jQuery и JavaScript решения 2016
multiscroll.js
Скроллинг страницы в виде 2-х панелей, 1 из которых скользит вверх, 2-я вниз, открывая следующий блок (работает на всех браузерах).

alvarotrigo.com/multiScroll>Пример
jquery.email-autocomplete.js
Электронные адреса (ввод). Плагин имеет собственный список доменов популярных почтовых сервисов, на основании которого адреса дополняются автоматически. Пользователь принимает подсказку, нажав клавишу Tab или стрелку вправо, или же продолжает ввод вручную. Плагин хорошо работает и в мобильных версиях сайта. С почтовыми сервисами РФ требует доработки.
tinyDatePicker
В 5Kb этого плагина втиснуты возможности: календари, планировщики, бронирование товаров и услуг и т.п. Быстрый, легкий, масштабируемый (интегрируется в Bootstrap или любой другой фреймворк).

dematte.at/tinyDatePicker - Пример.
Tooltipster
Всплывающая подсказка с большим набором функций и опций. Располагается где угодно по отношению к родительскому элементу и содержит какие угодно элементы.

iamceege.github.io/tooltipster - Пример.
TableExport.js
Плагин позволяет конвертировать HTML-таблицу в файл Excel, CSV или обычный текстовый.

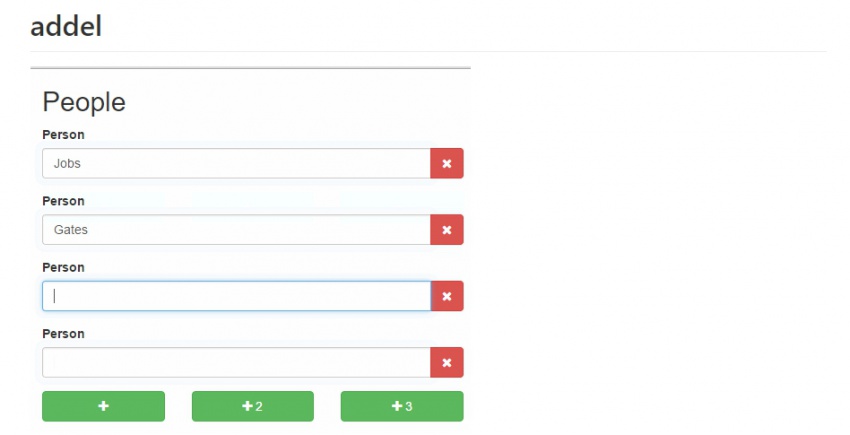
Addel
Несмотря на созвучное название, этот плагин не имеет никакого отношения к певице Адель. Его название происходит от английских слов ADd-DELete (добавить и удалить) и отражает его назначение - динамически добавлять или скрывать HTML-элементы, в 1-ю очередь элементы форм. Управление гибкое и интуитивно понятное.

Chart.js
Активно развивающийся плагин, позволяющий выводить различные типы диаграмм (всего 8 типов, в т.ч. смешанные). Отлично работает на всех современных браузерах и имеет плавную и симпатичную анимацию при изменении данных.

jQuery Flip-Quote
Очень интересный плагин, который делает 2 вещи. Во-первых, вращает блоки цитат, присутствующие на странице, в тот момент когда блок становится видимым (отлично привлекает внимание). Во-вторых, при нажатии на этот блок происходит подсветка цитаты в тексте, что позволяет быстро найти ее в общем потоке материала. Оказывается, цитаты тоже можно сделать занимательными!

Sharetastic
Полностью настраиваемая postovoy.net/10-paneley-uvedomleniy-dlya-wordpress.html - панель с кнопками социальных сетей, которые существенно увеличат популярность сайта за счет распространения ссылок на него в различных соцсетях.

