Ссылки на странице сайта с помощью консоли разработчика в Chrome с помощью JavaScript
Чтобы увидеть все ссылки на странице сайта с помощью консоли разработчика в Chrome, можно использовать следующие шаги [F12]: откройте веб-сайт, на котором вы хотите увидеть ссылки. Нажмите правой кнопкой мыши на любом месте страницы, выберите "Просмотреть код". Затем выберите "консоль". Введите следующий код и нажмите клавишу "Enter":
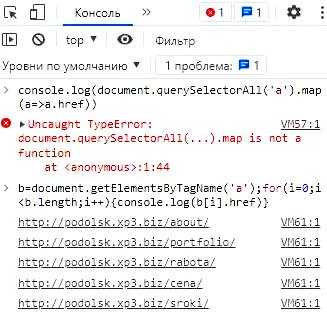
Вариант 1
Срабатывает во всех случаях
b=document.getElementsByTagName('a');for(i=0;i<b.length;i++){console.log(b[i].href)}
Этот код найдет все элементы ссылок на странице и выведет их адреса в консоль. Вы можете скопировать их и использовать в своих целях. Также можно использовать инструмент "Network" (Сеть), чтобы увидеть все загружаемые ресурсы, включая ссылки на другие страницы и файлы. Для этого нужно перейти на вкладку "Network" в консоли разработчика и обновить страницу.
Вариант 2
Не срабатывает, когда ссылки внутри JavaScript
console.log(document.querySelectorAll('a').map(a=>a.href))