Идентификаторы и классы. CSS. Учебник от Маржевича
Периодически поднимается спор о целесообразности использования идентификаторов в вёрстке. Основной довод состоит в том, что идентификаторы предназначены для доступа и управления элементами веб-страницы с помощью скриптов, а для изменения стилей элементов должны применяться исключительно классы. В действительности нет разницы, через что задавать стили, но следует помнить о некоторых особенностях идентификаторов и классов, а также подводных камнях, которые могут поджидать разработчиков.
Для начала перечислим характерные признаки этих селекторов.
Идентификаторы
Классы
Идентификаторы
Если во время работы веб-страницы требуется изменить стиль некоторых элементов «на лету» или выводить внутри них какой-либо текст, с идентификаторами это делается гораздо проще. Обращение к элементу происходит через метод getElementById, параметром которого служит имя идентификатора. В примере 21.1 к текстовому полю формы добавляется идентификатор с именем userName, затем с помощью функции JavaScript делается проверка на то, что пользователь ввёл в это поле какой-либо текст. Если никакого текста нет, но кнопка Submit нажата, выводится сообщение внутри тега с идентификатором msg. Если всё правильно, данные формы отправляются по адресу, указанному атрибутом action.
Пример 21.1. Проверка данных формы
HTML5 IE Cr Op Sa Fx
<title>Проверка формы</title>
<script>
function validForm(f) {
user = document.getElementById("userName");
if(user.value == "")
document.getElementById("msg").innerHTML = 'Введите имя.';
else f.submit();
}
</script>
<form action="handler.php" onsubmit="validForm(this); return false">
<p>Введите свое имя:
<div id="msg"></div>
<p><input type="text" id="userName" name="user">
<p><input type="submit">
</form>
Поскольку идентификаторы чувствительны к регистру, имеет значение их однотипное написание. Внутри тега <input> используется имя userName, его же следует указать и в методе getElementById. При ошибочном написании, например, username, скрипт перестанет работать, как требуется.
В примере выше стили вообще никакого участия не принимали, сами идентификаторы требовались для работы скриптов. При использовании в CSS следует учитывать, что идентификаторы обладают высоким приоритетом по сравнению с классами. Поясним это на примере 21.2.
Пример 21.2. Сочетание стилей
HTML5 CSS2.1 IE Cr Op Sa Fx
<meta charset="utf-8" />
<title>Идентификаторы</title>
<style>
#A, .a {
border: none;
background: #f0f0f0;
color:green;
padding: 5px;
}
.b {
border: 1px solid red;
color:red;
padding: 0;
}
</style>
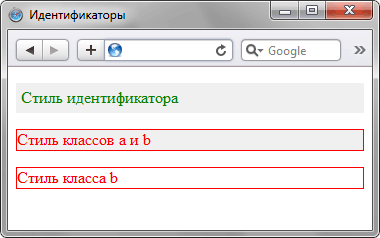
<p id="A" class="b">Стиль идентификатора
<p class="a b">Стиль классов a и b
<p class="b">Стиль класса b
Для 1-го абзаца устанавливается стиль от идентификатора A и класса b, свойства которых противоречат друг другу. При этом стиль класса будет игнорироваться из-за особенностей каскадирования и специфичности. Для второго абзаца стиль задаётся через классы a и b одновременно. Приоритет у классов одинаковый, значит, в случае противоречия будут задействованы те свойства, которые указаны в стиле ниже. К последнему абзацу применяется стиль только от класса b. На рис. 21.1 показан результат применения стилей.

Рис.21.1. Использование стилей для текста
Специфичность в каскадировании начинает играть роль при разрастании стилевого файла за счёт увеличения числа селекторов, что характерно для больших и сложных сайтов. Чтобы стиль применялся корректно, необходимо грамотно управлять специфичностью селекторов путем использования идентификаторов, повышения важности через !important, порядком следования свойств.
Классы
Поскольку к элементу одновременно можно добавлять более 1 класса, это позволяет завести несколько универсальных классов со стилевыми свойствами на все случаи и включать их к тегам при необходимости. Предположим, что большинство блоков на странице имеют закругленные уголки, причём некоторые блоки ещё имеют красную рамку, а некоторые нет. В этом случае можем написать такой стиль (пример 21.3).
Пример 21.3. Использование классов
.r,.b{padding:8px;background:#FCE}
.r{border-radius:8px;
-webkit-border-radius:8px;
-moz-border-radius:8px}
.b{border:1px solid #ED1C24;}
.n{border:none}
Указывая разные классы в атрибуте class мы можем комбинировать набор стилевых свойств и получить таким образом блоки с рамкой, блоки без рамки, со скруглёнными или прямыми уголками. Это несколько похоже на группирование селекторов, но обладает большей гибкостью.
