Учебник по Flash MX
Покадровая анимация
Итак, для создания покадровой анимация требуется предварительно подготовить (или, по крайней мере, продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство. Плавность перехода от 1 кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит "мультик", тем ближе движения персонажей к естественным. Поэтому создание покадровой анимации является весьма кропотливым делом. Ее целесообразно применять в тех случаях, если объекты видоизменяются или взаимодействуют друг с другом каким-либо сложным образом.
Кроме того, покадровая анимация используется во Flash при описании поведения интерактивных элементов фильма, например, кнопок. Каждому состоянию кнопки соответствует определенный ключевой кадр на временной диаграмме. Основное отличие описания поведения кнопки от "обычной" анимации состоит в том, что состояние кнопки зависит не от времени, а от действий пользователя. Подробнее вопросы включения в фильм элементов управления рассмотрены в главе "Создание интерактивных фильмов".
Создание последовательности ключевых кадров
Основным инструментом при создании покадровой анимации является панель временной диаграммы. С ее помощью Вы можете создавать, удалять и перемещать кадры анимации, изменять режимы просмотра отдельных кадров и всей сцены, выполнять другие операции.
Элементы интерфейса временной диаграммы были рассмотрены в разделе "Организация пользовательского интерфейса" третьей главы (см.рис.3.7). Теперь пришло время поговорить о том, какую роль играет каждый из этих элементов при создании "мультика".
Замечание
В данной главе все наше внимание будет сосредоточено лишь на правой части временной диаграммы, поскольку вопросам применения слоев посвящена отдельная глава. Соответственно, во всех рассматриваемых здесь примерах используется только 1 слой, параметры которого установлены по умолчанию и нами не изменяются.
Итак, вспомнив о временной диаграмме, можно сказать, что мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
При воспроизведении мультика эффект анимации достигается за счет того, что картинки на столе сменяют друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
- количеством ключевых кадров (Keyframe);
- частотой смены кадров (во Flash она измеряется как число кадров, Показанных за 1 секунду - frame per second, fps).
В общем случае оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, "превращений" и т.д.). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от 1 кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме. На рис.8.1 показаны в качестве примера 2 ключевых кадра (первый и последний) небольшого мультика "про часы", в котором 1 кадр отличается от другого положением минутной стрелки. Всего мультик содержит 6 кадров, частота смены кадров равна 2.


рис.8.1. Два кадра из мультика "про часы"
К примеру с часами мы еще вернемся, а для описания процедуры создания покадровой анимации воспользуемся другим примером. Предположим, что "героем" фильма будет шар, который падает и разбивается на 3 части. Будем считать, что для раскрытия столь сложного сюжета достаточно пяти кадров:
- Шар в исходном положении.
- Шар упал, но пока цел.
- От шара откололся 1-й кусочек.
- От шара откололся 2-й кусочек.
- На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета, последовательность работы должна быть следующей:
- Создайте на столе четыре изображения, соответствующие указанным выше кадрам, как показано на рис.8.2 (для первого и 2-го кадров используется 1 и тот же - целый - шарик).

рис.8.2. Изображения, соответствующие кадрам будущего фильма
- Создайте новый файл фильма с "чистым" столом, щелкнув на кнопке New (Создать) основной панели инструментов Flash.
- На временной диаграмме в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр).
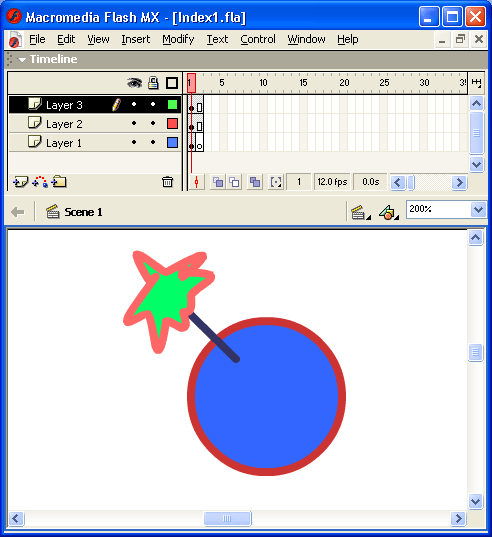
- Из окна, в котором создавались изображения шара, скопируйте первое изображение и поместите его где-нибудь в верхней части стола; при этом 1-й кадр на временной диаграмме будет помечен как ключевой (черной точкой), рис.8.3.