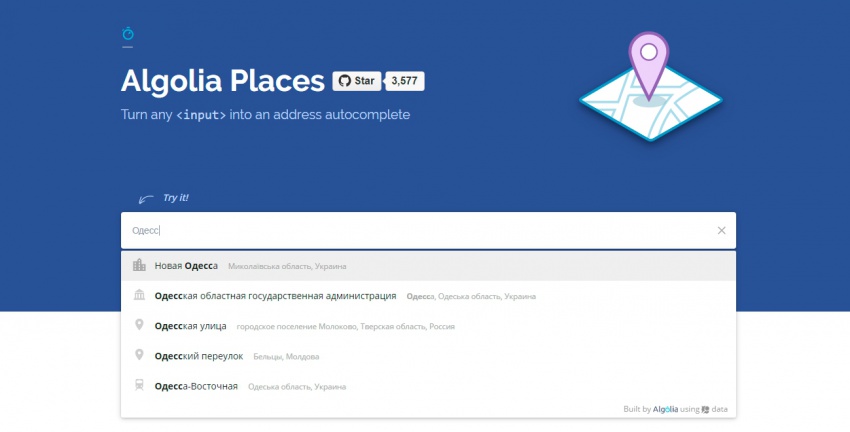
Algolia Places
Быстрый поиск с автодополнением почтовых адресов, городов, маршрутов и всего, что связано с локациями по всему миру благодаря интеграции с базой данных OpenStreetMap. Очень полезный плагин для интернет-магазинов.

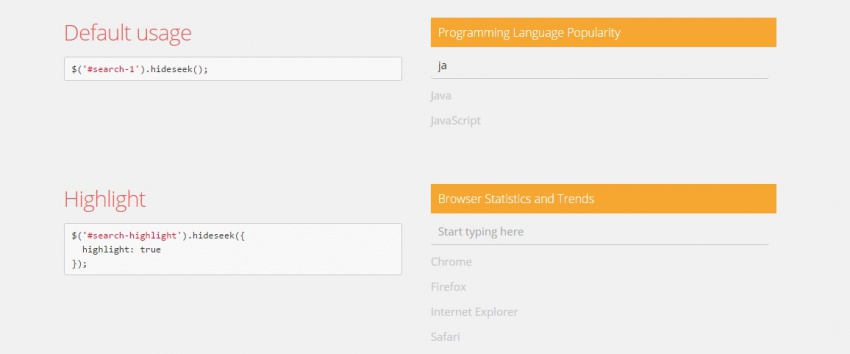
HideSeek
Простой, но функциональный плагин «живого» поиска. Умеет производить поиск, основываясь на различных критериях, выполнять определенные действия после нахождения искомых данных и многое другое.

Timedropper
Существует огромное количество удобных решений для ввода определенного момента времени. Однако Timedropper выделяется среди них простотой и легким управлением. Изменение часов и минут при помощи этого забавного язычка действительно удобно. Он имеет несколько параметров настройки, таких как: формат времени (12 или 24-часовой), цвет циферблата, теста, фона, а также возможность изменять показания часов и минут при помощи колесика мыши. Кстати, имеется аналогичный плагин для задания даты.

Choreographer-js
Небольшая и простенькая библиотека, которая, тем не менее, демонстрирует довольно сложные postovoy.net/20-jquery-plaginov-dlya-sozdaniya-animacii-pri-skrollinge.html - визуальные эффекты и анимацию при скроллинге.

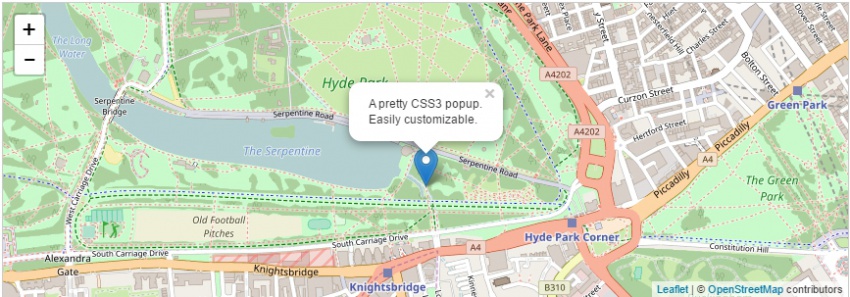
Leaflet.js
Занимая всего 33кБ, эта библиотека предоставляет практически все функции, необходимые для работы с картами, в т.ч. и на мобильных устройствах.

