Псевдоклассы. CSS. Учебник от Маржевича
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс {Описание правил стиля}
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы к именам идентификаторов или классов (A.menu:hover {color:green}), а также к контекстным селекторам (.menu A:hover{background: #fc0}). Если псевдокласс указывается без селектора впереди ( :hover), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на 3 группы:
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т.е. таким ссылкам, на которые пользователь ещё не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход ранее.
Запись A{…} и A:link{…} по своему результату равноценна, поскольку в браузере даёт 1 и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Псевдоклассы</title>
<style>
input:focus{color:red}/*Красный цвет текста*/
</style>
<form action=''>
<p><input type=text value='Черный текст'>
<p><input type=text value='Черный текст'>
</form>
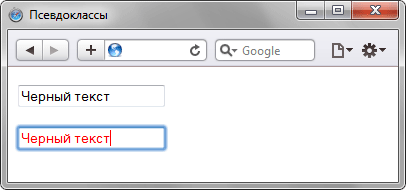
Во 2-й строке находится курсор, поэтому текстовое поле получило фокус.

Рис.15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется значением атрибута value тега input. При щелчке по элементу формы происходит получение полем фокуса, и цвет текста меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги a, input, select и textarea.
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Псевдоклассы</title>
<style>
A:link{color:#036}/*Цвет непосещенных ссылок*/
A:visited{color:#606}/*Цвет посещенных ссылок*/
A:hover{color:#f00}/*Цвет ссылок при наведении на них курсора мыши*/
A:active{color:#ff0}/*Цвет активных ссылок*/
</style>
<a href=#>Ссылка 1</a>
<a href=#>Ссылка 2</a>
<a href=#>Ссылка 3</a>

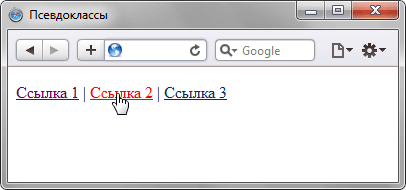
Рис.15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками. При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover, в противном случае посещённые ссылки не будут изменять свой цвет при наведении на них курсора.
Селекторы могут содержать более 1 псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited - нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
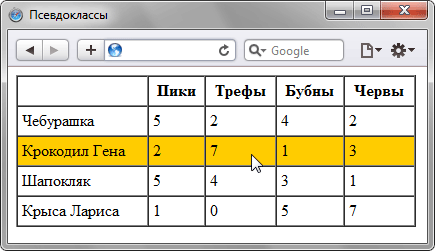
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Псевдоклассы</title>
<style>
table{border-spacing:0}
td{padding:4px}
tr:hover{background:#fc0}/*Меняем цвет фона строки таблицы*/
</style>
<table width=400>
<tr><th><th>Пики<th>Трефы<th>Бубны<th>Червы
<tr><td>Чебурашка
<td>5<td>2<td>4<td>2
<tr><td>Крокодил Гена
<td>2<td>7<td>1<td>3
<tr><td>Шапокляк
<td>5<td>4<td>3<td>1
<tr><td>Крыса Лариса
<td>1<td>0<td>5<td>7
</table>

Рис.15.3. Выделение строк таблицы при наведении на них курсора мыши
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код (пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Псевдоклассы</title>
<style>
B:first-child{color:red}/*Красный цвет текста*/
</style>
<p><b>Lorem ipsum</b> dolor.

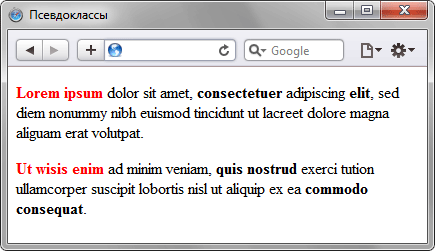
Рис.15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется к селектору B и устанавливает для него красный цвет текста. Хотя контейнер встречается в 1-м абзаце 3 раза, красным цветом будет выделено лишь первое упоминание, т.е. текст "Lorem ipsum". В остальных случаях содержимое контейнера отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза "Ut wisis enim" также будет выделена красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7.0.
Псевдокласс :first-child удобнее всего использовать в тех случаях, когда требуется задать разный стиль для 1-го и остальных однотипных элементов. Например, в некоторых случаях красную строку для 1-го абзаца текста не устанавливают, а для остальных абзацев добавляют отступ 1-й строки. С этой целью применяют свойство text-indent с нужным значением отступа. Но чтобы изменить стиль 1-го абзаца и убрать для него отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Псевдоклассы</title>
<style>
P{text-indent:1em}/*Отступ 1-й строки*/
P:first-child{text-indent:0}/*Для 1-го абзаца отступ убираем*/
</style>
<p>Историю эту уже начали забывать.
<p>Легенда обрастала подробностями.

Рис.15.5. Изменение стиля 1-го абзаца
В данном примере первый абзац текста не содержит отступа 1-й строки, а для остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу html. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Элемент: lang(язык){…}
В качестве языка могут выступать следующие значения: ru - русский; en - английский; de - немецкий; fr - французский; it - итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>lang</title>
<style>
P{font-size:150%}/*Размер текста*/
q:lang(de){quotes:"\201E" "\201C"}/*Вид кавычек для немецкого языка*/
q:lang(en){quotes:"\201C" "\201D"}/*Вид кавычек для английского языка*/
q:lang(fr),q:lang(ru){quotes:"\00AB" "\00BB"}/*Вид кавычек для русского и французского языка*/
</style>
<p>Цитата на французском языке: <q lang=fr>Ce que femme veut, Dieu le veut</q>.
<p>Цитата на немецком: <q lang=de>Der Mensch, versuche die Gotter nicht</q>.
<p>Цитата на английском: <q lang=en>То be or not to be</q>.
Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу q.

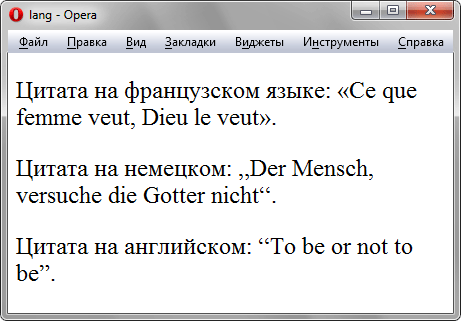
Рис.15.6. Разные кавычки для разных языков.