рис.8.3. Вид окна Flash после создания первого кадра
- Щелкните правой кнопкой мыши в ячейке 2-го кадра и в контекстном меню выберите команду Insert Keyframe; при этом кадр будет сразу помечен как ключевой, поскольку для него наследуется изображение из предыдущего кадра; воспользуйтесь им: переместите изображение шара в нижнюю часть стола.
- Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Insert Keyframe; новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение; Вы можете либо отредактировать его, либо просто заменить нужным.
- Создайте четвертый и пятый кадры, выбирая в контекстном меню команду Insert Keyframe и помещая на стол соответствующее изображение.
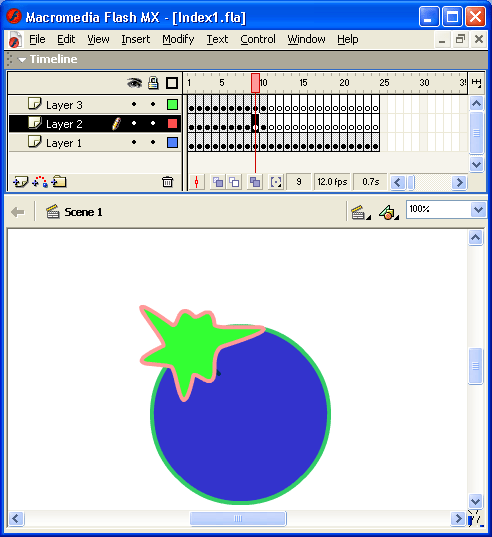
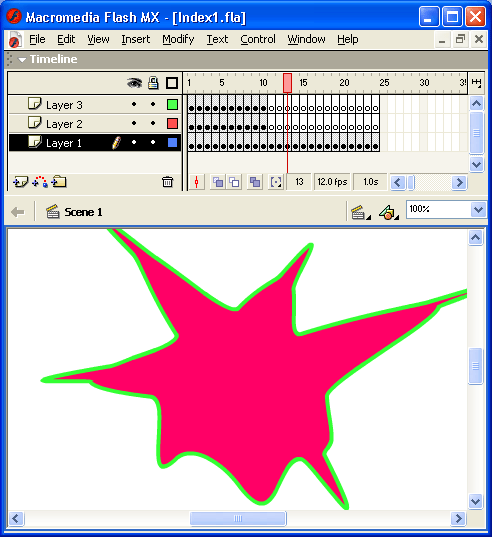
После выполнения завершающего шага окно Flash должно выглядеть примерно так, как показано на рис.8.4.