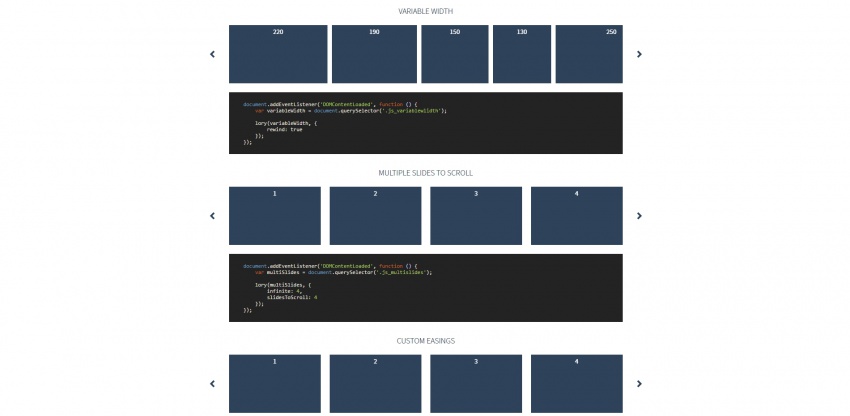
Lory
Слайдер, написанный на чистом JavaScript. Минималистический, но поддерживающий управление жестами, задание фиксированного элемента, отображение управляющих элементов-кнопок и одновременное отображение нескольких изображений, в т.ч. разной ширины.

CurrencyFormatter.js
Очень простенький и маленький скрипт, выполняющий отображение числовых значений в денежном формате. Добавляет точки, пробелы для разделения разрядов и символ валюты. Поддерживает 155 валют мира.

ARc
Своеобразный шаблон для проектирования интерфейсов в стиле Atomic Design.

egjs
Небольшой набор интересных и необычных элементов управления, построенных на jQuery.

Shave.js
Javascript, который аккуратно обрежет текст, не помещающийся в контейнер заданной высоты. Занимает всего 1,5 кБ и не требует сторонних библиотек.

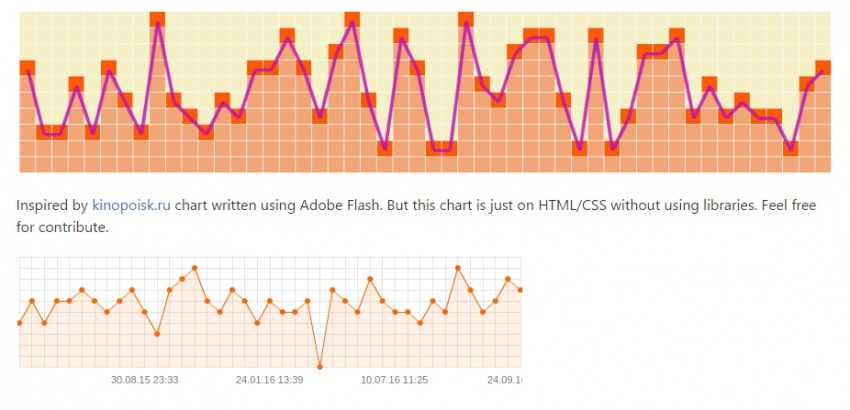
jQuery Linechart
Библиотека для построения диаграмм различных видов и довольно большим количеством исходных данных. Написан на HTML/CSS/JS, однако есть версия и на базе Angular.js

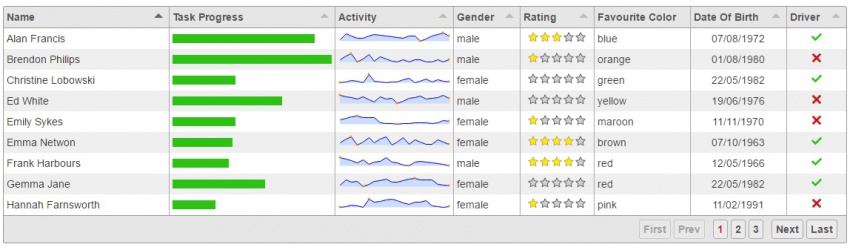
Tabulator
Плагин jQuery для создания таблиц, позволяющих размещать в ячейках не только текст, но и графики, диаграммы, postovoy.net/21-jquery-plagin-dlya-sozdaniya-zvezdnogo-reytinga-publikacii.html - звездный рейтинг, выпадающие списки и пр.

baguetteBox.js
Написанный на чистом JavaScript lightbox с хорошей поддержкой мобильных устройств и управлением жестами.

