Учебник по Flash MX
Автоматическая анимация трансформации объекта
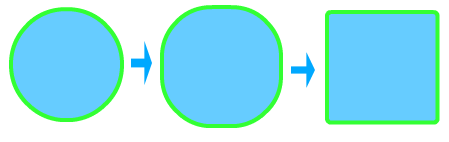
Используя анимацию трансформации, Вы можете создавать эффект плавного "перетекания" объекта из 1 формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной. Например, в электронной справочной системе Flash приведен пример "превращения"(рис.8.20).

Рис.8.20 Пример трансформации объекта
Еще раз повторим, что анимирование стандартных операций видоизменения объекта, которые выполняются с помощью инструментов панели Tools (наклон, изменение размера и т.п.) не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве "сопутствующих" изменений при создании анимации движения объекта.
Совет
Как правило, наилучший визуальный эффект Flash обеспечивает в том случае, если одновременно трансформируется не более 1 объекта. Если же вам требуется одновременная трансформация нескольких объектов, то все они должны располагаться в одном слое.
Flash не может автоматически анимировать трансформацию символов, сгруппированных объектов, текстовых полей и растровых изображений. Чтобы сделать объекты этих типов доступными для автоматической трансформации, к ним требуется применить процедуру разбиения (Break Apart).
Создание tweened-анимации трансформации
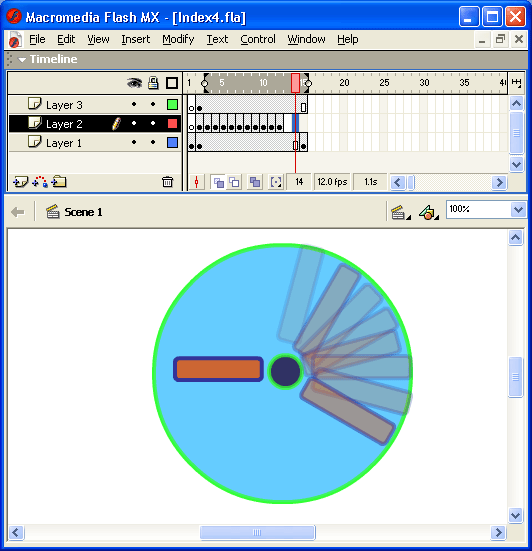
Если Вы решили включить в свой фильм tweened-анимацию трансформации, имейте в виду следующее обстоятельство. По умолчанию Flash пытается произвести переход от 1 формы к другой "кратчайшим путем". Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас. В качестве иллюстрации к сказанному ниже приведен рисунок (рис.8.21), на котором показан промежуточный кадр трансформации уже знакомых вам "часов". Здесь с помощью tweened-анимации минутная йрелка пытается "переползти" с 12 на 6 "короткой дорогой".
В отличие от анимации движения, tweened-анимация трансформации может быть создана только 1 способом - с помощью панели инспектора свойств кадра.
Для пояснения технологии создания такой анимации вернемся к примеру с "часами": предположим, что требуется переместить минутную стрелку с "12" на "6".
При решении указанной задачи требуется выполнить следующие действия.
- Убедитесь, что панель инспектора свойств присутствует на экране. Если она закрыта, выберите в меню Window основного окна пункт Properties.

рис.8.21. Пример промежуточного кадра при tweened анимации трансформации
- Включите инструмент Oval и нарисуйте с его помощью все элементы "часов", показанные на рис.8.21, слева.
- Включите инструмент Arrow и выберите изображение, которое Вы хотите трансформировать.
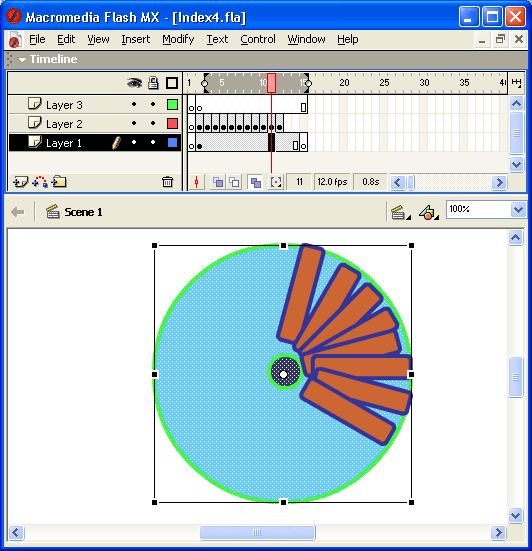
- Щелкните правой кнопкой в ячейке того кадра, который Вы хотите сделать последним в анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe; в результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета, как показано на рис.8.22, вверху.
- Замените на столе исходное изображение тем, в которое оно должно быть трансформировано; в рассматриваемом примере для этого достаточно с помощью инструмента Free Transform повернуть минутную стрелку и переместить на новую позицию.
- Щелкните правой кнопкой в ячейке первого кадра анимации; это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели инспектора свойств.
- В раскрывающемся списке Tween выберите вариант Shape (Форма); в результате 1-й и последний кадры анимации на временной диаграмме будут соединены стрелкой на светло-зеленом фоне (рис.8.22, внизу); это говорит о том, что создание анимации успешно завершено.

рис.8.22. Вид временной диаграммы при анимировании трансформации объекта
Выбор пункта Shape в списке Tween приводит к изменению формата панели инспектора свойств. С ее помощью могут быть установлены следующие дополнительные параметры анимации трансформирования объекта (рис.8.23):
- скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако Вы можете управлять ею, изменяя значения параметра Ease (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
- способ трансформации; он определяется значением, выбранным в списке Blend (Переход):
- Distributive (Размазанный) - Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
- Angular (Угловатый) - Flash создает анимацию, при которой в промежуточных формах сохраняются очевидные углы и прямые линии.

