Глава 8. Поля и отступы
В этой главе мы поговорим о полях (margin) и отступах (padding) элемента. Между собой эти 2 свойства весьма схожи, однако все же это 2 абсолютно разных свойства.

Давайте разберемся в этих понятиях.
Поле (margin) - это расстояние от внешней границы элемента до границы окна браузера или же элемента родителя (границы того блока, в который вложен элемент).
Отступ (padding) - это расстояние от внутренней границы элемента до его содержания текста, картинок, таблиц.
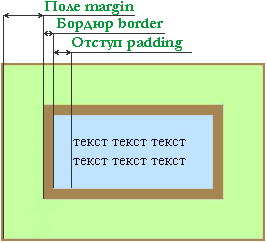
На рисунке наглядно показаны эти расстояния, а так же место занимаемое бордюром (border) (про него тоже не следует забывать).
Расстояния margin и padding указываются:
Давайте попробуем сделать тоже самое, что показано на рисунке с помощью блоков div и свойств CSS.
Пример:
<title>Поля и отступы</title>
<style>div.block1{width:88px;background:#c5f}
div.block2{background:#c0e;margin:88px;padding:8px}</style>
<div class=block1>
<div class=block2>
Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!
</div>
</div>
Попробуйте поменять значения свойств margin и padding и Вы поймете, что к чему. а если и так понятно идем дальше.
Возможные значения margin и padding
В примере выше присудив свойствам margin и padding по одному значению, мы определили поля и отступы элемента со всех четырех его сторон. Для того чтобы указать разные размеры полей и отступов для каждой из сторон элемента, необходимо указывать два, 3 или 4 аргумента через пробел. Причем в зависимости от количества значений результат будет разным.
Вот примеры:
С padding дело происходит по тому же принципу, как и с margin, отступы от внутренних границ элемента до содержания приобретают размеры в зависимости от количества аргументов и их значений.
Пример:
<title>Поля и отступы</title>
<style>#block1{width:88px;background:#c5f}
#block2{background:#c0e;margin:8px;padding:8px}</style>
<div id=block1>
<div id=block2>
Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!
</div>
<div id=block2>
Мало кто знает, как много надо знать, для того чтобы знать, как мало мы знаем!
</div>
</div>
Дочерние свойства margin и padding
Свойства CSS margin и padding являются базовыми и имеют ряд дочерних свойств.
У margin зто:
И у padding соответственно:
Ну думаю понятно, если возникает необходимость определить отступ или поле от 1 единственной стороны элемента лучше воспользоваться 1 из вышеперечисленных свойств.
Пример:
<title>Поля и отступы</title>
<div style=width:88px;background:#c5f>
<div style=background:#c0e;margin-left:8px;padding-right:8px>
Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!
</div>
<p>
<div style=background:#c0e;margin-right:8px;padding-left:8px>
Мало кто знает, как много надо знать, для того чтобы знать, как мало мы знаем!
</div>
</div>
Полезные советы:
Поля и отступы являются 1 из основных составляющих дизайна сайта, поэтому следует придерживаться нескольких рекомендаций.
<< предыдущая глава | следующая глава >>
Отвечу на любые вопросы. С уважением, Дмитрий Владимирович.