Freewall
Красивый jQuery-плагин для создания postovoy.net/17.html - плиточного интерфейса в самых разных стилях: Windows Metro, Pinterest, обычном плоском или иерархическом, с перетаскиваемыми и динамически добавляемыми элементами. Отлично работает как на мобильных браузерах, так и на десктопных, включая IE8.

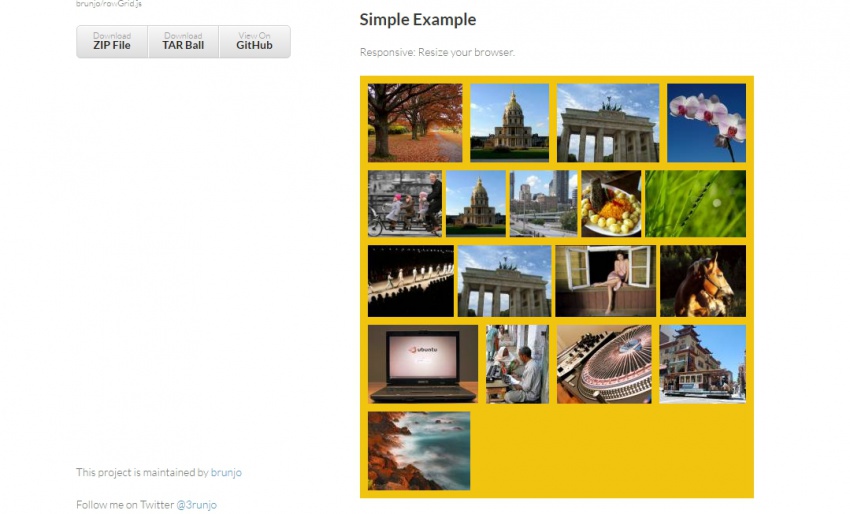
rowGrid.js
Крошечный плагин, который располагает изображения или другие элементы ровными рядами одинаковой высоты, подбирая размер и зазоры между ними так, что каждый ряд идеально вписывается в ширину окна. Правда, все объекты должны быть одинаковой высоты.

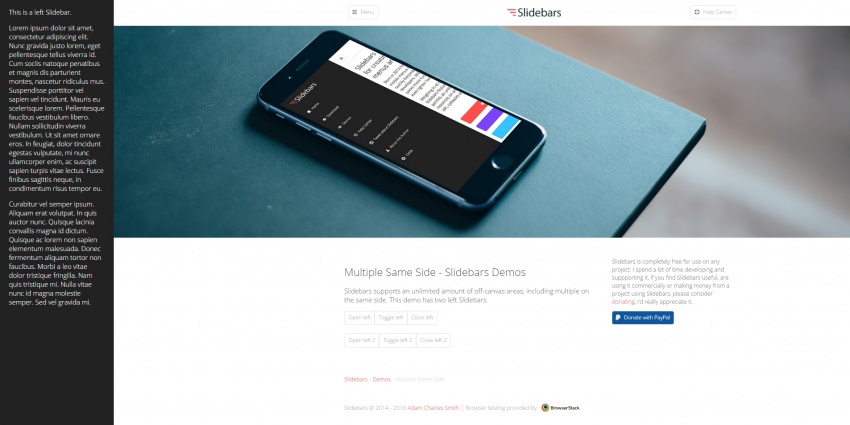
Slidebars
Slidebars добавляет на страницу сайта меню или боковую панель, которые скользящим движением появляются или скрываются по нажатию курсором на управляющую кнопку. Версия 2 этого плагина была полностью переписана и теперь может содержать неограниченное количество самых разных элементов. Имеет полноценный API, возможность подключения собственных callback-функций и подписку на события.

