Текст и списки. HTML (базовый курс)
- Текст и списки;
- Свойства текстовых фрагментов: межбуквенные расстояния, высота строк, выравнивание, отступ в 1-й строке параграфа, преобразования начертания. Управление формой и отображением списков.
Текст
В этом разделе мы рассмотрим те свойства текстового фрагмента, которые остались без внимания в разделах, посвященных блокам текста и шрифтам.
При обсуждении свойств блочных элементов разметки речь шла о параметрах, относящихся к блоку как целому. Мы не рассматривали внутренние характеристики текста.
Рассказывая о шрифтах, мы акцентировали внимание на начертаниях символов как таковых, а не на их соотношении.
Тем не менее в стороне остались такие важные характеристики текстового фрагмента, как:
- межбуквенные расстояния;
- высота строк;
- выравнивание;
- отступ в 1-й строке параграфа;
- преобразования начертания.
Все эти атрибуты сгруппированы в свойства текстовых фрагментов (Text Properties).
Межбуквенные расстояния
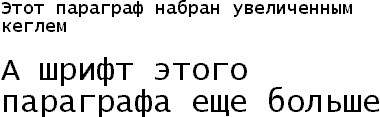
Расстояние между буквами автоматически регулируется размером шрифта - кеглем. Чем больше размер шрифта, тем больше расстояние между буквами:

Рис.11.1.
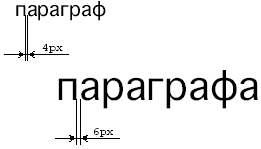
Присмотревшись внимательно, нетрудно убедиться, что расстояние между буквами в слове "параграф" 1-го примера и буквами слова "параграфа" 2-го примера разное. Во 2-м случае оно больше:

Рис.11.2.
Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моноширинного шрифта размер символа фиксирован, поэтому и расстояние между буквами прослеживается четко.
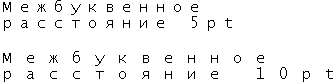
Однако не всегда удобно управлять межбуквенным расстоянием через кегль (font-size). Бывают случаи, когда нужно либо уплотнить строку, либо увеличить расстояния между буквами. Это можно сделать с помощью атрибута letter-spacing: <P style="font-family:monospace;letter-spacing:5pt;color:black"> Межбуквенное расстояние 5pt</p><P style= "font-family:monospace;letter-spacing:10pt;color:black"> Межбуквенное расстояние 10pt</p>

Рис.11.3.
Правда, в версиях Netscape Navigator 4.x этот параметр не поддерживается.
Выравнивание
По умолчанию все слова в параграфе прижаты влево. Левый край параграфа таким образом оказывается выравненным. Точно так же может быть выравнен правый край параграфа или блока текста, и даже оба края вместе.
В обычной HTML-разметке такой эффект достигается за счет применения атрибута ALIGN, как это сделано на страницах данного пособия: <P ALIGN=justify>…</p>
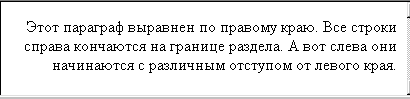
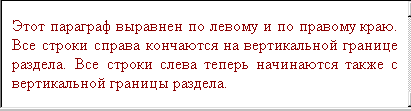
Аналогичный результат в CSS достигается за счет атрибута text-align: <P style="text-align:right;color:black"> Этот параграф выравнен по правому краю. Все строки справа кончаются на границе раздела. А вот слева они начинаются с различным отступом от левого края.</p>

Рис.11.4.
<P style="text-align:justify;color:black;"> Этот параграф выравнен по левому и правому краям. Все строки справа кончаются на вертикальной границе раздела. Все строки слева теперь начинаются также с вертикальной границы раздела.</p>

Рис.11.5.
Выравнивать текст можно в любом блочном элементе. Причем можно не только выравнивать текст по краям блочного элемента, но и центрировать его (<P style="text-align:center;">…</p>).
Преобразование шрифта
Преобразование шрифта подразумевает капитализацию слов, перевод всех "больших" и "маленьких" букв в большие, или наоборот, получение 1 строчных.
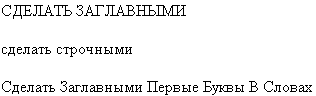
Рассмотрим несколько примеров: <P style="text-transform:uppercase;"> Сделать заглавными</p> <P style="text-transform:lowercase;"> Сделать строчными</p> <P style="text-transform:capitalize;"> Сделать заглавными 1-е буквы в словах</p>

