Глава 12. Позиционирование
Позиционирование - определение конкретного месторасположения на странице того или иного элемента (бокса). Позиционирование бывает абсолютным, относительным, фиксированным и статическим.
Пример:
<title>Позиционирование</title>
<div style=float:left;background:#c00;border-style:double;padding:5px;height:888px;width:88px>
<div style=position:relative;left:8px;top:50px;background:#c0c;border-style:double;padding:5px;width:88px>Блок позиционирован относительно крёв элемента родителя.</div>
</div>
<div style=position:absolute;left:88px;top:88px;background:#cc0;border-style:double;padding:5px;width:88px>Блок абсолютно позицонорован и выведен из общего потока, его положение задаётся от краёв окна браузера. Как видите данный блок может накладываться на другие элементы страницы.</div>
<div style=position:fixed;left:88px;top:88px;background:#0cc;border-style:double;padding:5px;width:88px>Этот фиксированный блок тоже выведен из общего потока, однако при прокручивании страницы он не меняет своего положения (ранние версии браузера IE игнорируют данное свойство).</div>
Итак, для того, что бы позиционировать какой либо элемент к нему применяют свойство position и 1 из его возможных значений:
Абсолютное позиционирование
Абсолютно позиционированный элемент (position:absolute) выводится из общего потока и несмотря на другие элементы и их взаимное расположение, занимает указанное место на странице от края/краёв окна браузера. При таком способе позиционирования 1 элемент может накладываться поверх другого.
Для того чтобы позиционировать элемент от края окна браузера, понадобятся следующие свойства CSS:
Данные расстояния могут быть заданы в пикселях, процентах или любых других принятых единицах измерения CSS, значение по умолчанию - auto.
Пример:
<title>Абсолютное позиционирование</title>
<div style=background:#0f0;padding:5px;margin:8px;width:88px;height:88px><h1>Блок 1</h1></div>
<div style=background:#00f;padding:5px;margin:8px;width:88px;height:88px><h1>Блок 2</h1></div>
<div style=position:absolute;left:88px;top:88px;background:#f00;padding:5px;width:88px;height:88px><h1>Блок 3</h1>Данный блок абсолютно позиционирован! <p>Блоки 1 и 2 никак не влияют на его месторасположение.</div>
Как видите, в примере 3-й блок вышел из общего потока элементов и живёт по своим собственным правилам, остальная разметка страницы никак не влияет на месторасположение данного блока.
Относительное позиционирование
Относительное позиционирование (position:relative) определяет место элемента относительно краёв элемента родителя и не выводится из общего потока.
Так же как и в случае с абсолютным позиционированием расстояния от края/краёв родительского элемента задаётся с помощью свойств:bottom, left, right, top.
Пример:
<title>Относительное позиционирование</title>
<style> #blok1{background:#c0e;border:red 2px solid;padding:5px;width:99px;height:99px} #blok2{position:relative;left:88px;background:#ffa;padding:5px;width:88px;height:88px} </style>
<div id=blok1>
<h1>Элемент родитель - блок 1</h1>
<div id=blok2>
<h1>Блок 2</h1>
Данный блок позиционирован относительно левого края элемента родителя.
</div>
</div>
В случае, если элемент родитель явно не задан, то отчет ведётся от края окна браузера.
Фиксированное позиционирование
Фиксированное позиционирование (position:fixed) похоже на абсолютное, элемент выводится из общего потока, его координаты рассчитываются от краёв окна браузера, но при прокрутке страницы элемент не меняет своего положения.
Пример:
Файл style.css
h1{color:#800;text-align:center;font-size:30px}
h2{color:#088;text-align:center;font-size:18px}
div.blok1{background-image:url(fon.gif);border:#000 2px solid;padding:5px;width:800px;height:4000px}
div.blok2{position:fixed;
left:250px;
top:300px;
border:#080 6px double;padding:5px;width:300px}
Файл index.php
<title>Фиксированное позиционирование</title>
<link rel=stylesheet href="style.css">
<div class="blok1">
<h1>Какая то страничка</h1>
</div>
<div class="blok2">
<h2>Фиксированный блок с навязчивой рекламой</h2>
<h1>Купи слона!</h1>
Фиксированный блок, выведен из общего потока элементов, при прокручивании страницы он не меняет своего положения. Ранние версии браузера IE игнорируют данное свойство.
</div>
P.S. Ранние версии браузера IE игнорируют данное свойство и элемент выводится на странице т.к. будто его вовсе не позиционировали.
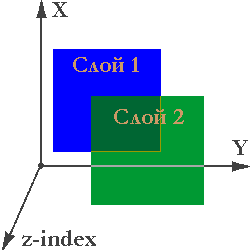
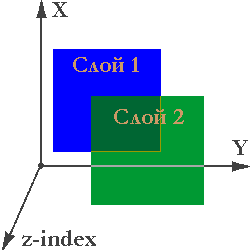
z-index


Как уже говорилось, выше позиционированные элементы могут накладываться 1 поверх другого, имитируя тем самым некую трёхмерность страницы, где каждый последующий наложенный друг на друга элемент является слоем.
Свойство z-index позволяет веб-мастеру управлять позициями этих слоёв в глубину экрана (по оси Z), другими словами позволяет указывать браузеру какие элементы следует показывать на переднем плане, а какие на заднем.
Значения свойства z-index:
Пример:
<title>z-index</title>
<div style=position:absolute;z-index:5;width:88px;height:88px;top:88px;left:0;color:#0ff;font-size:88px>z-index</div>
<div style=position:absolute;z-index:3;width:88px;height:88px;top:0;left:88px;background:#ff0></div>
<div style=position:absolute;z-index:4;width:88px;height:88px;top:88px;left:0;background:#ff0></div>
<div style=position:absolute;z-index:2;width:88px;height:88px;top:88px;left:88px;background:#f00></div>
<div style=position:absolute;z-index:1;width:88px;height:88px;top:88px;left:88px;background:#00f></div>
Числовое значение z-index может быть и отрицательным, однако не все браузеры правильно интерпретируют отрицательные значения.
При равном значении z-index на переднем плане находится тот элемент, который в коде HTML идет ниже остальных.
Это же правило действует при z-index:auto или же в том случае, если бы данное свойство вовсе не применялось к тем или иным элементам.
Ну и какой смысл, спросите Вы, вообще использовать z-index если можно просто в нужном порядке расположить элементы в HTML коде?
Покажу на примере:
<title>z-index</title>
<style>body{background:#c5f}a{position:absolute;z-index:auto;top:100px;border:#000 1px solid}a:hover{position:absolute;z-index:1;top:80px;border:#800000 1px solid}</style>
<h2>Проведите курсором по картам</h2>
<a href=# style=left:10px><img src=karta1.gif></a>
<a href=# style=left:30px><img src=karta2.gif></a>
<a href=# style=left:50px><img src=karta3.gif></a>
<a href=# style=left:70px><img src=karta4.gif></a>
<a href=# style=left:80px><img src=karta5.gif></a>
<a href=# style=left:90px><img src=karta6.gif></a>
<p style=position:absolute;left:8px;top:88px>В IE6 псевдокласс :hover работает только для ссылок, поэтому в качестве контейнера для рисунков/карт используются никуда не ведущие ссылки (a href=#).
<p style=position:absolute;left:8px;top:88px>Впрочем, IE можно "надурить" используя скрипты.
Свойство z-index незаменимо там, где присутствует динамика.