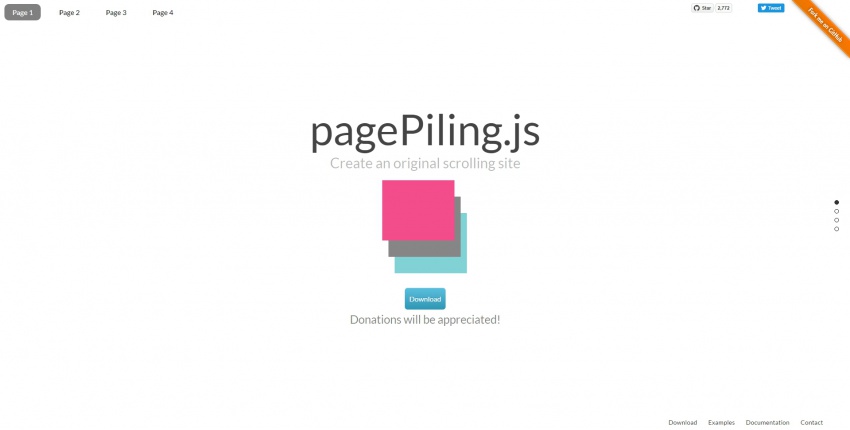
pagePiling.js
Очень напоминает рассмотренный в данном обзоре плагин multiscroll.js, но страница не разбивается на 2 панели, а смещается целиком. Можно изменять направление смещения и скорость. Хороший выбор для 1-страничного сайта, который будет одинаково хорошо выглядеть и на мобильный устройствах и на больших экранах.

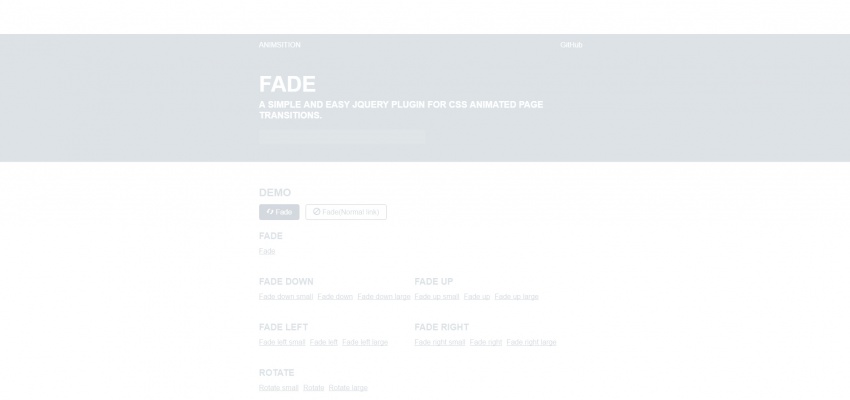
Animsition
Основной целью Animsition является воплощение в 1 плагине большого и разнообразного набора различных транзитивных эффектов. Среди них затухание и проявление, вращение, отражение, зуммирование и т.п. (всего 58 штук).

ZooMove
Мне не нравится динамическое зуммирование изображений при наведении курсора - я нахожу этот эффект слишком раздражающим. Но если уж вы хотите его непременно использовать, то лучше взять для этой цели ZooMove. Гладкое и плавное масштабирование и скроллинг.

Rippleria
Легковесный плагин, создающий волновой эффект, похожий на рябь на поверхности воды, на любом DOM-элементе: кнопке, элементе DIV, картинке. Легко настраивается и управляется.

postovoy.net/redirect/aHR0cHM6Ly9uc2VwdC5naXRodWIuaW8vcmlwcGxlcmlhLw== - Пример.
postovoy.net/redirect/aHR0cHM6Ly9naXRodWIuY29tL25zZXB0L3JpcHBsZXJpYQ== - Скачать.
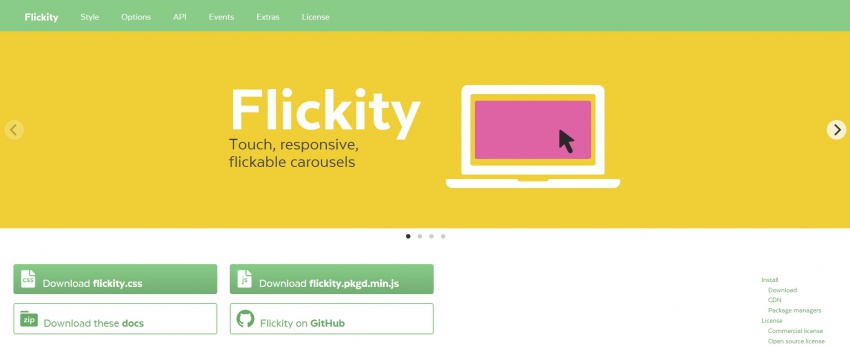
Flickity
Быстрый, адаптивный и управляемый жестами слайдер. Внешне - довольно обычный, но с невероятно тщательно написанной и структурированной документацией. Полноценный, и продуманный API.

