Цвет и шрифт. HTML (базовый курс)
- Цвет и шрифт
- Управление отображением цветами текста и фоном, на котором отображается текст, а также использование гарнитур шрифтов
Управление цветом в CSS
Каскадные таблицы стилей (CSS) в 1-ю очередь описывают свойства текста. Это касается как текстовых блоков, так и строковых элементов разметки содержания страницы. В данном разделе речь пойдет об управлении отображением цвета текста (color) и цвета фона (background-color), на котором отображается текст.
Кроме цвета текста и цвета фона CSS позволяет определять цвет границы текстового блока (border-color).
Атрибуты стилей, которые мы собираемся рассмотреть, согласно спецификации Microsoft, относятся к группе атрибутов Color and Background Properties. Всего в эту группу входит семь атрибутов, шесть из которых определяют свойства фона. Кроме цвета фона и его прозрачности, можно управлять фоновой картинкой (координатами ее размещения и способами повторения). К сожалению, Netscape Navigator большинство из этих атрибутов не поддерживает, поэтому мы не будем рассматривать их подробно.
Интерпретация атрибутов цвета в Netscape Navigator и Internet Explorer различна. В Netscape Navigator фоновый цвет отображается только там, где есть текст, а в Internet Explorer фоновый цвет заливает весь блок или строковый элемент вне зависимости от наличия в нем текста.
Цвет текста
В HTML для управления цветом отображаемого текста используется элемент FONT. Его аналогом в CSS является атрибут color. Этот атрибут можно применять как для блочных, так и для строковых элементов разметки.
Рассмотрим в качестве блочного элемента разметки ячейку таблицы: td {color:darkred}

Рис.10.1
Блочный элемент разметки для ячейки таблицы.
В данном примере цвет текста определен только для обычной ячейки, поэтому содержание заголовка колонки отображается основным цветом (#003366).
При определении цвета текста для блочного элемента весь текст этого элемента отображается заданным цветом. Частичное изменение цвета возможно, если поместить строковый элемент разметки внутрь блочного: P {color:darkred} I {color:#003366; font-style:normal}

Рис.10.2
Частичное изменение цвета текста внутри блочного элемента
В данном примере в качестве блочного элемента мы используем параграф, а в качестве строкового элемента (in-line) применяем I. Таблица в данном случае большого значения не имеет, но используется для единообразия с предыдущим примером. В нее мы помещаем параграф со встроенным в него in-line элементом разметки.
Цвет фона текста
В HTML цветом фона можно управлять только для конкретного блочного элемента разметки. Таким элементом может быть вся страница: <BODY BGCOLOR=…>…</BODY>
Или, например, таблица: <table BGCOLOR=…>…</table>
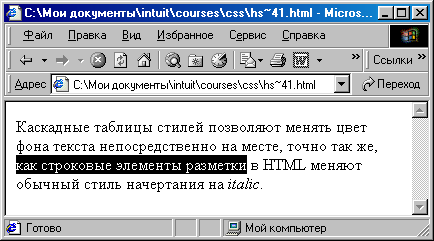
В приведенном ниже примере для выделения текста применено инвертирование цвета фона и цвета текста: <SPAN style="background:black; color:white"> как строковые элементы разметки </SPAN>

