Селекторы атрибутов. CSS. Учебник от Маржевича
Многие теги различаются по своему действию в зависимости от того, какие в них используются атрибуты. Например, тег <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление правил стиля к селектору input применит стиль одновременно ко всем созданным с помощью этого тега элементам. Чтобы гибко управлять стилем подобных элементов, в CSS введены селекторы атрибутов. Они позволяют установить стиль по присутствию определённого атрибута тега или его значения.
Рассмотрим несколько типичных вариантов применения таких селекторов.
Простой селектор атрибута
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно. Синтаксис применения такого селектора следующий.
[атрибут]{Описание правил стиля}Селектор[атрибут]{Описание правил стиля}
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
В примере 13.1 показано изменение стиля тега q, в том случае, если к нему добавлен атрибут title.
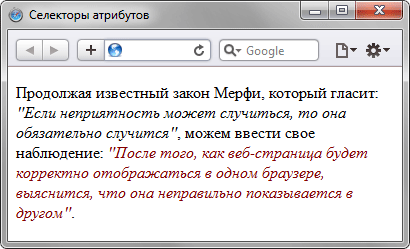
Пример 13.1. Вид элемента в зависимости от его атрибута
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Селекторы атрибутов</title>
<style>
Q{font-style:italic;quotes:"\00AB" "\00BB"}
Q[title]{color:maroon}
</style>
<p>Закон Мерфи гласит: <q>Если неприятность может случиться, то она обязательно случится</q>, можем ввести свое наблюдение: <q title="Из законов Фергюссона-Мержевича">После того, как веб-страница будет корректно отображаться в одном браузере, выяснится, что она неправильно показывается в другом</q>.

Рис.13.1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера q, когда к нему добавляется title. Обратите внимание, что для селектора Q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора Q.
Атрибут со значением
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута. Синтаксис применения следующий.
[атрибут=значение]{Описание правил стиля}Селектор[атрибут=значение]{Описание правил стиля}
В 1-м случае стиль применяется ко всем тегам, которые содержат указанное значение. А во 2-м - только к определённым селекторам.
В примере 13.2 показано изменение стиля ссылки в том случае, если тег a содержит атрибут target со значением _blank. При этом ссылка будет открываться в новом окне и чтобы показать это, с помощью стилей добавляем небольшой рисунок перед текстом ссылки.
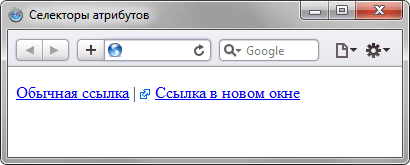
Пример 13.2. Стиль для открытия ссылок в новом окне
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Селекторы атрибутов</title>
<style>
A[target=_blank]{/*Параметры фонового рисунка*/
background:url(images/blank.png)0 6px no-repeat;padding-left:8px}/*Смещаем текст вправо*/
</style>
<p><a href=#>Обычная ссылка</a> |
<a href=link2 target=_blank>Ссылка в новом окне</a>

Рис.13.2. Изменение стиля элемента в зависимости от значения target
В данном примере рисунок к ссылке добавляется с помощью свойства background. В его функции входит создание повторяющейся фоновой картинки, но повторение фона можно отменить через значение no-repeat, что в итоге даст единственное изображение.
Значение атрибута начинается с определённого текста
Устанавливает стиль для элемента в том случае, если значение атрибута тега начинается с указанного текста. Синтаксис применения следующий.
[атрибут^="значение"]{Описание правил стиля}Селектор[атрибут^="значение"]{Описание правил стиля}
В 1-м случае стиль применяется ко всем элементам, у которых значение атрибута начинаются с указанного текста. А во 2-м - только к определённым селекторам. Использование кавычек не обязательно, но только если значение содержит латинские буквы и без пробелов.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок - ссылки, которые ведут на другие сайты. Чтобы не вводить в тег a новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются добавлением к адресу протокола, например, для доступа к гипертекстовым документам используется протокол HTTP. Поэтому внешние ссылки начинаются с //, его и добавляем к селектору A, как показано в примере 13.3.
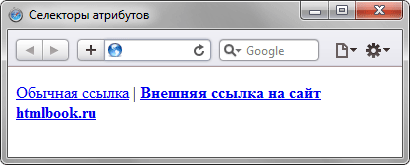
Пример 13.3. Изменение стиля внешней ссылки
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Селекторы атрибутов</title>
<style>A[href^="http://"]{font-weight:bold}</style>
<p><a href=#>Обычная ссылка</a>
<a href=//1.ru target=_blank>Внешняя ссылка</a>

