Учебник по Flash MX
Компоненты
В предыдущих версиях Flash использовалось понятие Smart Clip, то есть "сложный клип". Это специальный тип символов-клипов, на основе которых в Flash-фильмах создавались элементы пользовательского интерфейса (кнопки, флажки, переключатели и т.д.). Так вот "компоненты" (Components) - это "прямые наследники" Smart Clip.
В состав Flash MX включены семь типов компонентов:
- CheckBox - флажок;
- ComboBox - комбинированный список (то есть раскрывающийся список с возможностью редактирования пунктов);
- ListBox - список;
- PushButton - кнопка;
- RadioButton - переключатель;
- ScrollBar - полоса прокрутки;
- ScrollPane - окно.
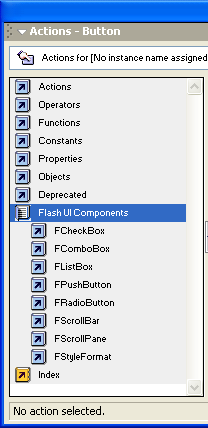
С точки зрения программирования, на ActionScript компоненты представляют собой как бы подкласс объектов MovieClip, для которого предусмотрены специальные параметры и некоторые дополнительные методы. Параметры компонентов могут устанавливаться как во время разработки фильма, так и во время его воспроизведения, с помощью сценария. Методы, применимые к компонентам, собраны в специальном разделе списка Action Toolbox, который называется Flash UI Components (рис.11.33).

рис.11.33. Раздел Flash UI Components списка Action Toolbox
Наиболее распространенный вариант применения компонентов - это создание на их основе аналога формы, помещаемой на Web-странице. Вместе с тем, на основе компонентов Вы можете создать для своего Flash-фильма "традиционный" для Windows-приложений пользовательский интерфейс. В этом случае работа пользователя с фильмом будет мало чем отличаться от работы с обычным приложением.
При использовании компонентов в качестве элементов формы Flash обеспечивает:
- пересылку введенных в форму данных на сервер по заданному адресу;
- обработку введенных данных на клиентской машине средствами языка ActionScript.
Другими словами, возможности Flash по работе с формами ни в чем не уступают возможностям HTML. Более того, в отличие от HTML страниц, Flash-фильм может оставаться загруженным в браузере при обмене информацией с сервером, без необходимости перезагрузки. Сохранение информации в базе данных на сервере и ее выдача по запросу из фильма позволяет создавать динамически обновляемое и персонализированное содержание фильма. Например, на основе форм Flash-фильма могут быть созданы "доска объявлений", или тележка в электронном магазине, которая "помнит", какой товар пользуется спросом у данного пользователя. При этом серверное приложение может быть написано на любом из применяемых для этого языков программирования (например, на Perl, ASP или PHP).
Особенность Flash-форм по сравнению с формами, созданными с помощью HTML, состоит в следующем.
В HTML все элементы формы объединяются явным образом в едином контейнере с помощью тэга <FORM>. Во Flash таким контейнером служит сам фильм. Это означает, что все интерактивные элементы интерфейса (кнопки, текстовые поля ввода, списки) воспринимаются Flash как элементы 1 формы.
Благодаря этому для пересылки данных на сервер может быть создана единственная кнопка - аналог стандартной HTML-кнопки Submit. Этой кнопке следует назначить действие getURL с указанием используемого метода пересылки (см. подраздел "Создание сценария для кнопки").
С другой стороны, если в фильме используется какой-либо 1 элемент интерфейса, он также интерпретируется Flash как законченная самостоятельная форма. В этом случае действие getURL следует назначить непосредственно данному элементу.
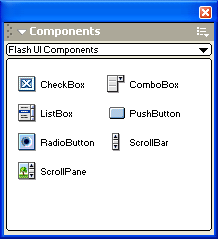
Вставку компонентов в фильм удобнее всего выполнять с помощью специальной панели, которая так и называется - Components. Ее формат приведен на рис.11.34.

