and-properties>8.5.4 Сокращённые свойства рамок: 'border-top', 'border-bottom', 'border-right', 'border-left' и 'border'
Модель бокса CSS описывает прямоугольный бокс, который генерируется для элементов дерева документа и располагается в соответствии с моделью визуального форматирования. Страничный бокс это особый вид бокса, детально описанный в разделе страничный носитель.
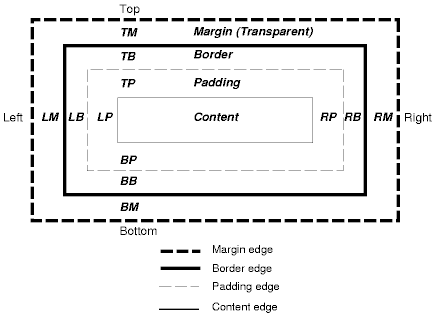
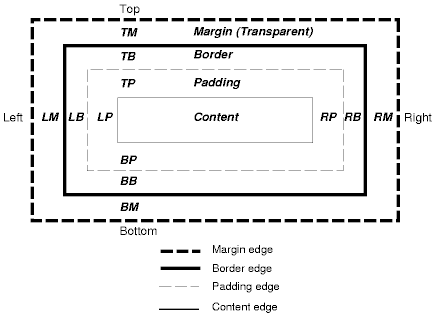
Каждый бокс имеет область содержимого (например, текст, изображение и т.п.) и необязательное окружение - области заполнения, рамки и поля ; размер каждой области специфицируется свойствами, определёнными ниже. На диаграмме показано соотношение этих областей и терминология, используемая для ссылок на разные участки поля/margin, рамки/border и заполнения/padding:
 [D]
[D]
Поле, рамка и заполнение могут быть разорваны в левом, правом, верхнем или нижнем сегментах (например, на диаграмме, "LM" в левом поле, "RP" в правом заполнении, "TB" в верху рамки и т.д.).
Периметр каждой из 4 областей (содержимого, заполнения, рамки и поля) называется "край", соответственно - каждый бокс имеет 4 края:
content edge / край содержимого или inner edge /внутренний край Край содержимого окружает отображаемое содержимое.
padding edge /край заполнения Окружает заполнение бокса. Если заполнение имеет ширину 0, край заполнения - это то же, что и край содержимого. Край заполнения бокса определяет края содержащего блока, установленного боксом.
border edge /край рамки Окружает рамку бокса. Если рамка имеет ширину 0, то край рамки - это то же, что и край заполнения.
margin edge /край поля или outer
edge /внешний край Окружает поле бокса. Если поле имеет ширину 0, то край поля - тот же, что и край рамки.
Каждый край может быть разорван слева, справа, вверху и внизу.
Размеры области содержимого бокса - ширина содержимого и высота содержимого - зависят от нескольких факторов: имеет ли элемент, генерирующий бокс, установленные свойства 'width' или 'height', содержит ли бокс текст или другие боксы, является ли бокс таблицей и т.д. Ширина и высота бокса обсуждаются в главе некоторые детали модели визуального форматирования.
e-box-width>Ширина бокса выводится как сумма левого и правого поля, рамки, заполнения и ширины содержимого. e-box-height>Высота выводится как сумма верхнего и нижнего поля, рамки, заполнения и высоты содержимого.
Стиль фона различных областей бокса определяется так:
Область содержимого: свойство 'background' генерирующего элемента.
Область заполнения: свойство 'background' генерирующего элемента.
Область рамки: свойства рамки генерирующего элемента.
Область поля: поля всегда прозрачны.
