (к примеру, из-за ошибок в сети), он обязан вывести документ с использованием тех таблиц, которые он может запросить.
В частности, он обязан распознавать все at-правила, блоки, объявления и селекторы (см.грамматику CSS2).
Если ПА обнаруживает свойство, применимое к поддерживаемому типу носителя, то ПА обязан разобрать значение в соответствии с определениемсвойст ва. Это з начит, что ПА обязан принять все верные значения и игнорировать объявления с неверными значениями. ПА обязаны игнорировать правила, применяемые к неподдерживаемым типам носителя.
Не каждый ПА обязан следовать всем пунктам, однако:
Невозможность для ПА выполнить часть данной спецификации из-за ограничений конкретного устройства (например, ПА не может вывести цвета на монохромном мониторе) не означает несоответствие.
Данная спецификация рекомендует, чтобы ПА позволял пользователю специфицировать пользовательские таблицы стилей.
3.3 Ошибочные условия
В общем, данный документ не специфицирует для ПА поведение при обработке ошибок (например, как ПА ведут себя, если не могут найти ресурс, указанный в URI).
Однако ПА обязаны соблюдать правила обработки ошибок разбора.
Поскольку ПА могут различаться в способах обработки ошибочных условий, авторы и пользователи не обязаны полагаться на специфическое поведение при обработке ошибок.
3.4 Тип содержимого text/css
Таблицы стилей CSS, находящиеся во внешнем файле, пересылаются по Internet как последовательность байтов, сопровождаемая информацией о кодировании (см.[HTML40], гл. 5). Структура переноса, называемая сущность сообщения, определена в RFC 2045 и RFC 2068 (см.[RFC2045] и [RFC2068]).
Сущность сообщения вместе с типом содержимого "text/css" представляет независимый документ CSS. Тип содержимого "text/css" был зарегистрирован в RFC 2138 ([RFC2318]).