Рис.11.34. Формат панели Components
Замечание
Напомним, что первое упоминание в книге о панели Components было связано с созданием прокручиваемого текстового поля (см. главу "Работа с текстом").
Для установки исходных параметров экземпляра компонента, включенного в фильм, целесообразно воспользоваться инспектором свойств. Его формат для компонентов несколько отличается от используемого для других элементов фильма. Основное отличие состоит в том, что панель инспектора свойств компонента имеет две вкладки (рис.11.35):

рис.11.35. Формат инспектора свойств компонента
- Properties (Свойства), с помощью элементов которой устанавливаются свойства компонента как экземпляра символа-клипа; эта вкладка одинакова для всех компонентов;
- Parameters (Параметры), предназначенная для установки параметров компонента как элемента пользовательского интерфейса; для каждого типа компонента набор параметров различен.
Ниже рассмотрены особенности применения в фильме компонентов различных типов.
Флажки
Для флажка (Checkbox) могут быть заданы следующие параметры (см.рис.11.35, вверху):
- Label - текстовая метка, отображаемая на странице в качестве имени флажка; чтобы изменить метку, следует дважды щелкнуть на ней мышью и отредактировать;
- Initial Value - исходное состояние флажка; параметр принимает значение true или false: true (или 1) - если он установлен, и false (0) - если снят; чтобы установить требуемое значение, следует щелкнуть в строке параметра и выбрать его в появившемся списке (см.рис.11.35, вверху);
- Label Placement (Расположение текстовой метки) - определяет положение текстовой метки относительно изображения флажка;

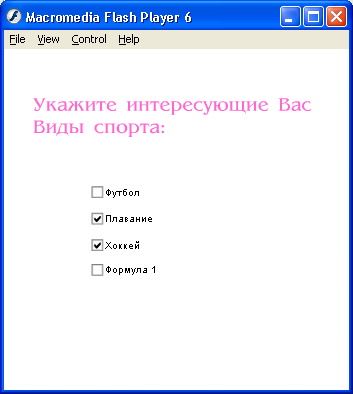
рис.11.36. Пример использования флажков значение выбирается из списка, который содержит 2 варианта: right (справа) и left (слева);
- Change Handler (Изменить обработчик) - имя функции, вызываемой при изменении состояния флажка; вызываемая функция должна быть определена в сценарии, связанном с той же временной диаграммой, к которой относится флажок; данный параметр является необязательным и применяется только в том случае, если Вы хотите активизировать некоторое действие, когда пользователь изменяет состояние флажка.
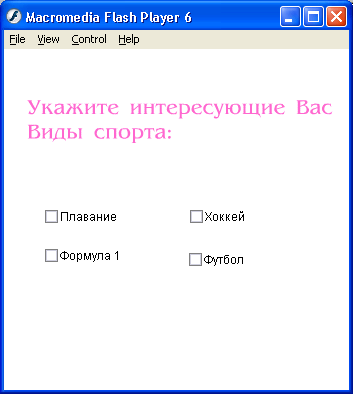
Пример использования флажков в фильме приведен на рис.11.36.
Переключатели
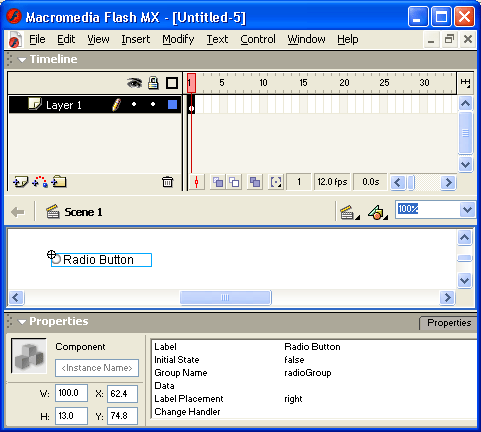
Напомним, что в отличие от флажков, переключатели (RadioButton) обеспечивают выбор только 1 из нескольких взаимоисключающих вариантов. При этом все переключатели, расположенные в одном слое сцены, по умолчанию считаются входящими в 1 группу. Поэтому даже в том случае, если при установке параметров Вы укажете для нескольких переключателей 1 слоя (группы) состояние "включен", при воспроизведении фильма окажется включен только 1 из них (созданный последним), как показано на рис.11.37.

рис.11.37. В этом слое может быть включен только 1 переключатель
Кроме того, следует иметь в виду, что при воспроизведении фильма посетитель сайта сможет изменить состояние переключателя только в том случае, если имеется хотя бы 1 альтернативный вариант (то есть в группе должно быть не менее 2-х переключателей).
Для переключателя может быть задан почти тот же набор параметров, что и для флажка, за исключением 2-х дополнительных (рис.11.38):
- Group Name (Имя группы) - наименование группы, к которой относится данный переключатель;
- Data (Данные) - данные, подлежащие пересылке на сервер (или обработке с помощью локального сценария), если данный переключатель установлен; параметр является не обязательным.

