Учебник по Flash MX
Редактирование градиентной заливки
Если необходимо скорректировать цветовые переходы 1 из существующих градиентных заливок, следует ее предварительно выбрать с помощью кнопки Fill Color на панели Tools (или одноименной кнопки на панели Color Mix).
Для создания новой градиентной заливки достаточно просто выбрать в списке режимов панели пункт Linear или Radial. В этом случае в качестве исходной будет использована заливка на основе черного цвета.

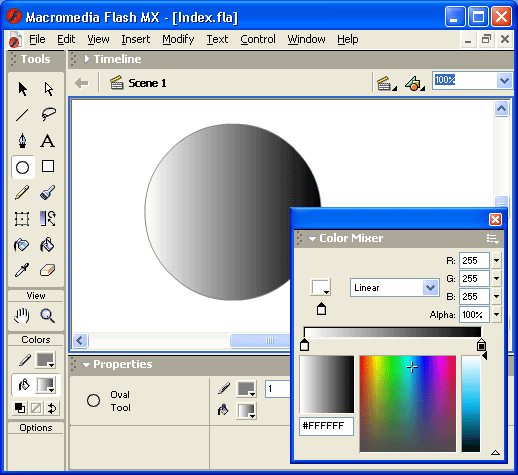
рис.6.13. Формат панели Color Mix при редактировании градиентной заливки
Рассмотрим подробнее формат панели Color Mix при редактировании градиентной заливки (рис.6.13).
Ползунковый регулятор, предназначенный для коррекции цветовых переходов, состоит из 2-х основных компонентов:
- шкалы градиента (Gradient definition bar), предназначенной для просмотра полученного результата;
- индикаторов градиента (Gradient pointers), которые позволяют изменять цвет областей градиента и перемещать границы цветовых переходов.
По умолчанию (в исходном состоянии) таких индикаторов два. Индикаторы являются интерактивными, перемещение более светлого увеличивает светлую область градиента, перемещение темного, соответственно, темную.
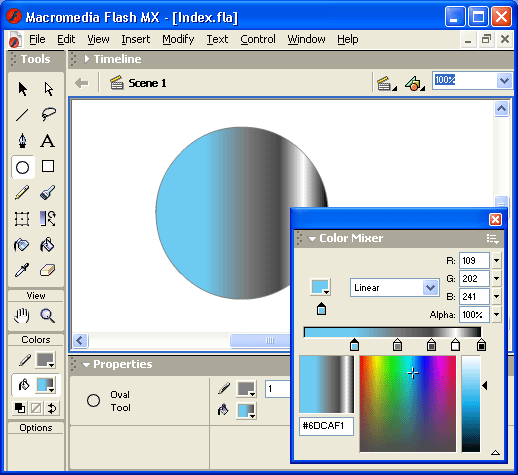
С помощью мыши можно поменять взаимное расположение светлого и темного индикаторов. Это приведет к изменению взаимного расположения светлой и темной областей заливки (рис.6.14).
Помимо положения индикатора на шкале, Вы можете изменять его цвет и, следовательно, цвет связанной с ним области. Чтобы изменить цвет индикатора, необходимо:
- Щелкнуть на нем мышью; при этом цвет значка активного индикатора (см.рис.6.13) станет таким же, как у выбранного индикатора.
- Открыть окно палитры (щелкнув на кнопке палитры) и выбрать в нем требуемый цвет.

рис.6.14. Изменение вида градиента путем перемещения индикаторов
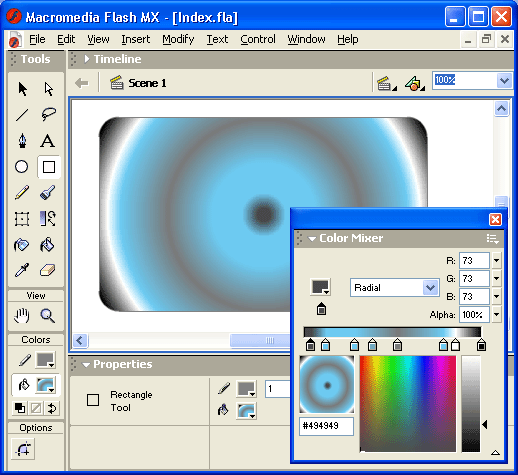
Для градиентной заливки может быть задано произвольное количество цветовых областей. Чтобы добавить новую область, требуется добавить индикатор градиента. Для этого подведите указатель мыши к нижней кромке шкалы градиента (при этом возле указателя появится символ "+") и щелкните левую кнопку мыши. После этого описанным выше способом измените цвет индикатора. Пример градиентной заливки с несколькими цветовыми переходами показан на рис.6.15.
Чтобы удалить лишний индикатор (и связанную с ним область), необходимо нажать клавишу <Ctrl> и, не отпуская ее, переместить с помощью мыши удаляемый индикатор вниз, то есть как бы "оторвать" его от шкалы. После этого отпустить клавишу <Ctrl> и кнопку мыши.

рис.6.15. Пример градиентной заливки с несколькими цветовыми переходами
Чтобы сохранить новую заливку в базовой палитре Flash, необходимо открыть контекстное меню панели и выбрать в нем команду Add Swatch (Добавить образец).
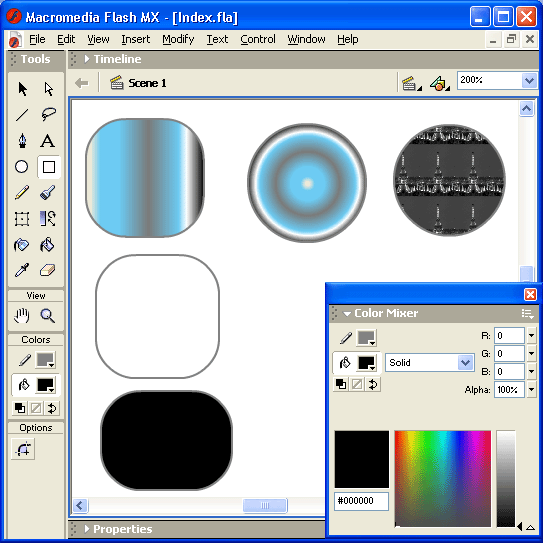
Технология редактирования радиального градиента аналогична рассмотренной выше. Некоторая особенность имеется лишь в представлении светлой и "затененной" областей. В зависимости от их взаимного расположения различают "внешний" градиент, когда источник света как бы находится вне освещаемого объекта (рис.6.16, слева), и "внутренний", имитирующий источник света, расположенный внутри объекта (рис.6.16, справа).

рис.6.16. Разновидности радиального градиента
Совет
Даже с помощью 1 и той же градиентной заливки Вы можете имитировать различные варианты взаимного расположения источника света и объекта. Для этого необходимо включить инструмент Paint Bucket и, щелкая мышью на заливке объекта, добиться требуемого эффекта.
Для линейных градиентов интересный эффект может быть получен, если при включенном инструменте Paint Bucket и нажатой кнопке мыши "прочертить" линию на заливке объекта.
Назад | Содержание | Вперёд
