Фреймы. HTML (начальный курс)
В этой лекции рассматриваются различные способы фрагментирования содержания Web-узла при помощи механизма HTML-фреймов.
В каком-то смысле фрейм - это именно то, что означает данное слово: рамка вокруг картинки, окошко или страница. Вводя тег < FRAME >, дизайнер НТМL-страницы разделяет экран браузера на части. В результате человек, просматривающий страницу, может изучать только одну ее часть, независимо от остального содержимого. Фактически браузер, распознающий фреймы, загружает разные страницы в разные секции, или фреймы, экрана. Например, вы можете построить страницу таким образом, что фирменный знак будет зафиксирован в верхней части экрана, в то время как остальную часть страницы пользователь пролистывает обычным способом. Можно расположить сбоку кнопки навигации, которые не перемещаются, когда читатель щелкает по ним мышкой, так что изменяется только часть экрана, а сама полоска навигации остается неподвижной.
Как работают фреймы
На 1-й взгляд, фреймы - это нечто сложное, но их легче понять, если провести аналогию с ячейками таблицы. Расположение фреймов на экране и ячеек в таблице задается почти одинаково: теги и атрибуты работают так же, как их табличные "родственники". Однако, хотя аналогия между единичным фреймом на странице и ячейкой таблицы верна, нужно помнить, что есть и отличия. Содержимое ячейки задано в коде HTML-страницы с таблицей. Текст или графика, составляющие содержимое таблицы, фактически вводятся на той же странице HTML, что и тег или атрибут, описывающие таблицу. Напротив, экран с фреймами описывается в НТМL-странице, в контейнере FRAMESET. Содержимое же фрейма - это отдельная HTML-страница, которая может находиться где угодно: в другом каталоге, на локальном сервере или на удаленном узле где-то в сети. Фреймовая структура определяет только способ организации экрана с фреймами и указывает, где находится начальное содержимое каждого фрейма. Для всех фреймов задаются URL, описывающие местонахождение их данных. Как правило, на странице с фреймовой структурой содержимого фреймов нет. Такая страница обычно невелика - она описывает только кадровую структуру экрана. Когда документ загружается во фрейм, вы можете щелкать мышкой на ссылке в этом документе, чтобы увидеть связанные документы в других кадрах, заданных во фреймовой структуре.
Создание простой страницы с фреймами
Построим страницу с 2 фреймами. Зададим слева фрейм оглавления с заголовками статей, а справа поместим страницу с самими статьями. Сделаем так, что когда пользователь щелкает мышкой на ссылке в той части экрана, где находится оглавление, сама статья появляется в правом фрейме. Это основной, наиболее распространенный способ использования фреймов.
Задание фреймовой структуры
Для начала мы должны представить себе общий вид страницы - где расположить фреймы и какого они будут размера. Затем можно подумать об их содержании. Ниже приводится код простой фреймовой структуры с использованием тега <FRAMESET>. Обратите внимание: страница с фреймовой структурой не содержит тега <ВОDY>.
<FRAMESET COLS="25%,75%">
<FRAME SRC=menu.html>
<FRAME SRC=main.html NAME=main>
</FRAMESET>

Рис.7.1
Вот и весь код, необходимый для того, чтобы задать фреймовую структуру. В результате мы получили экран, разделенный на два окна. Левое окно занимает 25% экрана и содержит страницу с названием menu.html. Окно справа займет 75% экрана и содержит файл main.html. Пока у нас их нет, так что вы увидите страницу с 2 пустыми фреймами. Прежде чем она появится, нам придется пару раз щелкнуть мышкой в ответ на сообщения об ошибках, потому что браузер будет пытаться найти несуществующие страницы. Заметьте, что правую страницу мы назвали "main" (<главная>) с помощью строки:
<FRAME SRC=main.html NAMЕ=main>
Это означает, что фрейм под именем main будет содержать страницу main.html. Заметим, что поскольку мы не собираемся показывать в левом фрейме никаких страниц, кроме menu.html, нам не нужно его называть.
Подготовка содержимого фрейма
Теперь загрузим фреймы с содержимым. Зададим страницу menu.html в левом фрейме, где мы собираемся щелкать мышью, переключаясь между 2 страницами в правом фрейме. menu.html - это обычная НТМL-страница, построенная как оглавление. На самом деле мы можем взять готовую страницу с оглавлением и использовать ее. Имейте в виду, что этот фрейм узкий и высокий, так что страница, которая будет в него загружаться, должна быть спроектирована соответствующим образом. Теперь мы должны определить, где будут появляться другие страницы при щелчке мышкой на ссылке. Поскольку мы хотим, чтобы они отображались в правом фрейме, добавим атрибут ТАRGET (TARGЕТ="main") в тег ссылки. Это означает, что, когда пользователь щелкает на ссылке, вызываемая страница появляется в фрейме main. Мы отображаем все страницы в фрейме main, поэтому давайте добавим атрибут ТАRGЕТ="main" во все теги ссылок в оглавлении. Если мы не определим атрибут ТАRGЕТ, то страница появится там, где мы щелкнули мышкой, - в левом фрейме.