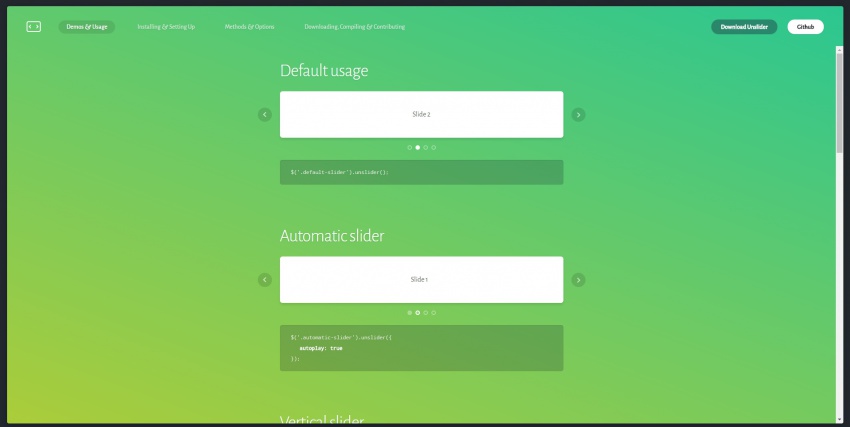
Unslider
Очень маленький и простой слайдер, имеющий несколько параметров, позволяющих разнообразить его поведение: различные направления движения (горизонтальное и вертикальное), циклическая (бесконечная) прокрутка, автозапуск.

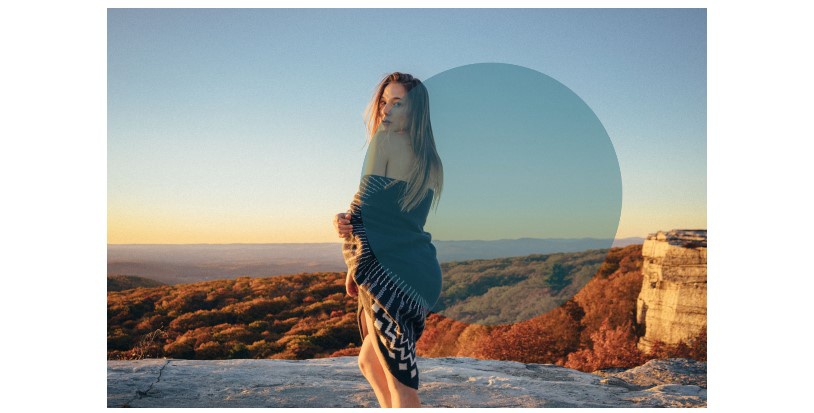
Lightcase.js
Выдающийся lightbox с CSS3 анимацией. Работает с DIV, изображениями, текстом, flash-объектами, video и iframe. Пока не поддерживает jQuery3.