Рис.10.3
Инвертирование цвета фона и цвета текста для выделения текста.
При использовании цвета фона следует помнить, что поддержка этого атрибута реализована для всех блочных элементов разметки только в Internet Explorer 4.0. Поддержка CSS в версиях Netscape Navigator гораздо скромнее.
Для работы с фоном элементов существует несколько атрибутов, которые поддерживаются только в Internet Explorer, начиная с версии 4.0: background-image; background-repeat; background-attachment; background-position. Все свойства фона можно описать в атрибуте background: background:transparent|color url repeat scroll position
Пример: P {background:gray http://intuit.ru/intuit.gif no-repeat fixed center center}
Однако при всем изобилии возможностей, злоупотреблять ими не стоит.
Шрифт
Шрифтам в компьютерной графике всегда уделялось много внимания, и World Wide Web не является исключением. Но все богатство и разнообразие существующих шрифтов для русского языка ограничено фактически тремя шрифтами: serif (обычно Times или другой шрифт с засечками), sans-serif (Arial, Helvetica или другой шрифт без засечек) и monospace (Courier). Если быть точным, то здесь перечислены семейства шрифтов. Обычно каждое из этих семейств представлено только одним кириллическим шрифтом.
Автор документа для управления отображением букв может применить несколько атрибутов, влияющих на шрифт:
- font-family - семейство начертаний шрифта (гарнитура);
- font-style - прямое начертание или курсив;
- font-weight - "усиление" (насыщенность) шрифта, "жирность" букв;
- font-size - размер шрифта (кегль). Задается в пикселах (px) и типографских пунктах (pt).
- font-variant - вариант начертания (обычный или мелкими буквами - капитель).
Все эти параметры можно совместить в одном атрибуте font: font:bold 12pt sans;
Правда, нет никакой уверенности в том, что последнее определение шрифта будет работать во всех браузерах.
При использовании различных гарнитур (font-family) следует помнить, что наличие или отсутствие необходимой автору гарнитуры всецело зависит от предпочтений пользователя. Для кириллицы это может вылиться в появление абракадабры там, где автор применяет отсутствующие у пользователя шрифты.
Самое неприятное, с чем можно столкнуться при использовании шрифтов - это несоответствие моноширинных шрифтов, которые применяются в HTML-формах. Обратная связь с пользователем в этом случае невозможна.
Спецификация CSS предусматривает перечисление шрифтов в описаниях стилей, что позволяет частично решить проблему подбора шрифта. К сожалению, в Unix и Windows шрифты не согласованы. Фактически, при разработке страниц в CSS используются только классы шрифтов (serif, sans-serif и monospace).
Гарнитура (font-family)
Гарнитура шрифта - это набор начертаний одного шрифта. Шрифт может иметь "прямое" начертание (normal), курсив (italic), "скошенное" (oblique), усиленное по насыщенности ("жирное", bold), "мелкое" (капитель, small-caps) и т.п.
Наиболее распространенные гарнитуры в российской части Web - это Times, Arial, Courier. Причем все они принадлежат к разным группам шрифтов. Times - это пропорциональный шрифт "с засечками" (serif), Arial - это пропорциональный шрифт "без засечек" (sans-serif), а Courier - это моноширинный шрифт (monospace). В Unix вместо Arial чаще применяется Helvetica.
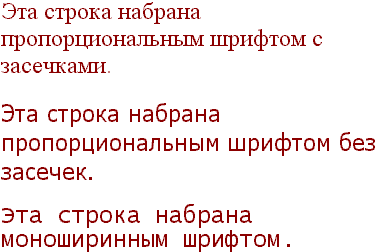
В чем разница между этими группами шрифтов, можно показать на примере:

Рис.10.4
Демонстрация групп шрифтов.
<P ALIGN=left style="font-size:24px; font-family:serif;color:darkred"> Эта строка набрана пропорциональным шрифтом с засечками.</p> <P ALIGN=left style="font-size:24px; font-family:sans-serif;color:darkred"> Эта строка набрана пропорциональным шрифтом без засечек.</p> <P ALIGN=left style="font-size:24px; font-family:monospace; color:darkred"> Эта строка набрана моноширинным шрифтом.</Р>
При указании имени группы шрифтов, как показано выше, браузер подбирает подходящий для отображения шрифт данной группы из имеющегося набора шрифтов.
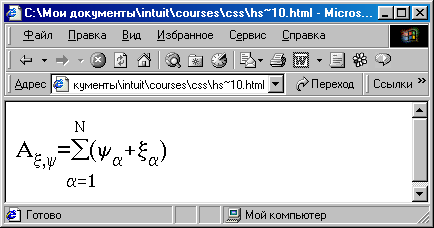
Если оптимизация браузера автора страницы не устраивает, можно указать непосредственно имя гарнитуры шрифта: <SPAN style="font-family:symbol; padding-left:65px"> N</SPAN><BR> <SPAN style="font-family:symbol; font-size:24px"> A<SUB>x,y</SUB>=е(y<SUB>a</SUB>+x<SUB>a</SUB>) </SPAN><BR> <SPAN style="font-family:symbol; padding-left:60px; font-size:20px">a=1 </SPAN>

Рис.10.5
Прямое указание гарнитуры шрифта.
Если в вашей операционной системе поддерживается шрифт symbol, то вы увидите нормально записанную формулу суммы, если же нет - абракадабру. Однако в данном случае применение обычного шрифта вообще бессмысленно - в нем формула не будет отображена правильно.
Теперь рассмотрим менее экзотический пример. Речь пойдет о тексте в поле ввода формы.
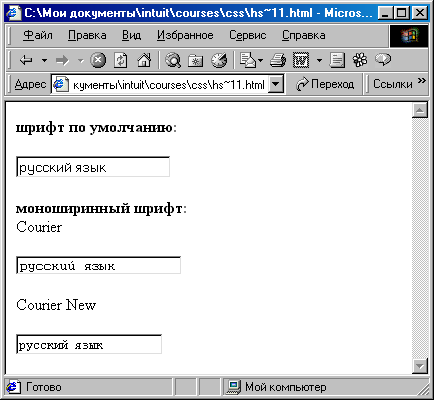
В первом случае мы применяем просто шрифт по умолчанию. Далее изменим его на другой моноширинный шрифт: <b>шрифт по умолчанию:</b><br> <INPUT VALUE="Русский язык"> <b>моноширинный шрифт:</b><br> Courier<br> <INPUT style="font-family:Courier" VALUE="Русский язык"> Courier New<br> <INPUT style="font-family:Courier New" VALUE="Русский язык">