Рис.13.3. Изменение стиля для внешних ссылок
В данном примере внешние ссылки выделяются жирным начертанием. Также можно воспользоваться показанным в примере 13.2 приёмом и добавлять к ссылке небольшое изображение, которое будет сообщать, что ссылка ведёт на другой сайт.
Значение атрибута оканчивается определённым текстом
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным текстом. Синтаксис применения следующий.
[атрибут$="значение"] {Описание правил стиля}Селектор[атрибут$="значение"] {Описание правил стиля}
В 1-м случае стиль применяется ко всем элементам у которых значение атрибута завершается заданным текстом. А во 2-м - только к определённым селекторам.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 13.4.
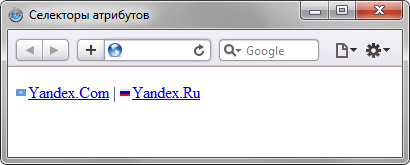
Пример 13.4. Стиль для разных доменов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Селекторы атрибутов</title>
<style>
A[href$=".ru"]{/*Если ссылка заканчивается на .ru, добавляем фоновый рисунок*/background:url(images/ru.png)no-repeat 0 6px;padding-left:8px}/*Смещаем текст вправо*/
A[href$=".com"]{/*Если ссылка заканчивается на .com*/
background:url(images/com.png)no-repeat 0 6px;padding-left:8px}
</style>
<p><a href=//1.com>1.com</a> |
<a href=//2.ru>2.ru</a>
В данном примере содержатся 2 ссылки, ведущие на разные домены - com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на .ru или .com. Заметьте, что добавив к имени домена слэш (//2.ru/) или адрес страницы (//2.ru/3.htm), мы изменим тем самым окончание и стиль применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.

Рис.13.4. Добавление картинки к ссылкам
Значение атрибута содержит указанный текст
Возможны варианты, когда стиль следует применить к тегу с определённым атрибутом, при этом частью его значения является некоторый текст. При этом точно не известно, в каком месте значения включен данный текст - в начале, середине или конце. В подобном случае следует использовать такой синтаксис.
[атрибут*="значение"]{Описание правил стиля}Селектор[атрибут*="значение"]{Описание правил стиля}
В примере 13.5 показано изменение стиля ссылок, в атрибуте href которых встречается слово "htmlbook".
Пример 13.5. Стиль для разных сайтов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Селекторы атрибутов</title>
<style>[href*="htmlbook"]{background:red}</style>
<p><a href=//1.ru/html/>Теги HTML</a>
<a href=//2.htmlbook.ru>Шаг за шагом</a>
<a href=//webimg.ru>Графика для Веб</a>

Рис.13.5. Изменение стиля для ссылок, в адресе которых встречается "htmlbook"
Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения применяется следующий синтаксис.
[атрибут~="значение"]{Описание правил стиля}Селектор[атрибут~="значение"]{Описание правил стиля}
Стиль применяется в том случае, если у атрибута имеется указанное значение или оно входит в список значений, разделяемых пробелом (пример 13.6).
Пример 13.6. Стиль в зависимости от имени класса
HTML5 CSS2.1 IE Cr Op Sa 5 Fx
<title>Блок</title>
<style>
[class~="block"]h3{color:green}
</style>
<div class='block tag'>
<h3>Заголовок</h3>
</div>
В данном примере зелёный цвет текста применяется к селектору H3, если имя класса у слоя задано как block. Отметим, что аналогичный результат можно получить, если использовать конструкцию *= вместо ~=.
Дефис в значении атрибута
В именах идентификаторов и классов разрешено использовать символ дефиса (-), что позволяет создавать значащие значения атрибутов id и class. Для изменения стиля элементов, в значении которых применяется дефис, следует воспользоваться следующим синтаксисом.
[атрибут|="значение"]{Описание правил стиля}Селектор[атрибут|="значение"]{Описание правил стиля}
Стиль применяется к элементам, у которых атрибут начинается с указанного значения или с фрагмента значения, после которого идёт дефис (пример 13.7).
Пример 13.7. Дефисы в значениях
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Блок</title>
<style>
DIV[class|="block"]{background:#306;color:#acd;padding:5px}
DIV[class|="block"]A{color:#fff}
</style>
<div class=block-menu-therm>
<h2>Термины</h2>
<div class=content>
<ul class=menu>
<li><a href=#>Буквица</a>
<li><a href=#>Выворотка</a>
<li><a href=#>Выключка</a>
<li><a href=#>Интерлиньяж</a>
<li><a href=#>Капитель</a>
<li><a href=#>Начертание</a>
<li><a href=#>Отбивка</a>
</ul></div></div>
В данном примере имя класса задано как block-menu-therm, поэтому в стилях используется конструкция |="block", поскольку значение начинается именно с этого слова и в значении встречаются дефисы.
Все перечисленные методы можно комбинировать между собой, определяя стиль для элементов, которые содержат 2 и более атрибута. В подобных случаях квадратные скобки идут подряд.
[атрибут1="значение1"][атрибут2="значение2"]{Описание правил стиля}Селектор[атрибут1="значение1"][атрибут2="значение2"]{Описание правил стиля}.