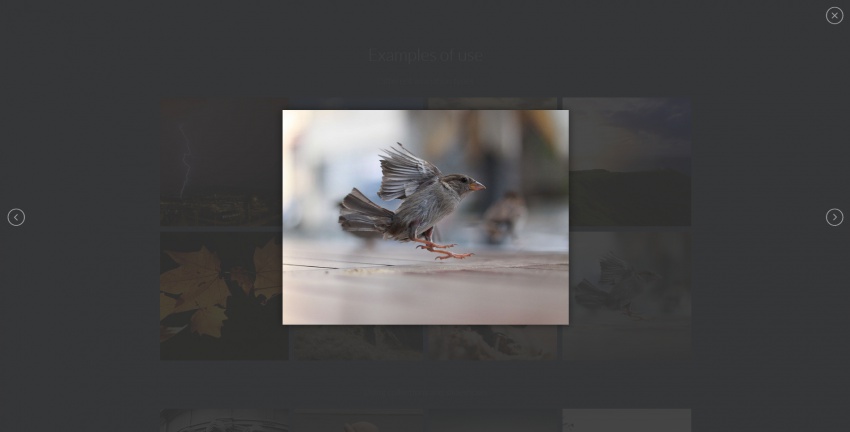
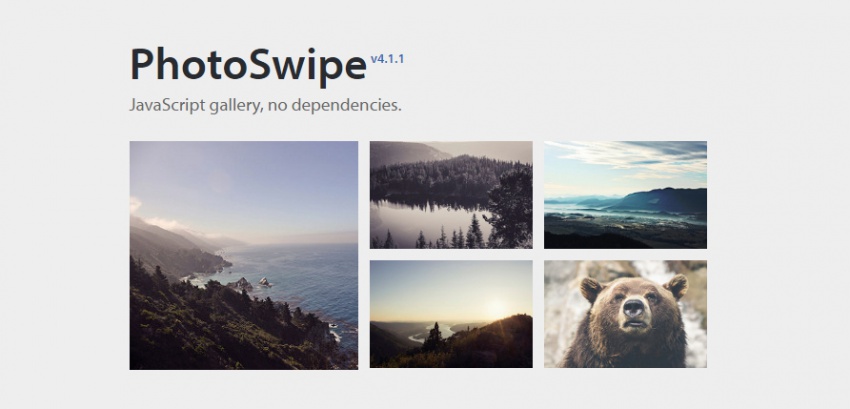
PhotoSwipe
Замечательная галерея изображений с управлением как клавиатурой на дестопных браузерах, так и жестами на мобильных. Имеется возможность установить задержку загрузки фотографий, пока полностью не загрузится сама страница. И все это удовольствие имеет размер всего 14кБ.

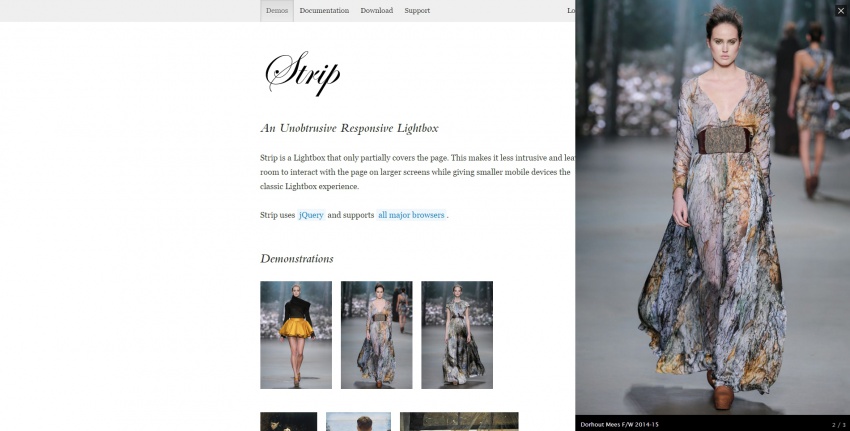
Strip
Strip - это lightbox, который занимает некоторую область страницы, оставляя саму страницу не только частично видимой, но и доступной для взаимодействия с ней. Кроме того может одновременно работать и как слайдер. К тому же, наряду с изображениями, поддерживает и postovoy.net/10-jquery-pleerov-dlya-vosproizvedeniya-video-s-youtube-i-vimeo.html - видеоконтент с Youtube и Vimeo.

Turntable.js
Невероятно эффектный подход к демонстрации продукта, особенно если это физический объект. Фактически, плагин очень простой и всего лишь демонстрирует набор изображений. Однако благодаря возможности управлять процессом при помощи колеса мыши или жестов на экране при условии, что набор представляет собой изображения одного объекта, снятого с разных углов зрения у зрителя возникает полная иллюзия его вращения.

Vide.js
Пожалуй, самый простой способ добавить фоновое видео на страницу сайта - это воспользоваться плагином Vide.js. Он работает на всех современных браузерах, начиная с IE9+. На iOS и Android, которые не всегда воспроизводят фоновое видео, будет показан стоп-кадр.