Рис.11.6.
Обратите внимание, что выполнение преобразований зависит от алгоритма преобразования символов. В нелокализованных программах переход от строчных букв к прописным осуществляется путем простого смещения по таблице ASCII, что для русского алфавита не приемлемо.
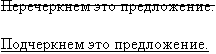
Еще 1 вид преобразования шрифта - это подчеркивание, перечеркивание или надчеркивание слов. Выполняется такое преобразование с помощью атрибута text-decoration: <P style="text-decoration:line-through">Перечеркнем это предложение.</p> <P style="text-decoration:underline">Подчеркнем это предложение.</p>

Рис.11.7.
Для того, чтобы преобразование работало, необходимо соответствующее начертание (подчеркнутые или перечеркнутые начертания букв). Очень сложно найти гарнитуру, в которой было бы начертание с надчеркнутыми буквами. Отмена декора происходит, если использовать в text-decoration значение none.
1-я строка параграфа
При оформлении параграфов в технологии CSS автор может воспользоваться "красной" строкой, такую возможность предоставляет ему атрибут text-indent.
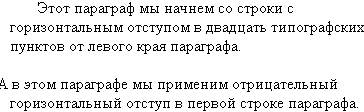
Речь идет о горизонтальном отступе в 1-й строке параграфа относительно его левого края: <P style="text-indent:20pt"> Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от левого края параграфа. </p> <P style="text-indent:-10pt"> А в этом параграфе мы применим отрицательный горизонтальный отступ в 1-й строке параграфа.</p>

Рис.11.8.
Отрицательные значения атрибутов - это нормальная практика CSS. Там, где применение отрицательного значения оправдано, например, в случае смещения вложенного блока текста относительно охватывающего элемента разметки, можно указывать отрицательные атрибуты смещения.
Кроме text-indent в CSS для оформления 1-й строки параграфа зарезервирован модификатор стиля first-line. Он позволяет не только задать горизонтальное смещение, но и определить другие параметры параграфа: P:first-line{color:red}
Еще 1 параметр, который влияет на отображение 1-й строки параграфа - 1-я буква 1-й строки. Ее отображением управляет модификатор first-letter: P:first-letter{font-size:20pt}
К сожалению, оба названных модификатора реализованы не во всех версиях браузеров, поэтому для верности применяют элементы разметки FONT и table.
Межстрочное расстояние
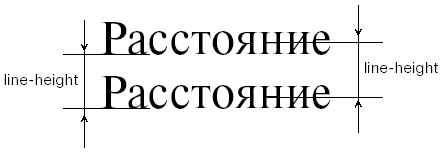
В CSS межстрочное расстояние определяется параметром line-height. Он задает расстояние не между строками, а между базовыми линиями строк. Проще говоря, если, например, взять букву "н" и напечатать ее последовательно друг под другом, то line-height будет равно расстоянию между двумя одинаковыми точками букв.

Рис.11.9.
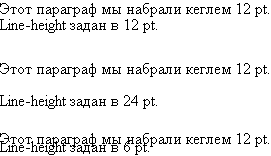
Посмотрим, как этот параметр влияет на взаимное расположение строк: <P style="line-height:12pt;font-size:12pt;color:black"> Этот параграф мы набрали кеглем 12pt. Line-height задан в 12pt.</p> <P style="line-height:24pt;font-size:12pt;color:black"> Этот параграф мы набрали кеглем 12 pt. Line-height задан в 24pt.</p> <P style="line-height:6pt;font-size:12pt;color:black"> Этот параграф мы набрали кеглем 12pt. Line-height задан в 6pt.</p>

Рис.11.10.
1-й пример набран со значением line-height, равным размеру кегля. Во 2-м примере значение line-height вдвое превышает размер кегля. В третьем примере значение line-height в 2 раза меньше размера кегля - строки стали "наползать" друг на друга.
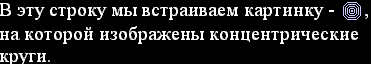
В связи с использованием line-height следует обратить внимание на применение in-line картинок на HTML-страницах. Под in-line картинкой здесь имеется в виду картинка, которая встроена в тело документа при помощи элемента IMG, но не с новой строки и не как элемент таблицы: <P style="color:white;background:black;font-size:20px"> В эту строку мы встраиваем картинку - <IMG src=1.gif" BORDER="0" WIDth="24" HEIGHT="24" ALIGN="top">, на которой изображены концентрические круги. </p>