рис.8.4. Вид окна Flash после создания завершающего кадра анимации
Собственно, на этом создание первого "мультика" закончено. Не забудьте только сохранить его на диске: он нам еще понадобится при изучении других видов анимации.
После завершения работы полезно проверить, все ли получилось так, как Вы хотели.
Чтобы воспроизвести фильм, достаточно просто нажать клавишу <Enter> (альтернативный вариант - выбрать в меню Control команду Play - "воспроизвести"). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
В рассмотренном нами примере изображения, составляющие содержание кадров, были созданы заранее, на столе другого фильма. Однако для большинства несложных фильмов удобнее создавать изображение кадра непосредственно на столе текущего фильма. Для этого необходимо:
- Создать на временной диаграмме новый ключевой кадр.
- Изменить свойства объектов, расположенных на столе (форму, положение и т.д.).
Редактирование анимации
В результате тестирования может оказаться, что созданный "мультик" не в полной мере соответствует авторскому замыслу, и требуется его подправить.
Как и при создании "мультика", при его редактировании удобнее всего работать с панелью временной диаграммы, а точнее - с контекстными меню этой панели.
Напомним, что контекстное меню связано с определенным объектом и содержит команды, которые могут быть применены к данному объекту в текущей ситуации (в данном контексте).
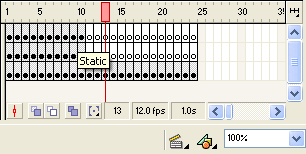
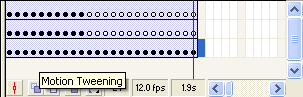
Для каждого вида кадров временной диаграммы предусмотрено собственное контекстное меню. Например, существует контекстное меню ключевого кадра, контекстное меню "обычного" кадра (Frame), контекстное меню кадров tweened-анимации. Если на начальных этапах освоения Flash MX у Вас будут возникать трудности в определении типа кадра, то Вы можете воспользоваться всплывающей подсказкой. Она появляется на экране при наведении указателя мыши на значок кадра (рис.8.5).
Правда, при этом следует иметь в виду, что все кадры, не относящиеся к tweened-анимации, обозначаются в данном случае как Static (Статичные), что показано на рис.8.5 справа.


рис.8.5. Всплывающие подсказки с указанием типа кадра
Flash предоставляет следующие возможности по редактированию анимированной последовательности:
- коррекция содержимого любого ключевого кадра;
- добавление ключевых кадров; новый кадр всегда вставляется только после завершающего кадра последовательности; можно добавлять ключевые кадры 2-х типов:
- с наследуемым изображением - с помощью команды Insert Keyframe;
- пустой кадр (без содержания) - с помощью команды Insert Blank Keyframe (Вставить пустой ключевой кадр);
- добавление простых (не ключевых) кадров; новый кадр может быть вставлен после любого ключевого кадра; в простейшем случае вставка простого кадра позволяет "продлить жизнь" предшествующему ключевому кадру; например, если в "мультике" с шаром добавить несколько простых кадров после 2-го ключевого кадра, то упавший шар некоторое время полежит, и только потом развалится; чтобы добавить простой кадр, следует щелкнуть правой кнопкой мыши на том ключевом кадре, после которого Вы хотите поместить новый кадр, и выбрать в контекстном меню команду Insert Frame (Вставить кадр); простой кадр отображается на временной диаграмме светлым прямоугольником;
- преобразование ключевого кадра в простой; выполняется с помощью команды Clear Keyframe (Очистить ключевой кадр), входящей в контекстное меню; содержание "очищенного" ключевого кадра и всех простых кадров до последующего ключевого кадра заменяется на содержание кадра, предшествующего "очищенному" ключевому кадру;
- копирование 1 или нескольких кадров; выполняется с помощью команд контекстного меню Copy Frames (Копировать кадры) и Paste Frames (Вставить кадры); вставку можно выполнять после любого ключевого кадра;
- перемещение 1 или нескольких кадров; выполняется с помощью команд контекстного меню Cut Frames (Вырезать кадры) и Paste Frames; вставку можно выполнять после любого ключевого кадра;
- удаление 1 или нескольких кадров; для удаления кадра следует щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню команду Remove Frames (Удалить кадры);
- изменение порядка следования кадров на обратный (реверс); для выполнения этой операции следует выбрать последовательность кадров (она должна начинаться и заканчиваться ключевым кадром) и в контекстном меню выбрать команду Reverse Frames (Развернуть кадры). Попробуйте, например, с помощью этой операции "восстановить" разбитый шар из рассмотренного выше примера.
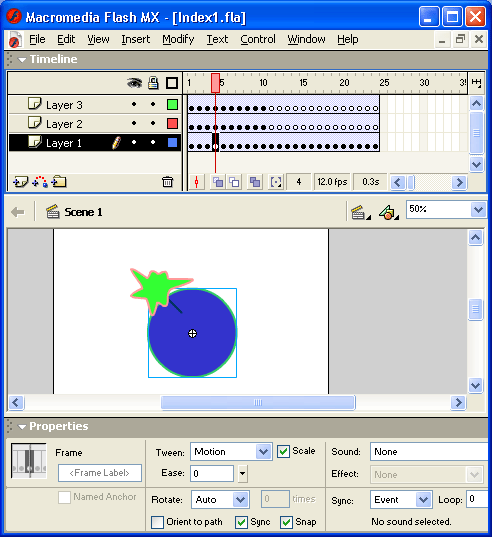
Свойства отдельного кадра можно также изменить с помощью панели инспектора свойств кадра. Для любого "статичного" кадра (то есть кадра, не являющегося частью tweened-анимации), эта панель содержит 1 и тот же набор элементов (рис.8.6):
- текстовое поле <Frame Label> (Метка кадра), предназначенное для ввода имени (или метки) кадра; механизм меток, введенный в Flash MX, позволяет реализовать навигацию между кадрами фильма, благодаря чему посетитель сайта может вернуться на тот или иной кадр; собственно механизм переходов реализуется в виде сценария на ActionScript; технология- создания сценария на ActionScript рассмотрена в одиннадцатой главе;
- раскрывающийся список Tween (Услужливый), который содержит перечень возможных способов использования tweened-анимации; таких способов три:
- None (Никак) - tweened-анимация не используется;
- Motion (Движение) - tweened-анимация движения;
- Shape (Форма) - tweened-анимация трансформации объекта;
- раскрывающийся список Sound (Звук), позволяющий выбрать и связать с кадром звуковой символ; если ни с 1 кадром фильма не связан звук, то список содержит единственный пункт - None (Никакой); об использовании в фильме звукового сопровождения рассказано в одиннадцатой главе; все остальные элементы, связанные с установкой параметров звука, становятся доступны только после назначения кадру звукового символа;
- кнопка без названия, но с длинным пояснением - Edit the action script for this object (Редактировать сценарий для этого объекта), щелчок на которой обеспечивает вызов панели редактора ActionScript.