рис.8.23. Параметры анимации трансформирования объекта
Замечание
Обратите внимание, что для создания анимации трансформации объекта не требуется (более того - нельзя) выполнять группирование контура и заливки, равно как и других элементов изображения, подлежащих трансформированию. Достаточно все эти элементы просто выбрать с помощью инструмента Arrow.
Применение узловых точек формы
Для управления .более сложными изменениями формы используются так называемые узловые точки формы (shape hints), которые определяют, как фрагменты первоначальной формы будут перенесены в новую форму. Другими словами, узловые точки используются для идентификации тех точек исходной формы, взаимное расположение которых требуется сохранить. Наиболее характерный пример использования узловых точек - анимация мимики лица, при которой некоторые его части (глаза, в частности) не должны участвовать в трансформации. На рис.8.24 показаны 2 варианта трансформации - без расстановки и с расстановкой узловых точек. Во втором варианте глаза трансформации не подвергаются.

рис.8.24. Пример трансформации без расстановки и с расстановкой узловых точек
Узловые точки обозначаются на изображении небольшими кружками с буквами. Буквы (от а до z) используются в качестве имен (идентификаторов) узловых точек. Каждой узловой точке на исходном изображении должна соответствовать точка с тем же именем на результирующем изображении. Всего для 1 фигуры может быть использовано не более 26 узловых точек (по числу букв алфавита). Узловые точки на исходном изображении окрашены в желтый цвет, на результирующем - зеленым.
Для расстановки узловых точек требуется выполнить следующие действия:
- Щелкните левой кнопкой мыши в ячейке кадра, соответствующего исходному изображению.
- В меню Modify выберите каскадное меню Shape, а в нем - команду Add Shape Hint (Добавить узловую точку); в результате на изображении появится "заготовка" первой узловой точки -кружок красного цвета с буквой а.
- Переместите его мышью на ту точку изображения, которую Вы хотите пометить как узловую.
- Щелкните левой кнопкой мыши в ячейке кадра, соответствующего результирующему изображению; на столе будет присутствовать красный кружок с той же буквой, что и в исходном кадре.
- Переместите кружок в точку изображения, которая должна соответствовать отмеченной в исходном кадре; после перемещения кружок изменит цвет на зеленый.
- Вернитесь на 1-й кадр анимированной последовательности и убедитесь, что цвет узловой точки изменился на желтый.
- Если требуется продолжить расстановку узловых точек, повторите описанную процедуру для каждой из них.
Замечания
- Расстановка узловых точек возможна только после создания tweened-анимации трансформации.
- Расстановку узловых точек следует выполнять с помощью инструмента Arrow при включенном модификаторе Snap to Objects.
Совет
Если Вы используете при трансформации несколько узловых точек, то выполняйте их расстановку по часовой стрелке, начиная с левого верхнего угла изображения. Это обусловлено тем, что Flash обрабатывает узловые точки в алфавитном порядке.
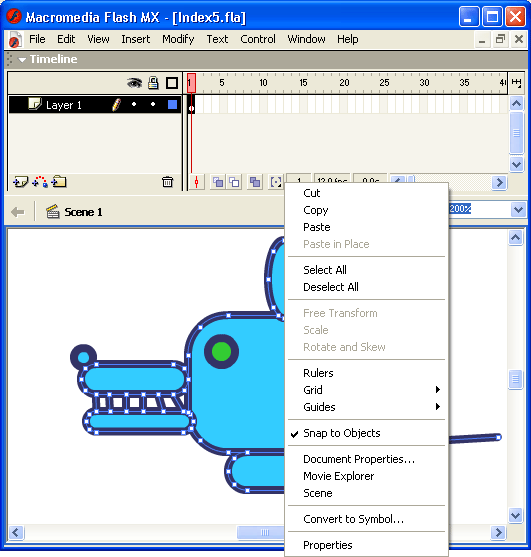
После расстановки узловых точек целесообразно провести тестовый запуск фильма и при необходимости скорректировать расстановку точек. Чтобы изменить положение узловой точки, достаточно просто перетащить ее на новое место (это можно сделать как на первом, так и на последнем кадре последовательности). Кроме того, всегда можно удалить лишние точки или добавить новые. После того, как результат Вас удовлетворит, Вы можете спрятать (скрыть) узловые точки. Перечисленные операции удобнее всего выполнять с помощью контекстного меню. Чтобы его открыть, следует щелкнуть на 1 из узловых точек правой кнопкой мыши. Меню содержит четыре команды (рис.8.25), из которых первые 3 доступны только для узловых точек исходного изображения:
- Add Hint (Добавить узловую точку) - при выполнении команды на столе появляется заготовка новой узловой точки;
- Remove Hint (Удалить узловую точку) - узловая точка, на которой Вы щелкнули правой кнопкой мыши, открывая меню, будет удалена;
- Remove All Hints (Удалить все узловые точки) - удаление всех узловых точек;
- Show Hints (Показать узловые точки) - данный режим используется по умолчанию (рядом с именем команды стоит маркер); повторный ее выбор приводит к тому, что узловые точки станут невидимы; этот вариант следует использовать только после достижения требуемого результата, поскольку для возврата в режим показа узловых точек вам придется выбрать в меню Modify команду Add Shape Hint. необходимого количества.

Рис.8.25 Контекстное меню узловой точки
Назад | Содержание | Вперёд
