Глава 2. Свойства текста
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML, содержащие в себе некий текст, те или иные свойства CSS.
Выравнивание текста
Для того, чтобы выровнять текст по центру экрана, мы применяли к тегу атрибут align (выравнивание) и 1 из его возможных значений center (по центру).
Запись имела такой вид:
<p align=center>текст по центру
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же, как и html-атрибут align) имеет следующие значения:
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p style=text-align:center>текст по центру
- это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
А вот в примере ниже используется тег style в заголовке документа:
<title>Выравнивание текста</title>
<style>
h1{text-align:center}
p{text-align:justify}
</style>
<h1>Всё о слонах</h1>
<p>Слон - самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон - "животное, которое превосходит всех других в остроумии и интеллекте".
Оформление текста
Свойство text-decoration позволяет декорировать текст, присвоив ему 1 или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
Пишется так:
<a href=index.php style=text-decoration:none>Ссылка без подчёркивания</a>
Пример:
Файл 1.css
h1{text-align:center}
h3{text-align:left;text-decoration:underline}
a{text-decoration:underline}
a:hover{text-decoration:none}
p{text-align:justify}
Файл index.php
<title>Оформление текста</title>
<link rel=stylesheet href=1.css>
<h3>Меню:</h3>
<a href=index.php>Всё о слонах</a><p>
<a href=2.php>Купить слона</a>
<h1>Всё о слонах</h1>
<p>Слон - самое крупное…
<p>Слоны являются…
Обратите внимание на внешний файл CSS в нем мы "декорировали" ссылку элемент <a>, причем делали это 2 раза 1-й раз a{text-decoration:underline} сделали её подчёркнутой, хотя можно было этого и не делать, т.к. тег a подчёркнут по умолчанию, а 2-й раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover{text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на 1 из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект. меню становиться "живым".
Впрочем, мы немного забежали вперёд. о псевдоклассах речь пойдёт в отдельной главе.
Отступ 1-й строки
Свойство text-indent - задаёт отступ 1-й строки в текстовом блоке с левой стороны, проще говоря делает "красную строку".
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<title>Красная строка</title>
<style>
h1{text-align:center}
p{text-align:justify;text-indent:20px}
</style>
<h1>Всё о слонах</h1>
<p>Слон - самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон - "животное, которое превосходит всех других в остроумии и интеллекте".
Трансформация текста
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
Пример:
<title>Трансформация текста</title>
<p style=text-transform:capitalize>союз советских социалистических республик
<p style=text-transform:lowercase>СССР ссср
<p style=text-transform:uppercase>ссср СССР
Вертикальное выравнивание
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
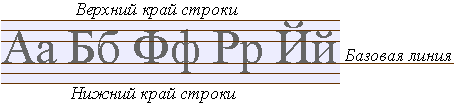
Базовая линия - это линия, на которой располагаются "сидят" символы в текстовой строке, Например буква "А" сидит прямо на этой линии, а вот строчная буква "у" сидит на ней же, но свесив ноги.
Взгляните на рисунок с разметкой строки:

Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<title>Вертикальное выравнивание текста</title>
<font size=+3>А и Б</font>
<span style=vertical-align:+5px>сидели на трубе</span>
<span style=vertical-align:bottom>А упало</span>
<span style=vertical-align:top>Б пропало,</span>
<span style=vertical-align:50%>что осталось на трубе?</span>
<hr>
формула воды:H<span style=vertical-align:sub>2</span>O
<hr>
<span>н</span>
<span style=vertical-align:-10px>а</span>
<span style=vertical-align:-20px>и</span>
<span style=vertical-align:-30px>с</span>
<span style=vertical-align:-40px>к</span>
<span style=vertical-align:-50px>о</span>
<span style=vertical-align:-60px>с</span>
<span style=vertical-align:-70px>о</span>
<span style=vertical-align:-80px>к</span>
Пробелы и перенос строки
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более 1) пробелы между символами.
Свойство white-space имитирует работу тега pre, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
Пример:
<title>Пробелы и перенос строки</title>
<p style=white-space:pre>
Слон.
Дали туфельки слону.
Взял он туфельку 1
И сказал:- Нужны пошире,
И не две, а все четыре!
Маршак.
<hr>
<p style="white-space:nowrap">
Это длинный предлинный текст, который вряд ли полностью поместится в 1 строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки. и зачем, спрашивается, мы это сделали?
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег p.
Расстояние между словами
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
Пример:
<title>Расстояние между словами</title>
<p align=left style="word-spacing:10px">Расстояние между словами равно десяти пикселям
<p align=left style="word-spacing:-10px">Расстояние между словами может иметь отрицательное значение
Межсимвольное расстояние
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
Пример:
<title>Расстояние между символами</title>
<p style="letter-spacing:5px">Расстояние между буковками равно пяти пикселям
<p style="letter-spacing:-3px">А здесь буквы, из за отрицательного значения, будут наплывать друг на друга
Интерлиньяж
Интерлиньяж - это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
Пример:
<title>Интерлиньяж</title>
<div style="line-height:150%">
строка 1-я <p>строка 2-я <p>строка 3-я <p>строка 4-я <p>строка пятая
</div>
<hr>
<div style=line-height:.5>
<p>строка 1<p>строка 2<p>строка 3<p>строка 4<p>строка 5
</div>
<hr>
<div style="line-height:25px">
строка 1-я <p>строка 2-я <p>строка 3-я <p>строка 4-я <p>строка пятая
</div>