Этот пример документа HTML показывает, как поля, рамки и заполнение взаимодействуют:
<p>Пример полей, заполнения и рамок
<STYLE> UL{background: green;margin:12px 12px 12px 12px; padding: 3px 3px 3px 3px;
/*Рамки не установлены*/
} lI{color:black;/*цвет текста - чёрный*/background: gray;/*Содержимое, заполнение будет серым*/margin:12px 12px 12px 12px; padding: 12px 0px 12px 12px;/*Заметьте, что заполнение справа 0px*/list-style:none/*перед элементом списка нет никаких глифов*/
/*Рамки не установлены*/
} lI.wi>border{border-style:dashed; border-width: medium;/*устанавливает ширину рамок всех сторон*/border-color:black}
</STYLE>
<LI>1-йэлемент списка
<LI class=wi>border>2-й элемент списка длиннее, чтобы показать перенос.
</UL>
и даёт дерево документа с (помимо других соотношений) элементом UL, в котором есть 2 дочерних LI.
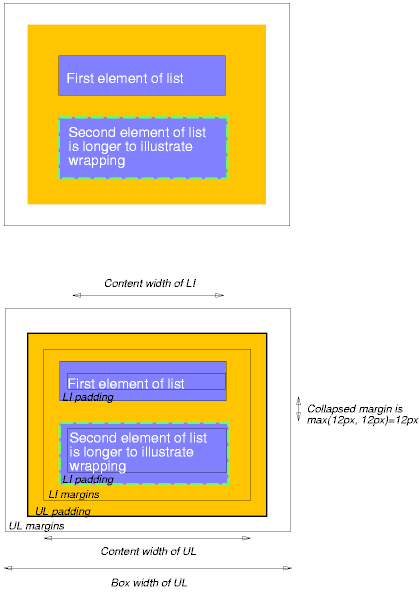
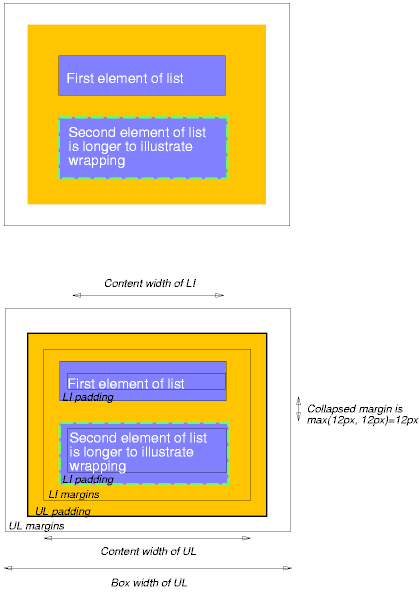
1-я диаграмма иллюстрирует, что этот пример даст в результате.
2-я иллюстрирует взаимоотношения между полями, рамками и заполнением элементов UL и LI.
 [D]
[D]
Обратите внимание, что:
Ширина содержимого каждого бокса LI вычисляется сверху вниз; содержащий блок для каждого бокса LI устанавливается элементом UL.
Высота каждого бокса LI задаётся высотой содержимого плюс верхнее и нижнее заполнение, рамки и поля. Обратите внимание, что горизонтальные поля между боксами lI сжаты.
Правое заполнение боксов LI было установлено шириной 0 (свойство 'padding'). Результат виден на 2-й иллюстрации.
Поля боксов LI прозрачны - поля всегда прозрачны - так что цвет фона (зелёный) заполнения и области содержимого UL просвечивает сквозь него.
2-й элемент LI специфицирует пунктирную рамку (свойство 'border-style').
Свойства поля специфицируют область полей бокса. Сокращённое свойство 'margin' устанавливает поле для всех 4 сторон, в то время как другие свойства устанавливают только соответствующие стороны.
Свойства, определённые в этом разделе, относятся к типу значений ::definition of><margin-width>, который может устанавливаться в:
><leng>> Специфицирует фиксированную ширину.
<percentage> Процентное значение высчитывается относительно ширины содержащего блока сгенерированного бокса. Это верно для 'margin-top' и 'margin-bottom' везде, кроме контекста страницы, где процентные значения относятся к высоте бокса страницы.
auto См. расчёт ширины и полей.
