Глава 14. Полоса прокрутки
Цвет полосы прокрутки.
Для того, чтобы изменить дизайн полосы прокрутки, раскрасить её на свой лад, необходимо воспользоваться свойствами из семейства scrollbar, присвоив их нужному элементу.
В качестве элементов могут выступать любые блоки, в которых гипотетически может появляться полоса прокрутки div, textarea, iframe и т.д., в том числе и сама страница (тег body).
В таблице ниже перечислены все свойства CSS из семейства scrollbar, а также показан результат применения этих свойств.
| Свойство полосы прокрутки: | Внешний вид: | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| scrollbar-3dlight-color:#ff0 - цвет верхней и левой тени ползунка и кнопок | | scrollbar-arrow-color:#ff0 - цвет стрелок на кнопках полосы прокрутки | scrollbar-base-color:#ff0 - базовый цвет полосы прокрутки | scrollbar-darkshadow-color:#ff0 - цвет нижней и правой тени (dark shadow - темная тень) | scrollbar-face-color:#ff0 - цвет лицевой части полосы прокрутки | scrollbar-highlight-color:#ff0 - цвет подсветки полосы прокрутки | scrollbar-shadow-color:#ff0 - цвет тени полосы прокрутки (shadow-тень) | scrollbar-track-color:#ff0 - цвет дорожки для полосы прокрутки | |
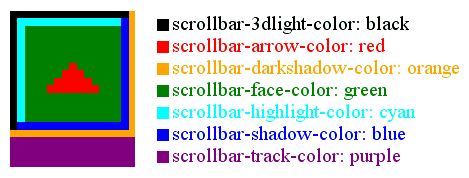
Ну вот Вам ещё и рисунок для наглядности:

Возможные значения свойств из семейства scrollbar:
Пример:
Файл primer3.css
body{background:#fdc;scrollbar-3dlight-color:#ff8;scrollbar-arrow-color:#fff;scrollbar-base-color:#ffe;scrollbar-darkshadow-color:#f5f;scrollbar-face-color:#b88;scrollbar-highlight-color:#f5d;scrollbar-shadow-color:#f5f;scrollbar-track-color:#f5f}
div{padding:20px;overflow:auto;width:200px;height:100px;border:solid 2px #deb;background:#fff}
Файл index.php
<title>Полоса прокрутки</title>
<link rel=stylesheet href=primer3.css>
<div>
<h3>Диктант</h3>
На террасе близ конопляника, небезызвестная вдова Агриппина Саввична потчевала отставного коллежского асессора Аполлона Карповича моллюсками под аккомпанемент виолончели.
</div>
Кроссбраузерность свойства scrollbar
Свойства CSS из семейства scrollbar являются расширением спецификации CSS2, введенным компаний Microsoft и реализованным в браузерах IE, начиная с версии 5.5 (другие браузеры на тот момент полностью игнорировали данное свойство, но прошло время и многие браузеры стали подстраиваться под это дополнение к спецификации от Microsoft).
Однако, во многих браузерах стиль полосы прокрутки или игнорируется или работает не совсем корректно. Например, многие игнорируют данное свойство для тега body или не понимают некоторые отдельные свойства скроллбара.
Ниже приведу несколько советов, которые помогут решить данную проблему в тех или иных браузерах.
Указывайте свойства скроллбара не только для тега body, но и для тега html
html,body{scrollbar-3dlight-color:#ffe;scrollbar-arrow-color:#fff}
Возможно, данные рекомендации сработают в некоторых браузерах.
Полезные советы:

Но как только Вы примените к полосе прокрутки любое свойство из семейства scrollbar, связь с настройками Windows потеряется и полоса приобретёт вот такой вид: