Блочные и строковые элементы. HTML (базовый курс)
- Блочные и строковые элементы
- Блочные и строковые элементы: описание, форматирование и свойства.
Блочные и строковые элементы
В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента разметки. Формально они определены в Dtd SGML-описания языка HTML. Объяснить различие между блочным и строковым элементами можно на примере:
- параграф - это блочный элемент разметки;
- выделение курсивом - это строковый элемент разметки.
Блочные элементы можно вкладывать друг в друга, но они не должны пересекаться. Строковые элементы можно как вкладывать, так и пересекать (согласно Dtd и практике старых версий браузеров), но последнее делать не рекомендуется.
Очевидно, что по набору атрибутов управления отображением (атрибуты описания стиля) строковые и блочные элементы отличаются. Упрощенно можно сказать, что атрибуты описания стиля строкового элемента являются подмножеством атрибутов описания стиля блочного элемента.
Обобщениями блочного и строкового элементов, с точки зрения стилей, являются элементы DIV и SPAN, соответственно.
Элемент DIV
DIV играет роль универсального блока. Блочный элемент всегда отделен от прочих элементов страницы (контекста) пустой строкой. DIV не несет никакой смысловой нагрузки. Часто говорят, что DIV - это раздел страницы. Но на самом деле его применение имеет смысл только в контексте CSS. Никаких правил по умолчанию для отображения DIV не существует. Это просто новая строка текста.
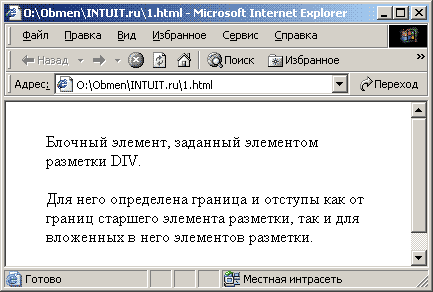
DIV позволяет применить атрибуты стиля, связанные с границей блока и отступами блока от границ старшего элемента, а также "набивку", т.е. отступ от границы блока до границы вложенного элемента: <DIV style="margin:20px; padding:10px"> Блочный элемент, заданный элементом разметки DIV. <p>Для него определена граница и отступы как от границ старшего элемента разметки, так и для вложенных в него элементов разметки.</p> </DIV>

Рис.9.1-1
В данном примере внутри окна браузера расположен блочный элемент (DIV), внутрь которого помещен еще 1 блочный элемент(P). DIV имеет белый фон и границу.
Если текст будет просматриваться браузерами, не поддерживающими CSS, элемент DIV использовать не рекомендуется. В этом случае лучше применить параграф или другой подходящий по смыслу элемент разметки из стандартного набора HTML.
Элемент SPAN
Элемент разметки SPAN - это обобщенный строковый элемент разметки, применение которого не приводит к образованию блока текста. Он может заменить элементы FONT, I, B, U, SUB, SUP и т.п. Приведем примеры таких соответствий:
| HTML-элемент | CSS-аналог |
|---|---|
| <FONT COLOR=red>…</FONT> | <SPAN style="color:red">…</SPAN> |
| <I>…</I> | <SPAN style="font-style:italic">…</SPAN> |
| <B>…</B> | <SPAN style="font-weight:bold">…</SPAN> |
| <U>…</U> | <SPAN style="text-decoration:underline">…</SPAN> |
| и т.п. |
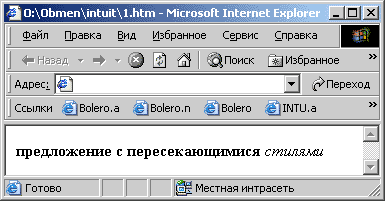
В новых версиях браузера Netscape описания строковых стилей пересекаться не должны. Тэг конца элемента строкового типа закрывает ближайший элемент, а не тот, который открыт тэгом начала данного строкового стиля. Также и в случае применения элемента SPAN, где тэг конца можно соотнести только с ближайшим тэгом начала элемента SPAN: <B>предложение<I>с пересекающимися</B>стилями</I>

Рис.9.1-2
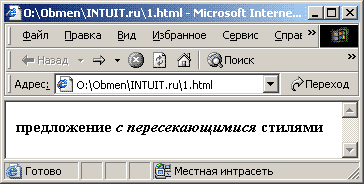
<SPAN style="font-weight:bold">предложение<SPAN style="font-style:italic">с пересекающимися</SPAN>стилями</SPAN>

Рис.9.1-3
Применение элемента SPAN ограничено браузерами, которые поддерживают CSS. При этом не все атрибуты спецификации CSS поддерживаются в браузерах. Например, атрибут vertical-align, который призван заменить элементы SUP и SUB, может не поддерживаться некоторыми браузерами.
Свойства блоков
Блочные элементы (блоки текста или box) позволяют оперировать с текстом в терминах прямоугольников, которые этот текст занимают. При этом блок текста становится элементом дизайна страницы с теми же свойствами, что и картинка, таблица или прямоугольная область приложения.
Блок текста обладает свойствами:
- высоты (height),
- ширины (width),
- границы (border),
- отступа (margin),
- набивки (padding),
- произвольного размещения (float),
- управления обтеканием (clear).
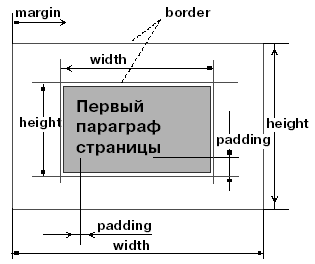
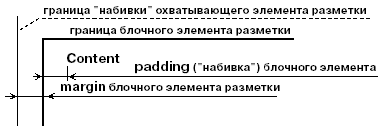
Графически свойства можно представить следующим образом:

Рис.9.2
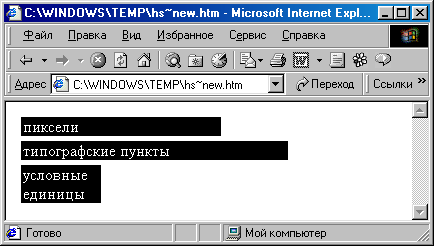
С шириной и высотой блока текста все более или менее понятно. Задаваться они могут в типографских пунктах (pt), пикселах (px) и условных единицах (em): <DIV style="width:200px">пиксели</DIV><DIV style="width:200pt">типографские пункты </DIV> <DIV style="width:5em">условные единицы</DIV>

Рис.9.3
С высотой блока текста следует быть осторожным, т.к. в четвертой версии Netscape Navigator многие из атрибутов CSS не поддерживаются, в том числе высота обычного блочного элемента.
Расстояние от границы блочного элемента до границы вложенного в него блочного элемента называется padding. В рамках данного курса лекций для обозначения этого свойства используется слово "набивка" или словосочетание "внутренний отступ".
Отступ от "набивки" внешнего блочного элемента до границы вложенного элемента называется margin. Для его обозначения мы будем употреблять термин "отступ" или словосочетание "внешний отступ".
Таким образом padding и margin характеризуют отступы блочного элемента относительного начала его содержания и относительно границы охватывающего его элемента разметки, соответственно:

Рис.9.4
Отступы и "набивка" могут быть левыми, правыми, верхними и нижними. CSS позволяет изменять любые из них. Более подробно отступы рассматриваются в разделе "Отступы"(margin)", а "набивка" в разделе "Набивка" (padding)".
При отображении блока текста можно показать его видимую границу. CSS позволяет определить ее стиль, ширину и цвет. При использовании видимой границы следует учитывать специфику браузеров. Одним из возможных способов применения границы является видимое ограничение "плавающих" блоков текста.
"Плавающий" текстовый блок позволяет реализовать возможность обтекания этого блока текстом.
Прижмем блок текста вправо. Слева его будет обтекать другой текст.
Обтекание одного текста другим происходит в том же ключе, что и обтекание текстом картинки или таблицы. Текст охватывающего блока стремится "втиснуться" на свободное место, оставленное "плавающим" блоком. Когда граница "плавающего" блока кончается, охватывающий блок распространяется на всю ширину отведенного для текста пространства.
CSS позволяет выравнивать блок текста не только по краю страницы, но и по центру (только в Netscape Navigator).
Отцентрируем блок текста.
Блок размещен по центру страницы, если страница просматривается в Netscape Navigator. CSS не поддерживает значение center для атрибута float.
Таким образом, блок текста с точки зрения размещения на странице равноценен картинкам или прямоугольным областям приложений.
Отступы (margin)
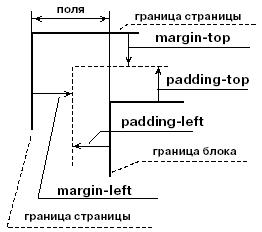
При отображении блока текста на бумаге вокруг него обычно оставляют поля. Поля можно задавать либо относительно границы страницы, либо относительно самого блока текста. В первом случае мы имеем дело с "отступом" (margin), а во 2-м - с набивкой (padding). Собственно, ширина поля будет определяться суммой ширины "набивки" и ширины отступа:

Рис.9.5
Обычно пунктирная линия и граница блока являются невидимыми линиями. Они угадываются по выровненному краю текста. Вернее, угадывается суммарная ширина полей. Стрелки указывают направление отсчета отступа. Padding отсчитывается от внешней границы блока внутрь блока, в то время как margin - от внешней границы блока в область охватывающего его блока (наружу).
Внешний отступ (margin) может отсчитываться по любому направлению относительно сторон блока:
margin-left - левый внешний отступ. Определяет расстояние от левой границы блока текста до левой границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin-right - правый внешний отступ. Определяет расстояние от правой границы блока текста до правой границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin-top - верхний внешний отступ. Определяет расстояние от верхней границы блока текста до верхней границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin-bottom - нижний внешний отступ. Определяет расстояние от нижней границы блока текста до нижней границы внутреннего отступа ("набивки", padding) охватывающего элемента;
margin - задает общий внешний отступ от всех сторон блока текста. Применяется в том случае, если блок текста равноудален от всех границ внутреннего отступа охватывающего элемента.
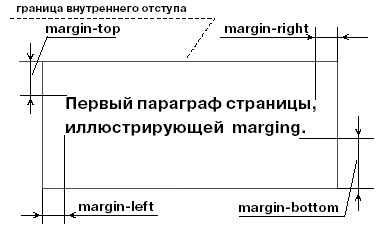
Графически эти отступы можно представить следующим образом:

Рис.9.6
В данном случае для параграфа использовалось следующее описание стиля: P {margin-left:50px; margin-right:5px; margin-top:15px; margin-bottom:50px; padding:0; text-align:left}
Нужно иметь в виду, что браузеры могут отображать эти параметры по-разному. Netscape Navigator 4.x довольно неуклюже обрабатывает margin, оптимизируя представление стиля там, где этого делать не нужно.
Если размер всех внешних отступов одинаковый, то можно просто воспользоваться атрибутом margin: P {margin:5px}
При применении внешнего отступа следует помнить, что он отсчитывается от границы элемента до границы внутреннего отступа ("набивки", padding) охватывающего элемента. Если этот факт не учитывать, то общая ширина видимых полей может оказаться больше, чем указано во внешнем отступе.
Набивка (padding)
Текст внутри блока начинается не от самой его границы. Между границей и содержанием блока есть свободное пространство. Оно называется внутренний отступ текстового блока или padding. Совместно с внешним отступом (margin) текстового блока padding образует общее поле отступа от границы охватывающего блок элемента разметки.
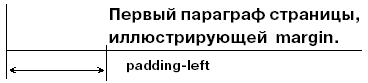
Padding можно проиллюстрировать на примере левого внутреннего отступа текста в параграфе:

Рис.9.7
Для этого примера при описании параграфа использовался стиль: P {padding-left:100px; text-align:left; border-width:1px}
Чтобы браузер правильно отображал стили, не следует размещать описание стиля на нескольких строчках, как это сделано в примере. Для Internet Explorer это не имеет значения, а Netscape Navigator может "споткнуться".
У блока текста существует четыре стороны. Соответственно, padding может быть:
padding-left - левый внутренний отступ, который определяет расстояние от левого края блока до его содержания;
padding-right - правый внутренний отступ, который определяет расстояние от правого края блока до его содержания;
padding-top - верхний внутренний отступ, который определяет расстояние от верхнего края блока до его содержания;
padding-bottom - нижний внутренний отступ, который определяет расстояние от нижнего края блока до его содержания;
padding - определяет единый размер внутреннего отступа блока. Этот параметр задается в случае одинакового размера отступа от всех сторон блока.
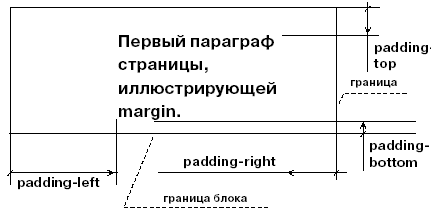
Проиллюстрируем применение padding на примере:

Рис.9.8
P {padding-left:100px; padding-right:50px; padding-top:20px; padding-bottom:10px; text-align:left; border-width:1px}
При установке padding следует помнить, что этот параметр задает размер отступа от границы блока до границы внешнего отступа (margin) содержания блока. По этой причине общий размер поля может оказаться больше, чем задано в параметре padding.
Граница (border)
У каждого блочного элемента разметки есть граница. От границы отсчитываются отступы (margin и padding). Вдоль границы "плавающего" блока его обтекает текст.
Для описания границ блоков применяются следующие атрибуты:
border-top-width - ширина верхней границы блока;
border-bottom-width - ширина нижней границы блока;
border-left-width - ширина левой границы блока;
border-right-width - ширина правой границы блока;
border-width - ширина границы блока. Задается в том случае, если ширина границы блока одинаковая по всему периметру блока;
border-color - цвет границы блока. Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-color:red. Может задаваться как мнемоникой (red, blue, navy и т.п.), так и в нотации RGB (border-color:#003366). Указание цвета для каждой из границ поддерживается не всеми браузерами;
border-style - тип линии границы блока. Может принимать значения: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Согласно спецификации CSS1, может быть задан для каждой из границ блока. Например, border-right-style:dotted. Указание типа линии границы поддерживается не всеми браузерами.
Для описания границы нет необходимости указывать в стиле все атрибуты. Существует сокращенная запись атрибутов. Например, для описания верхней линии границы можно использовать запись типа: P {border-top:1px dotted red} атрибут: ширина_линии тип_линии цвет_линии код
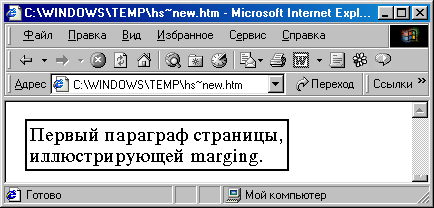
Если необходимо ограничить блок текста границей, то это может выглядеть примерно так:

Рис.9.9
В этом примере мы использовали следующее описание стиля отображения границы: P {text-align:left; border-width:2px; border-color:black; border-style:solid}
Применение границы для обозначения блока - не самый лучший способ оформления документа. Во всяком случае, его применяют нечасто.
Указывая границу в Internet Explorer, нужно обязательно определять ее тип, в противном случае она не будет отображаться.
Обтекание блока текста
Под обтеканием блока текстом понимают тот же эффект, который можно реализовать для графики, когда картинка не разрывает блок текста, а встраивается в него. Текст в этом случае "обтекает" картинку с одной стороны - там, где есть свободное поле между границей страницы (элемента) и картинкой. Обтекание картинки текстом от обычного встраивания картинки в текст документа отличается тем, что вдоль вертикальной границы картинки располагается несколько строк текста, а не одна.
Обтеканием блока текста другим текстом управляют 2 атрибута CSS: float и clear.
Атрибут float определяет "плавающий" блок текста. Он может принимать значения:
left - блок прижат к левой границе охватывающего элемента;
right - блок прижат к правой границе охватывающего элемента;
both - текст может обтекать блок с обеих сторон.
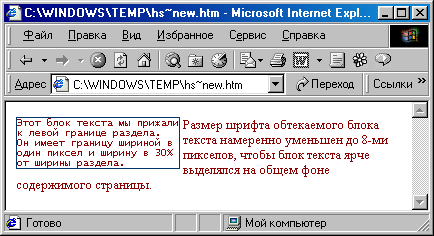
Проиллюстрировать обтекание позволяет следующий пример:

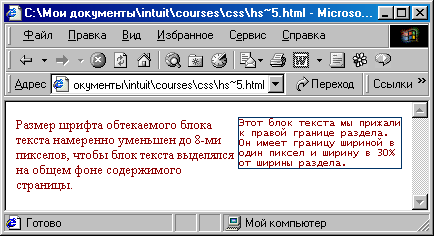
Рис.9.10
При использовании значения right блок текста будет прижат вправо.

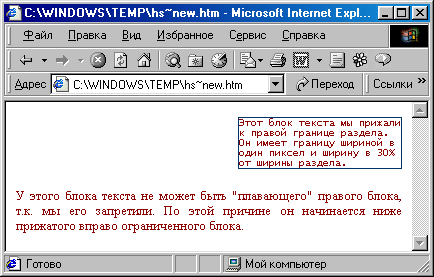
Рис.9.11
2-й атрибут описания стилей clear позволяет управлять собственно обтеканием. Он не допускает наличия "плавающих" блоков около блока текста. Атрибут может принимать значения: right, left, none, both:

Рис.9.12
Интерпретации clear в Netscape Navigator и Internet Explorer различаются.