Негативные значения свойств полей допускаются, но могут существовать ограничения, специфичные для конкретных реализаций.
'margin-top', 'margin-right', 'margin-bottom', 'margin-left'
| Значение: | <margin-width>|inherit
|
| Начальное: | 0
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | относительно ширины содержащего блока
|
| Носитель: | визуальный
|
Это свойство устанавливает верхнее, нижнее, правое и левое поля бокса.
Пример:
H1{margin-top: 2em}
'margin'
| Значение: | <margin-width> {1,4}|inherit
|
| Начальное: | не определено для сокращённого свойства
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | относительно ширины содержащего блока
|
| Носитель: | визуальный
|
'margin' - это сокращённое свойство для установки значений 'margin-top', 'margin-right', 'margin-bottom' и 'margin-left' в 1 месте в таблице стилей.
Если имеется 1 значение, то оно применяется ко всем сторонам. Если дано 2 значения, верхнее и нижнее поля устанавливаются в 1-е, а правое и левое поля - во 2-е значение. Если дано 3 значения, верхнее поле устанавливается в 1-е, левое и правое - во 2-е, а нижнее поле - в 3-е значение. Если задано 4 значения, они применяются к верхнему, правому, нижнему и левому полям соответственно.
Пример:
BODY{margin:2em}/*все поля установлены в 2em*/BODY{margin:1em 2em}/*верхнее и нижнее=1em, правое и левое=2em*/BODY{margin:1em 2em 3em}/*верхнее=1em, правое=2em, нижнее=3em, левое=2em*/
Последнее правило эквивалентно следующему:
BODY{margin-top:1em;margin-right:2em;margin-bottom: 3em;margin-left:2em}/*копируется из противоположной стороны (из правой)*/
В этой спецификации выражение сжатие полей означает, что смежные поля (не разделённые заполнением и рамками) 2 или более боксов (которые могут быть последовательными или вложенными) образуют единое поле.
В CSS2 вертикальные поля никогда не сжимаются.
Горизонтальные поля могут сжиматься между определёнными боксами:
Два или более смежных горизонтальных поля боксов блока при нормальном расположении сжимаются. Результирующая ширина поля - это максимальная ширина из смежных полей. В случае негативных значений полей, абсолютный максимум негативных смежных полей отсчитывается от максимума позитивных смежных полей. Если нет позитивных полей, абсолютный максимум негативных смежных полей отсчитывается от нуля.
Вертикальные поля между обтекаемым боксом и любым другим боксом не сжимаются.
Поля абсолютно и относительно позиционированных боксов не сжимаются.
См. иллюстрацию сжимаемых полей в примере полей, заполнения и рамок.
Свойства обтекания специфицируют ширину области заполнения бокса. Сокращённое свойство 'padding' устанавливает заполнение для всех 4 сторон, а другие свойства заполнения устанавливают соответствующие стороны.
Свойства, определённые в этом разделе, относятся к типу значений ::definition of><padding-width>, который может устанавливаться в:
><leng>> Специфицирует фиксированную ширину.
<percentage> Процентное, высчитывается относительно ширины содержащего блока, генерирующего бокс, в т.ч. и для 'padding-top' и 'padding-bottom'.
В отличие от свойств полей, значения заполнения не могут быть негативными. Как и в свойствах полей, процентные значения свойств заполнения относятся к ширине бокса, сгенерированного содержащим блоком.
'padding-top', 'padding-right', 'padding-bottom', 'padding-left'
Эти свойства устанавливают верхнее, правое, нижнее и левое заполнение для бокса.
Пример:
BLOCKQUOTE{padding-top: 0.3em}
'padding'
| Значение: | <padding-width> {1,4}|inherit
|
| Начальное: | не определено для сокращённого свойства
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | относительно ширины содержащего блока
|
| Носитель: | визуальный
|
Свойство 'padding' - это сокращённое свойство для установки 'padding-top', 'padding-right', 'padding-bottom' и 'padding-left' в 1 месте в таблице стилей.