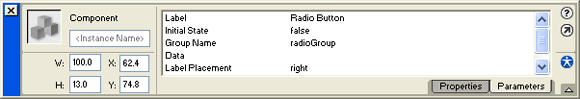
рис.11.38. Формат инспектора свойств переключателя
Кнопки
В обычных Windows-приложениях кнопки (PushButton или просто Button) используются для инициализации тех или иных действий. Кнопки, входящие в форму, размещенную на HTML-странице, обычно служат для инициализации пересылки введенных данных (кнопка Submit), либо для сброса введенных значений (кнопка Reset). Кнопки, реализованные в виде компонентов и помещаемые в Flash-фильм, могут применяться для инициализации любых действий. Фактически, они ничем не отличаются от символов-кнопок, рассмотренных выше, за исключением того, что для кнопки-компонента определены лишь 2 визуальных образа: для исходного состояния и когда она "нажата". Соответственно, кнопка-компонент не "реагирует" на перемещение указателя.
Для кнопки-компонента предусмотрен метод setClickHandler, который позволяет назначить кнопке функцию-обработчика единственного события - щелчка на кнопке (Click). Например, если в фильме имеется кнопка button_1, то в сценарии Вы можете написать такую конструкцию: button_1.setClickHandler("onClick"); здесь onClick - это имя функции-обработчика, которая должна быть определена для той же временной диаграммы, к которой относится кнопка button_1.
- помощью инспектора свойств для кнопки могут быть заданы 2 параметра (рис.11.39):
- Label - текстовая метка, отображаемая на кнопке в качестве ее имени;
- Change Handler - имя функции-обработчика (то есть значение параметра метода setClickHandler).

рис.11.39. Формат инспектора свойств кнопки
Списки
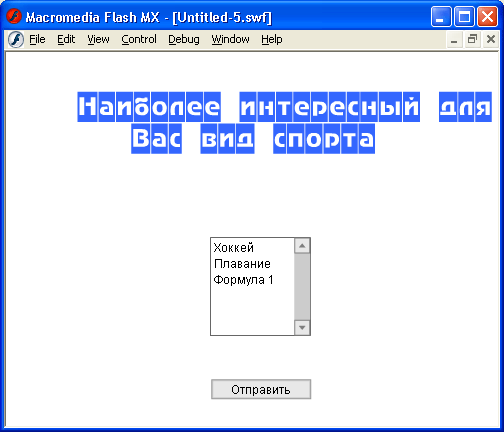
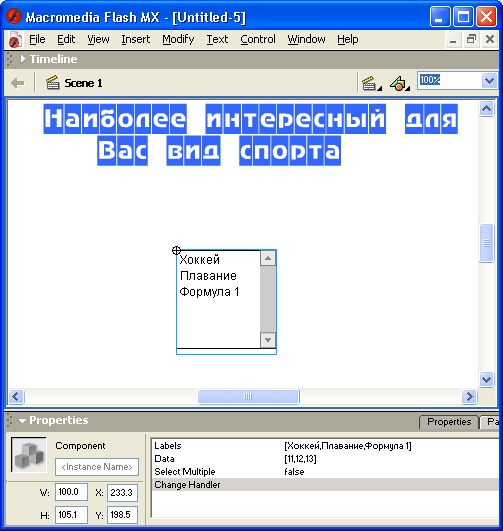
Список (ListBox) в Flash-фильме, как и в других Windows-приложениях, предназначен для реализации возможности выбора 1 или нескольких предлагаемых вариантов. Список единичного выбора (он используется в Flash по умолчанию) аналогичен группе переключателей, список множественного выбора аналогичен группе флажков. Пример использования списка единичного выбора показан на рис.11.40.