Подготовка фрейма main
Правый фрейм main будет содержать сами HTML-страницы. Ваша задача - спроектировать их так, чтобы они хорошо смотрелись в меньшем, чем обычно, окне, потому что часть экрана будет занята левым кадром оглавления. Но больше эти страницы ничем не примечательны.
Использование тега <NOFRAMES>
У некоторых пользователей еще остались браузеры, не умеющие обращаться с фреймами. По этой причине разумно предоставить доступ к версии ваших основных страниц без фреймов. Если читатель с устаревшим браузером окажется на вашей странице с фреймовой структурой, все, что находится на ней между тегами <NOFRAMES> и </NOFRAMES>, будет выглядеть отлично - браузер просто проигнорирует фреймы. Вот почему обязательно нужно использовать теги <ВODY> </ВОDY>. Возможно, экран без фреймов придется организовать иначе.
Пример страницы с фреймовой структурой с добавленным в конце разделом <NOFRAMES>.
<FRAMESET COLS="25%,75%">
<FRAME SRC=menu.html>
<FRAME SRC=main.html NAME=main>
<NOFRAMES>
Вы просматриваете эту страницу с помощью браузера, не поддерживающего фреймы.
</NOFRAMES>
</FRAMESET>
Имейте в виду, что браузер проигнорирует все, что находится между тегами <NOFRAMES> и </NOFRAMES>. Код без фреймов можно поместить и в начало, и в конец страницы.
Макетирование фреймов - тег FRAMESET
Теги FRAMESET обрамляют текст, описывающий компоновку фреймов. Здесь размещается информация о числе фреймов, их размерах и ориентации (горизонтальной или вертикальной). У тега <FRAMESET> только два возможных атрибута: ROWS, задающий число строк, и СОLS, задающий число столбцов. Между тегами <FRAMESET> не требуется указывать тег <ВОDY>, но его можно поместить между тегами <NOFRAMES> в конце фреймовой структуры. Между тегами <FRAMESET> не должно быть никаких тегов или атрибутов, которые обычно используются между тегами <ВОDY>. Единственными тегами, которые могут находиться между тегами <FRAMESET> и </FRAMESET>, являются теги < FRAME >, <FRAMESET> и <NOFRAMES>. Это упрощает задачу. В основном все связано с тегами <FRАМЕ> и их атрибутами. Если же вы хотите поэкспериментировать, можно создать вложенные друг в друга теги <FRAMESET> аналогично тегам <ТАВLЕ>.
Атрибуты ROWS и СОLS
Для каждой строки и столбца, упомянутых в теге <FRAMESET>, необходим свой набор тегов <FRАМЕ>.
Атрибут ROWS
Атрибут ROWS тега <FRAMESET> задает число и размер строк на странице. Количество тегов <FRАМЕ> должно соответствовать указанному числу строк. Справа от знака "=" можно определить размер каждой строки в пикселах, процентах от высоты экрана или в относительных величинах (обычно это указание занять оставшуюся часть места). Следует пользоваться кавычками и запятыми, а также оставлять пробелы между значениями атрибутов. Например, следующая запись формирует экран, состоящий из трех строк: высота верхней - 20 пикселов, средней - 80 пикселов, нижней - 20 пикселов:
<FRAMESET ROWS="20,80,20">
Следующий тег - FRAMESET создает экран, на котором верхняя строка занимает 10% высоты экрана, средняя - 60%, а нижняя - оставшиеся 30%:
<FRAMESET ROWS="10%,60%,30%">
Можно задать относительные значения в комбинации с фиксированными, выраженными в процентах или пикселах. Например, следующий тег создает экран, на котором верхняя строка имеет высоту 20 пикселов, средняя - 80 пикселов, а нижняя занимает все оставшееся место:
<FRAMESET ROWS="20,80,*">
Атрибут СOLS
Столбцы задаются так же, как строки. Для них применимы те же атрибуты.
Задание содержимого фрейма - элемент FRАМЕ
Тег FRАМЕ определяет внешний вид и поведение фрейма. Этот тег не имеет закрывающего тега, поскольку в нем ничего не содержится. Вся суть тега <FRАМЕ> в его атрибутах. Их шесть: NАМЕ, MARGINWIDTH, MARGINHEIGHT, SCROLLING, NORESIZE и SRC.
Атрибут NАМЕ
Если вы хотите, чтобы при щелчке мышью на ссылке соответствующая страница отображалась в определенном фрейме, необходимо указать этот фрейм, чтобы страница "знала", что куда загружать. В предыдущих примерах мы назвали большой правый фрейм main, и именно в нем появлялись страницы, выбранные из оглавления в левом фрейме. Фрейм, в котором отображаются страницы, называется целевым (target). Фреймы, которые не являются целевыми, именовать не обязательно. Например, можно записать такую строку:
<FRАМЕ SRC=my.html NАМЕ=main>
Имена целевых фреймов должны начинаться с буквы или цифры. 1 и те же имена разрешается использовать в нескольких фреймовых структурах. По щелчку мыши соответствующие страницы будут отображаться в именованном фрейме.
