Классы. CSS. Учебник от Маржевича
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для 1 тега. При использовании совместно с тегами синтаксис для классов будет следующий.
.класс{свойство1:значение;свойство2:значение;…}
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут class="Имя класса" (пример 8.1).
Пример 8.1. Использование классов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Классы</title>
<style>
P{text-align:justify}
P.cite{color:navy;margin:8px;border:1px solid red;padding:8px}
</style>
<p>Для искусственного.
<p class=cite>Для исключения.
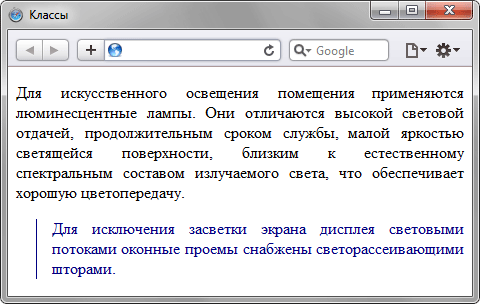
Результат данного примера показан на рис.8.1.

Рис.8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite - отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.класс{свойство1:значение;свойство2:значение;…}
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Классы</title>
<style>
.gost{color:green;font-weight:bold}
.term{border-bottom:1px dashed red}
</style>
<p>Согласно <span class=gost>ГОСТ 12.1.003-83 ССБТ Шум. Общие требования безопасности</span>, шумовой характеристикой рабочих мест при постоянном шуме являются уровни звуковых давлений в децибелах в октавных полосах. Совокупность таких уровней называется <b class=term>предельным спектром.
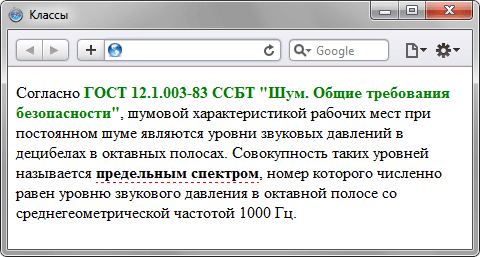
Результат применения классов к тегам span и показан на рис.8.2.

Рис.8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания "зебры".
Пример 8.3. Использование классов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Камни</title>
<style>
table.jewel{width:88%;border:1px solid #666}
th{background:#009;color:#fff;text-align:left}
tr.odd{background:#ebd}
</style>
<table class=jewel>
<tr><th>Название<th>Цвет<th>Твердость по Моосу
<tr class=odd><td>Алмаз<td>Белый<td>10
<tr><td>Рубин<td>Красный<td>9
<tr class=odd><td>Аметист<td>Голубой<td>7
<tr><td>Изумруд<td>Зеленый<td>8
<tr class=odd><td>Сапфир<td>Голубой<td>9
</table>
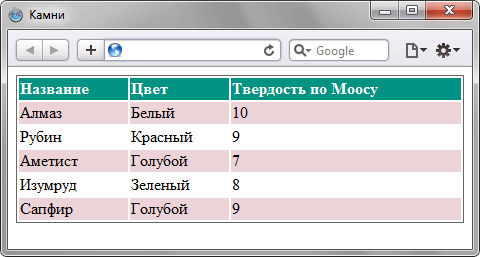
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.

Рис.8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Облако тегов</title>
<style>
.level1{font-size:1em}
.level2{font-size:1.2em}
.level3{font-size:1.4em}
.level4{font-size:1.6em}
.level5{font-size:1.8em}
.level6{font-size:2em}
A.tag{color:#468}
</style>
<div>
<a href=# class="tag level6">Paint.NET</a>
<a href=# class="tag level6">Photoshop</a>
<a href=# class="tag level5">цвет</a>
<a href=# class="tag level5">фон</a>
<a href=# class="tag level4">палитра</a>
<a href=# class="tag level3">слои</a>
<a href=# class="tag level2">свет</a>
<a href=# class="tag level2">панели</a>
<a href=# class="tag level1">линия</a>
<a href=# class="tag level1">прямоугольник</a>
<a href=# class="tag level1">пиксел</a>
<a href=# class="tag level1">градиент</a>
</div>
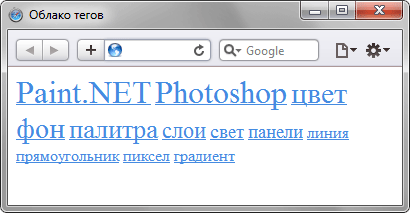
Результат данного примера показан на рис. 8.4.

Рис.8.4. Облако тегов
В стилях также допускается использовать запись вида .layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