рис.11.40. Пример использования списка единичного выбора
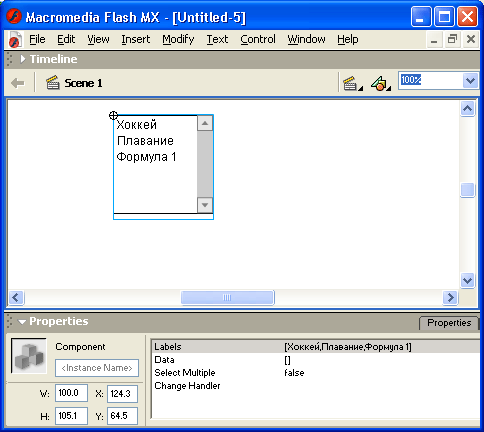
Для списка может быть задан следующий набор параметров х (рис.11.41):
- Labels (Метки) - перечень наименований пунктов списка;
- Data (Данные) - перечень значений, соответствующих каждому из пунктов списка;
- Select Multiple (Множественный выбор) - если параметр имеет значение true, то для списка разрешена возможность множественного выбора;
- Change Handler (Изменить обработчика) - имеет тот же смысл, что и для других компонентов.

рис.11.41. Формат инспектора свойств списка
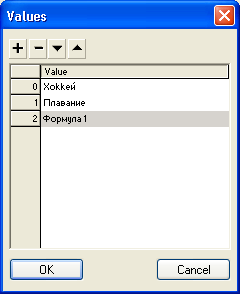
Чтобы задать количество и наименования элементов списка, следует щелкнуть мышью в строке Labels, затем - на появившейся справа кнопке и внести необходимые изменения в открывшемся диалоговом окне (рис.11.42).

рис.11.42. Диалоговое окно для редактирования элементов списка
Расположенные в верхней части окна кнопки позволяют добавлять, удалять и изменять порядок следования элементов списка. Чтобы изменить наименование элемента, необходимо щелкнуть в соответствующей строке и отредактировать его.
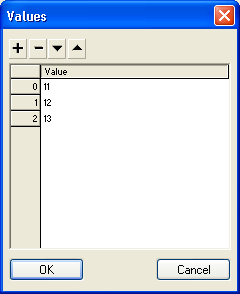
Аналогично выполняется и ввод значений, связанных с пунктами списка. Соответствующее диалоговое окно показано на рис.11.43.

Рис.11.43. Диалоговое окно для редактирования значений, связанных с элементами списка
Комбинированный список
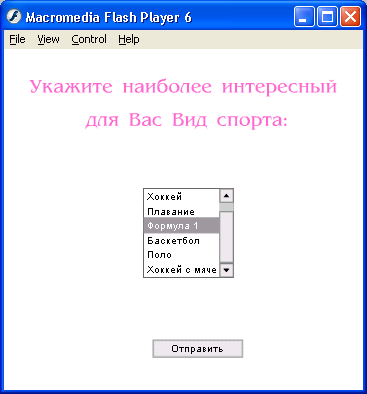
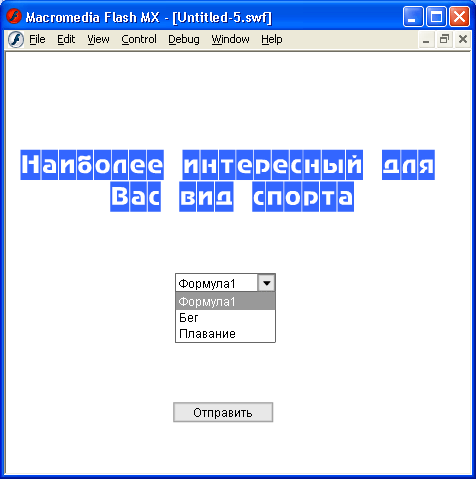
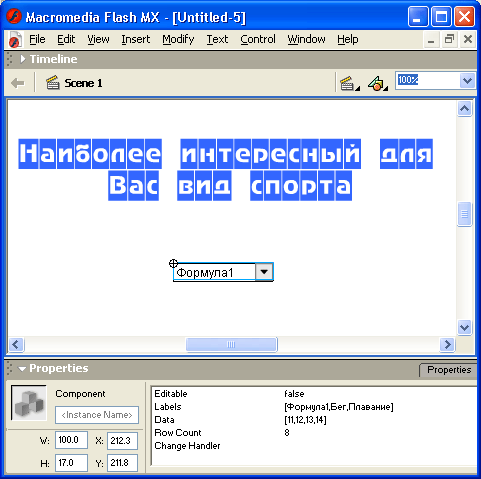
Данный вид списка (ComboBox) отличается от рассмотренного выше тем, что для просмотра списка его необходимо открыть, щелкнув на кнопке списка. Кроме того, для него не предусмотрена возможность множественного выбора. Вместе с тем, для комбинированного списка может быть разрешено его редактирование пользователем. Пример комбинированного списка показан на рис.11.44.
Для комбинированного списка предусмотрены следующие параметры (рис.11.45):
- Editable (Редактируемый) - если параметр имеет значение true, то для списка разрешена возможность редактирования;
- Labels (Метки) - перечень наименований пунктов списка;
- Data (Данные) - перечень значений, соответствующих каждому из пунктов списка.