Если имеется 1 значение, то оно применяется ко всем сторонам. Если дано 2 значения, верхнее и нижнее заполнение устанавливаются в 1-е, а правое и левое заполнения - во 2-е значение. Если дано 3 значения, верхнее заполнение устанавливается в 1-е, левое и правое - во 2-е, а нижнее заполнение - в 3-е значение. Если задано 4 значения, они применяются к верхнему, правому, нижнему и левому заполнениям соответственно.
Цвет поверхности области заполнения специфицируется через свойство 'background':
Пример:
H1{background:white;padding:1em 2em}
Вышеприведённый пример специфицирует вертикальное заполнение '1em' ('padding-top' и 'padding-bottom') и горизонтальное заполнение '2em' ('padding-right' и 'padding-left'). Единицы измерения 'em' относительны к размеру шрифта элемента: '1em' эквивалентно размеру используемого шрифта.
Свойства рамки специфицируют ширину, цвет и стиль области рамки бокса. Эти свойства применимы ко всем элементам.
Примечание. Особенно в HTML, ПА могут отображать рамки определённых элементов (например, кнопок, меню и т.п.) иначе, чем у "обычных" элементов.
Свойства ширины рамки специфицируют ширину области рамки. Свойства, определённые в этом разделе, относятся к типу значений ::definition of><border-width>, который может устанавливаться в:
>in Тонкая рамка.
medium Средняя рамка.
>ick Толстая рамка.
><leng>> Толщина рамки имеет точное значение. Это значение не может быть негативным.
Интерпретация первых 3 значений зависит от ПА. Следующие соотношения, однако, обязаны выдерживаться:
'>in' <='medium' <='>ick'.
К тому же эти значения ширины обязаны быть константными в пределах документа.
'border-top-width', 'border-right-width', 'border-bottom-width', 'border-left-width'
Эти свойства устанавливают верхнюю, правую, нижнюю и левую линии рамки для бокса.
'border-width'
| Значение: | <border-width> {1,4}|inherit
|
| Начальное: | см. индивидуальные свойства
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | N/A
|
| Носитель: | визуальный
|
Это сокращённое свойство для установки 'border-top-width', 'border-right-width', 'border-bottom-width' и 'border-left-width' в 1 месте в таблице стилей.
Если имеется 1 значение, то оно применяется ко всем сторонам. Если дано 2 значения, верхняя и нижняя линии рамки устанавливаются в 1-е, а правая и левая линии рамки - во 2-е значение. Если дано 3 значения, верхняя линия рамки устанавливается в 1-е, левая и правая - во 2-е, а нижняя линия рамки - в 3-е значение. Если задано 4 значения, они применяются к верхней, правой, нижней и левой линиям рамки соответственно.
Пример:
Комментарии в данном примере поясняют результаты установки ширины верхней, правой, нижней и левой линий рамки:
H1{border-width:>in;border-width:>in >ick;border-width:>in >ick medium}
Эти свойства специфицируют цвет рамки бокса.
'border-top-color', 'border-right-color', 'border-bottom-color', 'border-left-color'
| Значение: | <color>|inherit
|
| Начальное: | значение свойства 'color'
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | N/A
|
| Носитель: | визуальный
|
'border-color'
| Значение: | <color> {1,4}|transparent|inherit
|
| Начальное: | см. индивидуальные свойства
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | N/A
|
| Носитель: | визуальный
|
Свойство 'border-color' устанавливает цвет рамки с 4 сторон.
Значения имеют следующий смысл:
<color> Специфицирует значение цвета.
transparent Рамка прозрачна (хотя и может иметь ширину).
Свойство 'border-color' может иметь от 1 до 4 значений, и эти значения устанавливаются для 4 сторон так же, как и в 'border-width'.
