Дочерние селекторы. CSS. Учебник от Маржевича
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Чтобы лучше понять отношения между элементами документа, разберём небольшой код (пример 12.1).
Пример 12.1. Вложенность элементов в документе
HTML5 CSS2.1 IE CrOp Sa Fx
<title>Lorem ipsum</title> <div class=main> <p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. <p><strong><em>Ut wisis enim ad minim veniam</em></strong>, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
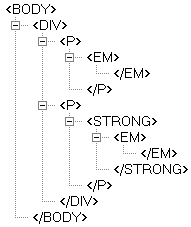
В данном примере применяется несколько контейнеров, которые в коде располагаются 1 в другом. Нагляднее это видно на дереве элементов, так называется структура отношений тегов документа между собой (рис. 12.1).

Рис.12.1. Дерево элементов для примера
На рис. 12.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу div выступает тег p. Вместе с тем тег strong не является дочерним для тега div, поскольку он расположен в контейнере p.
Вернёмся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2{Описание правил стиля}
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Если снова обратиться к примеру 12.1, то стиль вида p>em{color:red} будет установлен для 1-го абзаца документа, поскольку тег em находится внутри контейнера p, и не даст никакого результата для 2-го абзаца. А все из-за того, что тег em во 2-м абзаце расположен в контейнере strong, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберём следующий код (пример 12.2).
Пример 12.2. Контекстные и дочерние селекторы
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Дочерние селекторы</title>
<style>
div i{color:green}
p>i{color:red}
</style>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet <i>dolore magna</i> aliguam erat volutpat.
</div>

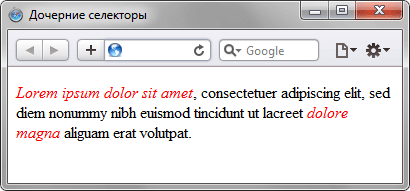
Рис.12.2. Цвет текста, заданный с помощью дочернего селектора
На тег i в примере действуют одновременно 2 правила: контекстный селектор (тег i расположен внутри div) и дочерний селектор (тег i является дочерним по отношению к p). При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить div I ниже, как цвет текста изменится с красного на зеленый.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно отказаться, заменив их контекстными селекторами. Однако использование дочерних селекторов расширяет возможности по управлению стилями элементов, что в итоге позволяет получить нужный результат, а также простой и наглядный код.
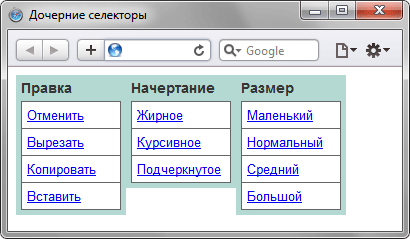
Удобнее всего применять указанные селекторы для элементов, которые обладают иерархической структурой - сюда относятся, например, таблицы и разные списки. В примере 12.3 показано изменение вида списка с помощью стилей. За счёт вложения 1 списка в другой получаем разновидность меню. Заголовки при этом располагаются горизонтально, а набор ссылок - вертикально под заголовками (рис. 12.3).

Рис.12.3. Список в виде меню
Для размещения текста по горизонтали к селектору li добавляется стилевое свойство float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы (пример 12.3).
Пример 12.3. Использование дочерних селекторов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Дочерние селекторы</title>
<style>
UL#menu{margin:0;padding:0}
UL#menu>li{list-style:none;width:88px;background:#b3d;color:#333;padding:5px;font-family:arial;font-size:90%;font-weight:bold;float:left}
li>ul{list-style:none;margin:0;padding:0;border-bottom:1px solid #666;padding-top:5px}
li>A{display:block;font-weight:normal;font-size:90%;background:#fff;border:1px solid #666;border:none;padding:5px}
</style>
<ul id=menu>
<li>Правка
<li><a href=#>Отменить</a>
<li><a href=#>Вырезать</a>
<li><a href=#>Копировать</a>
<li><a href=#>Вставить</a>
</ul>
<li>Начертание
<li><a href=#>Жирное</a>
<li><a href=#>Курсивное</a>
<li><a href=#>Подчеркнутое</a>
</ul>
<li>Размер
<li><a href=#>Маленький</a>
<li><a href=#>Нормальный</a>
<li><a href=#>Средний</a>
<li><a href=#>Большой</a>
</ul>
</ul>
В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться.