Атрибут МАRGINWIDTH
Атрибут МАRGINWIDTH действует аналогично атрибуту таблиц CELLPADDING. Он задает горизонтальный отступ между содержимым кадра и его границами. Наименьшее значение этого атрибута равно 1. Нельзя указать 0. Можно не присваивать ничего - по умолчанию атрибут равен 6.
Атрибут МАRGINHEIGHT
Атрибут МАRGINHEIGHT действует так же, как и МАRGINWIDTH. Он задает поля в верхней и нижней частях фрейма.
Атрибут SCROLLING
Атрибут SCROLLING дает возможность пользоваться прокруткой во фрейме. Возможные варианты: SCROLLING=yes, SCROLLING=nо, SCROLLING=аutо. SCROLLING=yes означает, что во фрейме всегда будут полосы прокрутки, даже если это не нужно. Если задать SCROLLING=no, полос прокрутки не будет, даже когда это необходимо. Если документ слишком большой, а вы задали режим без прокрутки, документ просто будет обрезан. Атрибут SCROLLING=аutо предоставляет браузеру самому решать, требуются полосы прокрутки или нет. Если атрибут SCROLLING отсутствует, результат будет таким же, как при использовании SCROLLING=аutо.
Атрибут NORESIZE
Как правило, пользователь может, перемещая границу фрейма мышкой, изменить его размер. Это удобно, но не всегда. Иногда требуется атрибут NORESIZE. Помните: все границы фрейма, для которого вы задали NORESIZE, становятся неподвижными - соответственно, может оказаться так, что размеры соседних фреймов тоже станут фиксированными. Пользуйтесь этим атрибутом с осторожностью.
Атрибут SRС
Атрибут SRС применяется в теге FRАМЕ при разработке фреймовой структуры для того, чтобы определить, какая страница появится в том или ином кадре. Если вы зададите атрибут SRС не для всех фреймов, у вас возникнут проблемы. Даже если страницы, отображаемые во фрейме, выбираются в соседнем фрейме, вы должны по крайней мере задать для каждого фрейма начальную страницу. Если вы не укажете начальную страницу и URL, фрейм окажется пустым, а результаты могут быть самыми неожиданными.
Атрибут ТАRGЕТ
Чтобы разобраться с атрибутом ТАRGЕТ, необходимо вернуться к простому примеру с кадром оглавления. Когда пользователь щелкает мышкой на одной из ссылок в левом фрейме, соответствующая страница должна появиться в правом фрейме, а оглавление остается неизменным. Чтобы этого добиться, нужно определить целевой фрейм ТАRGЕТ, в котором будет отображаться страница для каждого пункта оглавления. Целевые фреймы задаются в ссылках левого фрейма. Вот зачем всем кадрам во фреймовой структуре были присвоены имена. Правый фрейм называется main, так что нужно в каждой ссылке добавить атрибут ТАRGЕТ="main", в результате чего соответствующая страница появится во фрейме main. Обратите внимание: каждая ссылка содержит атрибут ТАRGЕТ="main", который по щелчку мыши отображает страницу во фрейме main.
Атрибут ТАRGЕТ можно задавать для нескольких различных тегов. При использовании в теге <ВАSЕ> он направляет все ссылки в определенный целевой фрейм, если в дальнейшем не предусмотрено другое. Можно задать атрибут ТАRGЕТ в теге <АRЕА> в активном изображении или в теге <FОRМ>. Фреймы полезны для организации форм. Пользователи будут видеть одновременно и форму, и результат своего выбора. Обычно при щелчке мышью кнопки Submit форма исчезает, и появляется страница с результатами выбора. Сочетание форм и фреймов может оказаться удобным способом навигации.
Вложенные и множественные кадровые структуры
Вложенные фреймы не очень способствуют навигации. И все же бывают случаи, когда возникает потребность разместить 1 фреймы внутри других. Фреймы сами по себе - необычное средство навигации, и незачем еще более усложнять свои страницы. Но если вам все же нужны вложенные фреймы, то они не вызывают проблем.
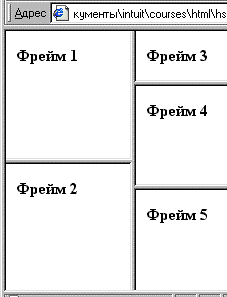
В основном вложенные фреймы действуют так же, как вложенные таблицы. Задайте кадровую структуру, а внутри какого-нибудь фрейма в ней - еще одну структуру. Необходимо помнить, что тег <FRАМЕ> не имеет закрывающего тега. Вы, наверное, заметили, что при работе с фреймами не используются атрибуты <СОLSРАN> и <ROWSРАN>. Их роль играют множественные, или вложенные, фреймы. Задав внутри одной объемлющей фреймовой структуры две независимых подструктуры, можно поместить в левой части экрана столбец из двух, а в правой - из трех фреймов.

Рис.7.2