рис.11.44. Пример комбинированного списка

рис.11.45. Формат инспектора свойств комбинированного списка
- Row Count (Число строк) - количество пунктов списка, отображаемых в окне списка, когда он открыт; если это число меньше длины списка, то он дополняется вертикальной полосой прокрутки.
Прокручиваемая область
Прокручиваемая область (ScrollPane) - это подокно (или панель) внутри окна Flash-фильма, предназначенное для отображения некоторой относительно самостоятельной информации. Например, Вы можете использовать такое подокно для вывода на экран дополнительного иллюстративного материала. Прокручиваемая область по умолчанию снабжена вертикальной и горизонтальной полосами прокрутки.
Особенность применения подокна в Flash состоит в том, что в качестве его содержимого может использоваться только символ-клип.
Пример использования подокна показан на рис.11.46.
С помощью инспектора свойств для подокна могут быть заданы следующие параметры (рис.11.47):

рис.11.46. Пример использования подокна

рис.11.47. Формат инспектора свойств подокна
- Scroll Content (Прокручиваемое содержимое) - имя экземпляра клипа, подлежащего отображению в подокне;
- Horizontal Scroll (Горизонтальная прокрутка) - логический параметр, определяющий 1 из трех вариантов использования горизонтальной полосы прокрутки:
- Auto - при необходимости;
- False - никогда;
- True - всегда;
- Vertical Scroll (Вертикальная прокрутка) - логический параметр, определяющий 1 из трех вариантов использования,вертикальной полосы прокрутки;
Drag Content (Перетаскивание содержимого) - логический параметр, определяющий возможность перемещения пользователем содержимого внутри подокна.
Замечание
Чтобы проверить работоспособность компонентов, включенных в фильм, необходимо перейти в режим тестирования фильма или сцены, выбрав команду Test Movie или Test Scene. Для тестирования реального обмена данными с сервером требуется предварительно экспортировать фильм в формат HTML (см. раздел "Публикация фильма").
Редактирование компонентов
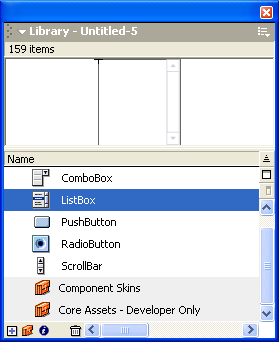
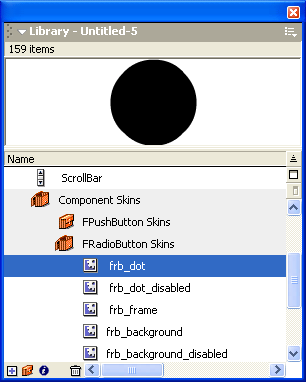
При включении в фильм экземпляра компонента в библиотеку фильма добавляется не только собственно символ данного типа, но и его "составные части", формирующие внешний вид компонента - Component Skins (Оболочка компонента). Фрагменты каждого компонента помещаются в отдельную одноименную папку. Например, фрагменты флажка находятся в папке FCheckBox Skins (рис.11.48).

рис.11.48. Библиотека фильма, использующего компоненты
Все фрагменты компонента доступны для редактирования. Благодаря этому Вы легко можете изменить внешний вид любого компонента, сохранив при этом его "поведение". Например, Вы можете изменить форму "птички", появляющейся при установке флажка. Для этого, в частности, необходимо:
- В окне библиотеки фильма открыть папку FCheckBox Skins, отыскать в ней требуемый фрагмент и перетащить его на стол.
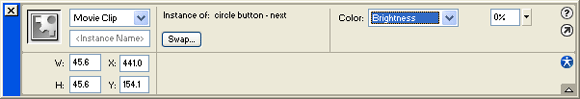
- Перейти в режим редактирования символа (поскольку все фрагменты компонентов являются символами-клипами), как показано на рис.11.49.
- Изменить внешний вид или "поведение" фрагмента.

рис.11.49. Редактирование фрагмента флажка
Назад | Содержание | Вперёд