Если цвет рамки элемента не специфицирован в свойстве рамки, ПА обязаны использовать значение свойства 'color' элемента как вычисленное значение цвета рамки.
Пример:
В этом примере рамка будет сплошной и чёрной:
p{color:black;background:white;border:solid}
Свойства стиля рамки специфицируют стиль линии рамки бокса (solid, double, dashed и т.д.). Свойства, определённые в этом разделе, относятся к типу значений <border-style>, который может устанавливаться в:
none Нет рамки. Форсирует вычисленное значение 'border-width' в '0'.
hidden То же, что и 'none', за исключением разрешения конфликтов рамок для элементов таблицы.
dotted Рамка из точек.
dashed Рамка из пунктирных линий.
solid Рамка из сплошной линии.
double
Двойная сплошная линия. Сумма 2 линий и пространства между ними равна значению 'border-width'.
groove Рамка выглядит как вырезанная в канве.
ridge Противоположно 'groove': рамка выглядит как выступающая над канвой.
inset Весь бокс выглядит вдавленным в канву.
outset Противоположно 'inset': выпуклый бокс.
Все рамки прорисовываются на поверхности фона бокса. Цвет рамок со значениями 'groove', 'ridge', 'inset' и 'outset' зависит от свойства 'color' элемента.
Соответствующие пользовательские агенты (ПА) HTML могут интерпретировать 'dotted', 'dashed', 'double', 'groove', 'ridge', 'inset' и 'outset' как 'solid'.
'border-top-style', 'border-right-style', 'border-bottom-style', 'border-left-style'
'border-style'
| Значение: | <border-style> {1,4}|inherit
|
| Начальное: | см. индивидуальные свойства
|
| Применяется: | ко всем элементам
|
| Наследуется: | нет
|
| Процентное: | N/A
|
| Носитель: | визуальный
|
Свойство 'border-style' устанавливает стиль для 4 сторон рамки. Может иметь от 1 до 4 значений, и значения устанавливаются для разных сторон, как для 'border-width' выше.
Пример:
#xy34{border-style:solid dotted}
В этом примере горизонтальные линии рамки будут 'solid', а вертикальные - 'dotted'.
Поскольку начальное значение стиля рамки - 'none', рамка будет видна только после установки значения стиля.
'border-top', 'border-right', 'border-bottom', 'border-left'
Это сокращённое свойство для установки ширины, стиля и цвета верхней, правой, нижней и левой сторон рамки.
Пример:
H1{border-bottom: >ick solid red}
Это правило устанавливает ширину, стиль и цвет рамки после элемента H1. Опущенные значения установлены в свои начальные значения. Поскольку нижеследующее правило не специфицирует цвет рамки, рамка будет иметь цвет, определённый свойством 'color':
H1{border-bottom: >ick solid}
'border'
Свойство 'border' - это сокращённое свойство для установки одинаковых значений ширины, цвета и стиля для всех 4 сторон рамки бокса. В отличие от сокращённых свойств 'margin' и 'padding', свойство 'border' не может устанавливать разные значения для 4 сторон. Для этого придётся использовать 1 или более других свойств.
Пример:
1-е правило эквивалентно установке 4 последующих значений:
p{border:solid red}p{border-top:solid red;border-right:solid red;border-bottom:solid red;border-left:solid red}
Поскольку, в некоторой степени, свойства могут перекрываться, порядок, в котором правила специфицированы, имеет важное значение.
Пример:
BLOCKQUOTE{border-color:red;border-left:double;color:black}
В приведённом примере цвет левой линии рамки - чёрный, а других линий - красный. Это потому, что в 'border-left' установлены ширина, стиль и цвет. Поскольку значение цвета в свойстве 'border-left' не установлено, оно будет взято из свойства 'color'. Фактически свойство 'color', установленное после свойства 'border-left', не имеет к этому никакого отношения.
предыдущий следующий содержание свойства индекс