рис.8.6. Инспектор свойств "статичного" кадра
Управление режимами просмотра кадров
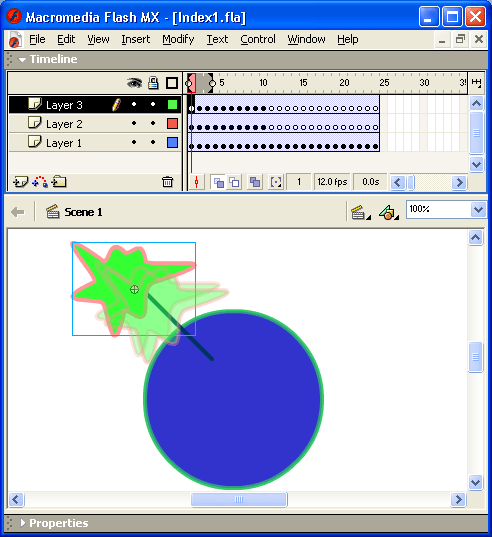
Во многих случаях бывает удобно видеть на столе одновременно содержание всех ключевых кадров анимации. Flash обеспечивает несколько вариантов такого совмещения. Выбор варианта производится с помощью кнопок, расположенных у нижнего края панели временной диа!раммы (рис.8.7):
- Onion Skin (Калька) - включение режима одновременного просмотра нескольких кадров; при этом активный кадр (на котором установлена считывающая головка) отображается полноцветным, а остальные - более блеклыми (рис.8.8а); по умолчанию одновременно отображаются 3 кадра: активный и 2 соседних; отображаемый диапазон помечается на шкале временной диаграммы специальными маркерами (см.рис.8.7); маркеры являются интерактивными - перемещая их с помощью мыши, можно изменять границы диапазона; в этом режиме доступен для редактирования только активный кадр;