Рис.10.6
Смена шрифтов в форме ввода.
В операционной системе, в которой тестировались примеры для этой работы, нет кириллицы в гарнитуре Courier, но зато она есть в гарнитуре Courier New. Следовательно, тот пример, в котором применяется гарнитура Courier, будет у нас отображаться абракадаброй.
Если пользователь работает с другим набором шрифтов, результат будет иным.
Данный пример со всей очевидностью показывает, что при выборе шрифта, а точнее, гарнитуры шрифта, не нужно мудрить. Лучше всего пользоваться категориями групп шрифтов, тогда текст с точки зрения языка будет везде отображаться правильно. Правда, достигаться эта универсальность будет за счет ограничения возможностей начертания шрифта.
Кегль (font-size)
Кегль - это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной литературе. Нам достаточно знать, что CSS через параметр font-size позволяет управлять размером букв.
Размер шрифта можно задавать в типографских пунктах (pt, 0,35мм) или пикселах (px). При установке кегля следует помнить, что font-size задает не высоту буквы, а размер "очка" под букву, который больше самой буквы.
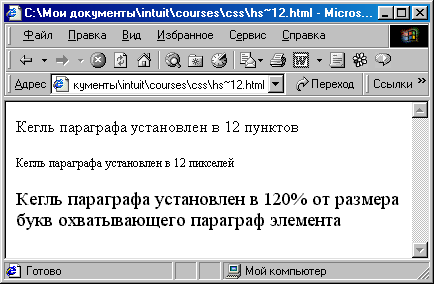
Вот несколько примеров использования font-size: <P style="font-size:12pt"> Кегль параграфа установлен в 12 пунктов</p> <P style="font-size:12px"> Кегль параграфа установлен в 12 пикселов</p> <P style="font-size:120%"> Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента</p>

Рис.10.7
Установка размера кегля в абсолютных и относительных единицах измерения.
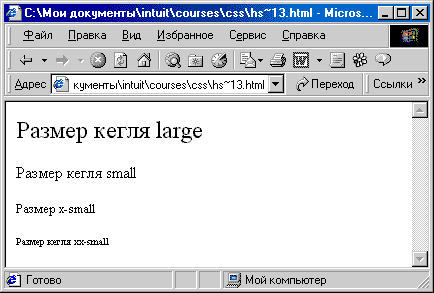
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов, существует еще несколько условных единиц измерения кегля, которые можно применять в CSS: <P style="font-size:large"> Размер кегля large</p> <P style="font-size:small"> Размер кегля small</p> <P style="font-size:x-small"> Размер кегля x-small</p> <P style="font-size:xx-small"> Размер кегля xx-small</p>

Рис.10.8
Установка размера кегля в условных единицах измерения.
Аналогично x-small и xx-small, существуют размеры x-large и xx-large. Кроме того, есть larger, smaller и medium.
Начертание
У каждой гарнитуры (font-family) имеется несколько начертаний. Каждое из них определяется в CSS тремя параметрами стиля: font-style, font-variant, font-weight.
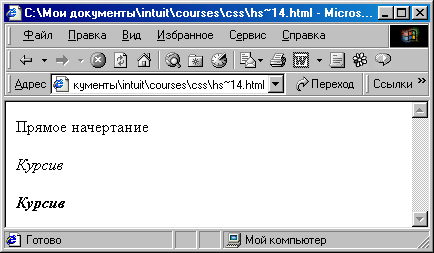
Атрибут стиля font-style определяет прямое начертание (normal) и курсив: <P style="color:darkred; font-style:normal"> Прямое начертание</p> <P style="color:darkred; font-style:italic"> Курсив</p>

Рис.10.9
Начертание гарнитур шрифтов.
Если хочется усилить насыщенность ("жирность") шрифта, то в описании стиля указывают атрибут font-weight, который принимает значения normal или bold: <P style="color:darkred; font-style:italic; font-weight:bold">Курсив</p>
Хотя шрифт и масштабируется при помощи изменения кегля, качество его начертания при этом обычно страдает. Для качественного отображения мелких букв в некоторых гарнитурах присутствует начертание капитель. В CSS для использования капители зарезервирован атрибут font-variant, который принимает значения normal и small-caps. На практике применение font-variant проблематично из-за отсутствия капители в стандартном наборе кириллических шрифтов.