Рис.11.11.
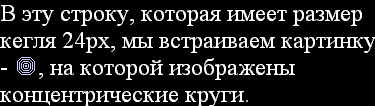
Картинка имеет размеры 24*24px и выравнена по верхнему краю строки. Ее размер больше размера кегля (20px), поэтому межстрочное расстояние увеличено браузером автоматически. <P style="color:white;background:black;font-size:24px"> В эту строку, которая имеет размер кегля 24рх, мы встраиваем картинку - <IMG src=1.gif" BORDER="0" WIDth="24" HEIGHT="24" ALIGN="top">, на которой изображены концентрические круги. </p>

Рис.11.12.
Таким образом, можно точно позиционировать текст и графику в строке.
Списки
При отображении списков CSS позволяет управлять формой и изображением "пулек" (bullets) списка. "Пулька" (bullet) - это символ, стоящий перед элементом списка. Например, в неупорядоченном списке (unsorted list) перед элементом списка ставится "жирная" точка:
- 1 элемент списка
- 2 элемент списка
- 3 элемент списка
CSS позволяют управлять формой "пулек" и заменять "пульки" картинками.
Любопытно, что управление отображением элементов списка отнесено к набору свойств, в который входит атрибут display. У этого атрибута может быть только 1 значение - none. Если элемент в своем описании имеет атрибут display, и этот атрибут равен none, то он не отображается браузером вообще: <ul style="display:none"><li>1 элемент списка <li>2 элемент списка <li>3 элемент списка</ul>
Если посмотреть HTML-код данного документа, то за примером описания списка следует код, который браузер не отобразил.
Атрибут display управляет отображением документа на дисплее компьютера, но не распространяется на другие среды отображения документа. Например, при печати скрытый список должен быть отображен.
Однако, на самом деле он не отображается и при печати.
Форма "пулек"
Форма "пульки" в виде "жирной" точки несколько непривычна. Обычно в машинописных документах используют черту. С другой стороны, в рекламных материалах часто в качестве "пульки" применяют квадрат или другой символ типографского набора, а также графическую картинку.
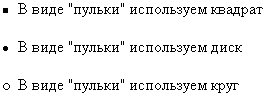
CSS позволяет управлять формой "пульки" через атрибут list-style-type: <ul style="list-style-type:square"><li>В виде "пульки" используем квадрат</ul><ul style="list-style-type:disc"><li>В виде "пульки" используем диск </ul> <ul style="list-style-type:circle"><li>В виде "пульки" используем круг</ul>

Рис.11.13.
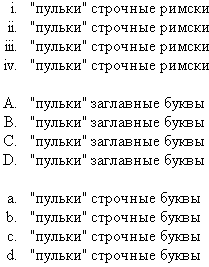
До сих пор мы обсуждали только неупорядоченные списки (ul), но управлять отображением "пулек" можно и в упорядоченных списках (OL): <OL style="list-style-type:lower-roman;color:black"> <li>…</ol><OL style="list-style-type:upper-alpha;color:black"><li>…</ol><OL style="list-style-type:lower-alpha;color:black"><li>…</ol>

Рис.11.14.
CSS позволяют вообще отказаться от "пулек". Для этого нужно указать значение атрибута list-style-type равным none.
"Пульки"-картинки
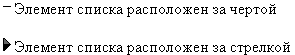
Если стандартные формы "пулек" автора страницы не устраивают, он может использовать нестандартные. Для этого ему придется "пульку" нарисовать самому и в виде графического файла разместить на Web-узле. У такой "пульки" есть URL, который используется в CSS для обращения к ней. <ul style="list-style-image:url(bimage.gif)"><li>Элемент списка расположен за чертой</ul>
Картинка может быть и более замысловатой. Это уже зависит от фантазии автора документа. Например, можно создать картинку-стрелочку: <ul style="list-style-image:url(barrow.gif)"><li>Элемент списка расположен за стрелкой</ul>

Рис.11.15.
Здесь надо признаться в маленьком обмане. Если используется Internet Explorer, то все, что здесь написано - верно. Фрагмент кода, представленный перед примером, является его точной копией. Однако перед пользователями Netscape Navigator придется извиниться: Netscape Navigator этот атрибут не поддерживает. В тексте страницы присутствует JavaScript-код, который имитирует применение атрибута list-style-image в случае просмотра страницы браузером от Netscape.
