Псевдоэлементы. CSS. Учебник от Маржевича
Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.
Синтаксис использования псевдоэлементов следующий.
Селектор:Псевдоэлемент {Описание правил стиля}
Вначале следует имя селектора, затем пишется двоеточие, после которого идёт имя псевдоэлемента. Каждый псевдоэлемент может применяться только к одному селектору, если требуется установить сразу несколько псевдоэлементов для 1 селектора, правила стиля должны добавляться к ним по отдельности, как показано ниже.
.foo:first-letter{color:red}
.foo:first-line{font-style:italic}
Псевдоэлементы не могут применяться к внутренним стилям, только к таблице связанных или глобальных стилей.
Далее перечислены все псевдоэлементы, их описание и свойства.
:after
Применяется для вставки назначенного контента после содержимого элемента. Этот псевдоэлемент работает совместно со стилевым свойством content, которое определяет содержимое для вставки. В примере 16.1 показано использование псевдоэлемента :after для добавления текста в конец абзаца.
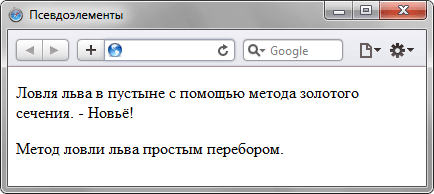
Пример 16.1. Применение :after
HTML5 CSS2.1 IE 7 IE 8+ Cr Op Sa Fx
<title>Псевдоэлементы</title>
<style>
P.new:after{content:" - Новое"}/*Добавляем после текста абзаца*/
</style>
<p>Ловля льва в пустыне.
<p>Метод ловли льва.

Рис.16.1. Добавление текста к абзацу с помощью :after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
Псевдоэлементы :after и :before, а также стилевое свойство content не поддерживаются браузером Internet Explorer до седьмой версии включительно.
:before
По своему действию :before аналогичен псевдоэлементу :after, но вставляет контент до содержимого элемента. В примере 16.2 показано добавление маркеров своего типа к элементам списка посредством скрытия стандартных маркеров и применения псевдоэлемента :before.
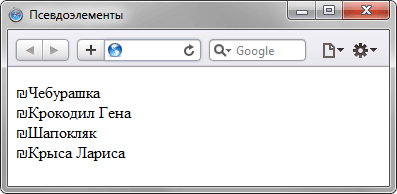
Пример 16.2. Использование :before
HTML5 CSS2.1 IE7 IE8+ CrOp Sa Fx4
<title>Псевдоэлементы</title>
<style>
ul{padding-left:0;list-style-type:none}
li:before{content:"\20aa "}/*Добавляем перед элементом списка символ в юникоде*/
</style>
<li>Чебурашка
<li>Крокодил Гена
<li>Шапокляк
<li>Крыса Лариса
</ul>

Рис.16.2. Изменение вида маркеров с помощью :before
В данном примере псевдоэлемент :before устанавливается для селектора li, определяющего элементы списка. Добавление желаемых символов происходит путём задания значения свойства content. Обратите внимание, что в качестве аргумента не обязательно выступает текст, могут применяться также символы юникода.
И :after и :before дают результат только для тех элементов, у которых имеется содержимое, поэтому добавление к селектора img или iтзге ничего не выведет.
:first-letter
Определяет стиль первого символа в тексте элемента, к которому добавляется. Это позволяет создавать в тексте буквицу и выступающий инициал.
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на 1 или несколько строк базовой линии основного текста. Выступающий инициал - увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
Рассмотрим пример создания выступающего инициала. Для этого требуется добавить к селектору P псевдоэлемент :first-letter и установить желаемый стиль инициала. В частности, увеличить размер текста и поменять цвет текста (пример 16.3).
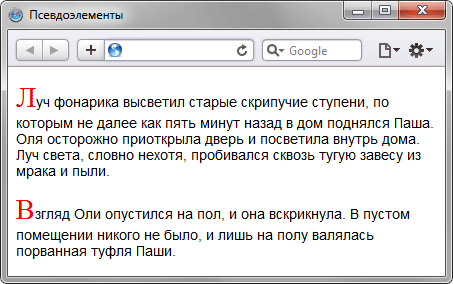
Пример 16.3. Использование :first-letter
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Псевдоэлементы</title>
<style>
P{font-family:arial;font-size:90%;color:black}
P:first-letter{/*Гарнитура шрифта 1-й буквы*/
font-family:serif;font-size:88%;color:red}
</style>
<p>Луч фонарика.

Рис.16.3. Создание выступающего инициала
В данном примере изменяется шрифт, размер и цвет 1-й буквы каждого абзаца текста.
:first-line
Определяет стиль 1-й строки блочного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д.
К псевдоэлементу :first-line могут применяться не все стилевые свойства. Допустимо использовать свойства, относящиеся к шрифту, изменению цвет текста и фона, а также: clear, line-height, letter-spacing, text-decoration, text-transform, vertical-align и word-spacing.
В примере 16.4 показано использование псевдоэлемента :first-line применительно к абзацу текста.
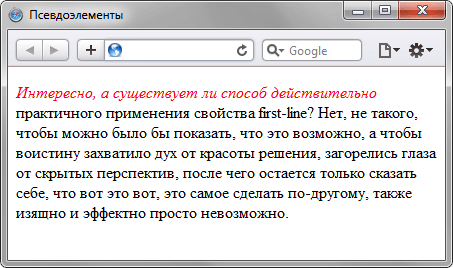
Пример 16.4. Выделение 1-й строки текста
HTML5 CSS2.1 IE CrOp Sa Fx
<title>Псевдоэлементы</title>
<style>
P:first-line{color:red;font-style:italic}
</style>
<p>Интересно, а существует ли.
<p>Интересно.

Рис.16.4. Результат применения псевдоэлемента :first-line
В данном примере первая строка выделяется красным цветом и курсивным начертанием. Обратите внимание, что при изменении ширины окна браузера, стиль 1-й строки остается постоянным, независимо от числа входящих в нее слов.
