Значения стилевых свойств. CSS. Учебник от Маржевича
Всё многообразие значений стилевых свойств может быть сведено к определённому типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.
Строки
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить 1 или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш (пример 6.1).
Пример 6.1. Допустимые строки
'Гостиница "Турист"'
"Гостиница 'Турист'"
"Гостиница \"Турист\""
В данном примере в 1-й строке применяются одинарные кавычки, а слово «Турист» взято в двойные кавычки. Во 2-й строке всё с точностью до наоборот, в 3-й же строке используются только двойные кавычки, но внутренние экранированы с помощью слэша.
Числа
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой (пример 6.2).
Пример 6.2. Числа в качестве значений
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Числа</title>
<style>
p{font-weight:600;line-height:2}
</style>
<p>Пример текста
Если в десятичной дроби целая часть =0, то её разрешается не писать. Запись .7 и 0.7 равнозначна.
Проценты
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна (пример 6.3).
Пример 6.3. Процентная запись
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Ширина в процентах</title>
<style>
table{width:88%;background:#f0f}
</style>
<table>
<tr><td>Содержимое таблицы
</table>
Проценты не обязательно должны быть целым числом, допускается использовать десятичные дроби, вроде значения 56.8%.
Размеры
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл.6.1 перечислены основные относительные единицы.
| Единица | Описание |
|---|---|
| em | Размер шрифта текущего элемента |
| ex | Высота символа x |
| px | Пиксел |
| % | Процент |
Единица em это изменяемое значение, которое зависит от размера шрифта текущего элемента (размер устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1em равен размеру шрифта, заданного в браузере по умолчанию или размеру шрифта родительского элемента. Процентная запись идентична em (1em и 100% равны).
Единица ex определяется как высота символа "x" в нижнем регистре. На ex распространяются те же правила, что и для em, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик. В примере 6.4 показано применение пикселов и em для задания размера шрифта.
Пример 6.4. Использование относительных единиц
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Относительные единицы</title>
<style>
h1{font-size:30px}
P{font-size:1em}
</style>
<h1>Заголовок размером 30 пикселов</h1>
<p>Размер текста 1em
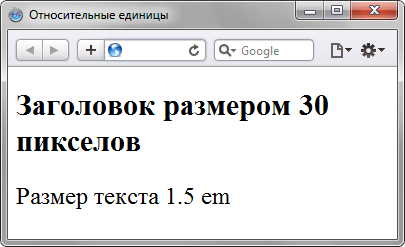
Результат данного примера показан ниже (рис.6.1).

Рис.6.1. Размер текста при различных единицах
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и обычно при работе с текстом. В табл.6.2 перечислены основные абсолютные единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется для указания размера шрифта. Хотя мы привыкли измерять все в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина из не метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам. В примере 6.5 показано использование пунктов и миллиметров.
Пример 6.5. Использование абсолютных единиц
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Абсолютные единицы</title>
<style>
h1{font-size:24pt}
P{margin-left:30mm}
</style>
<h1>Заголовок размером 24 пункта</h1>
<p>Сдвиг текста вправо на 30 миллиметров
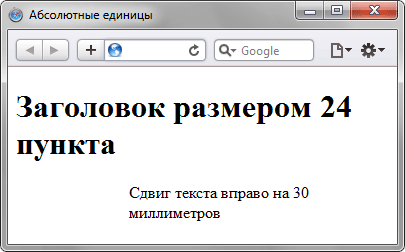
Результат использования абсолютных единиц измерения показан ниже (рис.6.2).

Рис.6.2. Размер текста при различных единицах
При установке размеров обязательно указывайте единицы измерения, например width:30px. В противном случае браузер не сможет показать желаемый результат, поскольку не понимает, какой размер вам требуется. Единицы не добавляются только при нулевом значении ( margin: 0).
Цвет
Цвет в стилях можно задавать 3 способами: по 16-ному значению, по названию и в формате RGB.
По 16-ному значению
Для задания цветов используются числа в 16-ном коде. 16-ная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в 16-ной системе образуются объединением 2 чисел в одно. Например, числу 255 в 10-ной системе соответствует число FF в 16-ной системе. Чтобы не возникало путаницы в определении системы счисления, перед 16-ным числом ставят символ решетки #, например #666999. Каждый из 3 цветов - красный, зеленый и синий - может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на 3 составляющие #rrggbb, где первые 2 символа отмечают красную компоненту цвета, 2 средних - зелёную, а 2 последних - синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать (#rrggbb). К примеру, запись #fe0 расценивается как #ffee00.
По названию
Браузеры поддерживают некоторые цвета по их названию. В табл. 6.3 приведены названия, 16-ный код и описание.
| Имя | Цвет | Код | Описание |
|---|---|---|---|
| white | #fff | Белый | |
| silver | #c0c0c0 | Серый | |
| gray | #808080 | Тёмно-серый | |
| black | #000000 или #000 | Чёрный | |
| maroon | #800000 | Тёмно-красный | |
| red | #ff0000 или #f00 | Красный | |
| orange | #ffa500 | Оранжевый | |
| yellow | #ffff00 или #ff0 | Жёлтый | |
| olive | #808000 | Оливковый | |
| lime | #00ff00 или #0f0 | Светло-зелёный | |
| green | #008000 | Зелёный | |
| aqua | #00ffff или #0ff | Голубой | |
| blue | #0000ff или #00f | Синий | |
| navy | #000080 | Тёмно-синий | |
| teal | #008080 | Сине-зелёный | |
| fuchsia | #ff00ff или #f0f | Розовый | |
| purple | #800080 | Фиолетовый |
С помощью RGB
Можно определить цвет, используя значения красной, зелёной и синей составляющей в десятичном исчислении. Значение каждого из 3 цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении. Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255,0,0) или rgb(100%,20%,20%).
В примере 6.6 представлены различные способы задания цветов элементов веб-страниц.
Пример 6.6. Представление цвета
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Цвета</title>
<style>
body{background:#336}
h1{background:RGB(249,201,16)}
P{background:maroon;color:white}
</style>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem
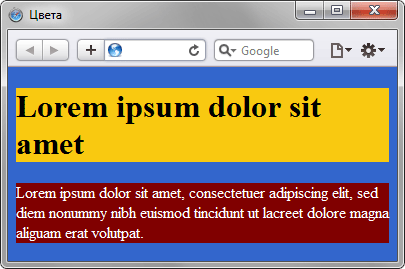
Результат данного примера показан на рис.6.3.

Рис.6.3. Цвета на веб-странице
Адреса
Адреса (URI, Uniform Resource Identifiers, унифицированный идентификатор ресурсов) применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url(), внутри скобок пишется относительный или абсолютный адрес файла (пример 6.7).
Пример 6.7. Адрес графического файла
HTML5 CSS2.1 IE Cr Op Sa Fx
<title>Добавление фона</title>
<style>
body{background:url(//1.ru/2/3.png)no-repeat}
div{background:url(1/2.png)no-repeat;padding:2%;margin:3%}
</style>
<div>Внимание</div>
В данном примере в селекторе body используется абсолютный адрес к графическому файлу, а в селекторе div - относительный.
Ключевые слова
В качестве значений активно применяются ключевые слова, которые определяют желаемый результат действия стилевых свойств. Ключевые слова пишутся без кавычек: P{text-align:right}.