рис.8.7. Кнопки управления отображением кадров анимации
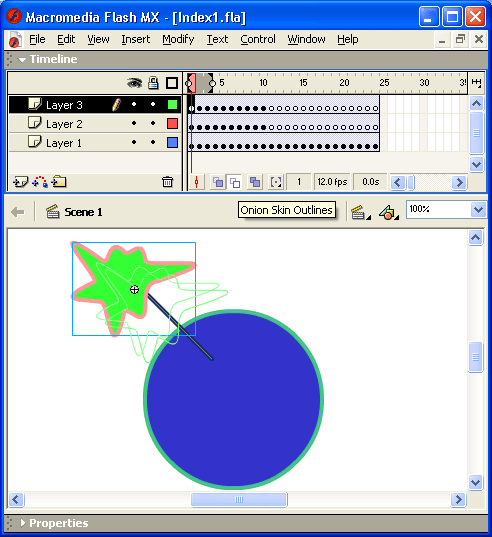
- Onion Skin Outlines (Контуры на кальке) - включение режима, при котором соседние с активным кадры представлены только контурами (рис.8.8б); в этом режиме также доступен для редактирования только активный кадр;
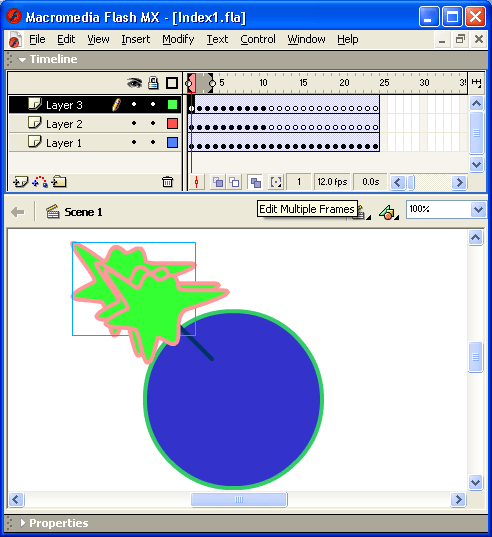
- Edit Multiple Frames (Правка нескольких кадров) - включение режима, при котором все видимые кадры доступны для редактирования; все кадры отображаются в полноцветном варианте (рис.8.8в);
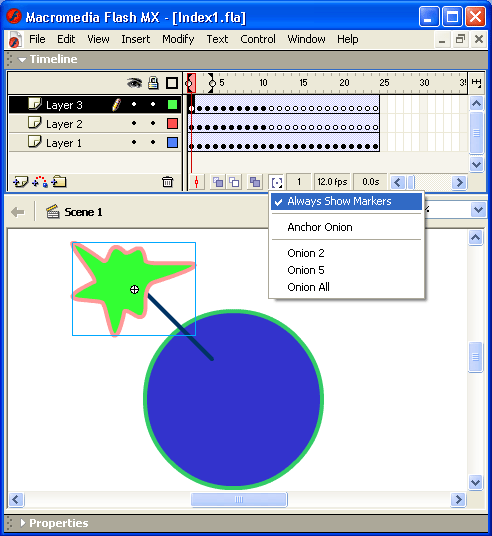
- Modify Onion Markers (Изменить параметры маркеров) - щелчок на кнопке открывает меню, с помощью которого могут быть изменены параметры граничных маркеров (рис.8.9):
- Always Show Markers (Всегда показывать маркеры) - маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
- Anchor Onion Marks (Привязать маркеры) - граничные маркеры блокируются в их текущей позиции; выбор этого варианта предотвращает перемещение маркеров при изменении активного кадра;
- Onion 2 (Видны 2) - на столе отображаются по 2 соседних с активным кадра (справа и слева);
- Onion 5 (Видны 5) - на столе отображаются по 5 кадров справа и слева от активного кадра;
- Onion All (Видны все) - на столе отображаются все кадры анимации.



рис.8.8. Эффект применения различных режимов просмотра кадров

рис.8.9. Меню с командами изменения параметров граничных маркеров
Замечание
Обратите внимание, что когда Вы щелкаете мышью на значке ключевого кадра в панели временной диаграммы (и тем самым выбираете его), то на столе появляется картинка, соответствующая выбранному кадру. При этом все графические объекты, образующие кадр, также отображаются как выбранные.
Назад | Содержание | Вперёд