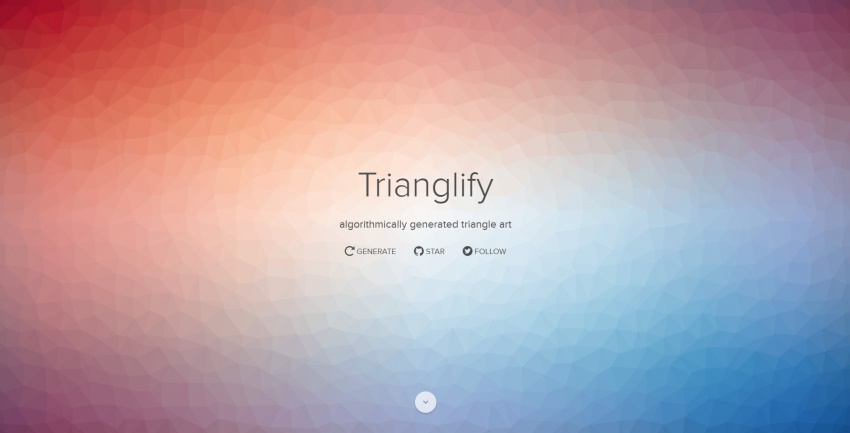
Trianglify
Если вы не хотите нагружать страницу фоновым видео, а статическое изображение кажется банальным, попробуйте триангулярность! Это уникальные геометрические треугольные узоры, которые придадут некую индивидуальность вашему дизайну. Плагин позволяет менять цвет, размер ячеек и дисперсию. Вы даже сможете написать собственную реализацию алгоритма и использовать его в Trianglify.

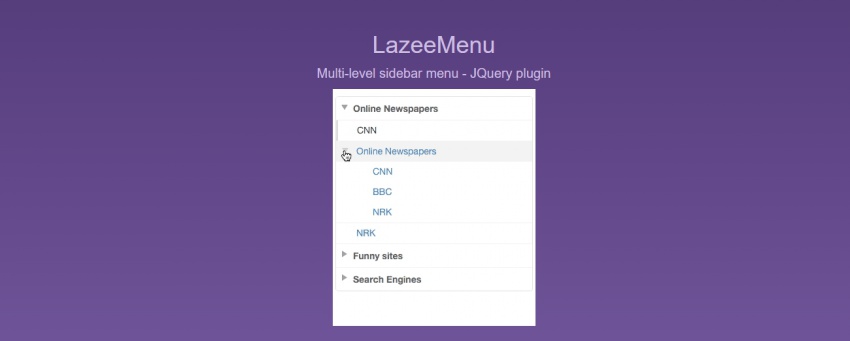
LazeeMenu
Если у вас на сайте большое иерархическое меню, которое вы хотите сохранить простым и понятным то LazeeMenu несомненно пригодится вам. Он преобразует вложенные ненумерованные списки в удобное выпадающее меню.

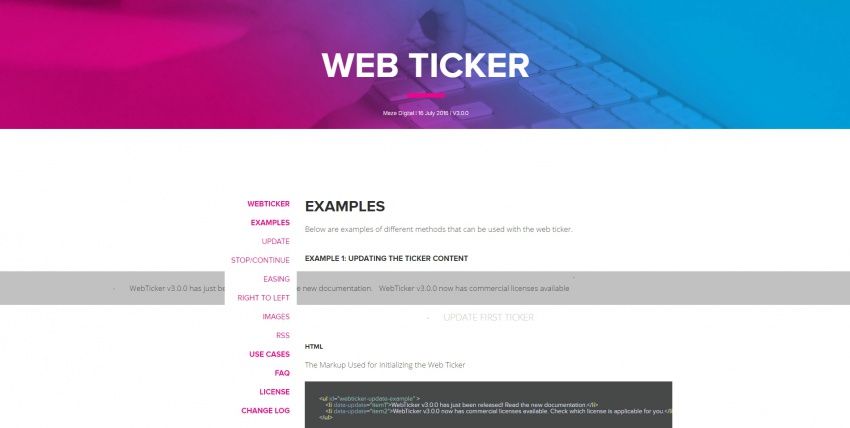
Web-ticker
Бегущая строка, похожая на те, которые часто можно увидеть на экране телевизора в выпусках новостей - последние события, биржевые котировки, погода.

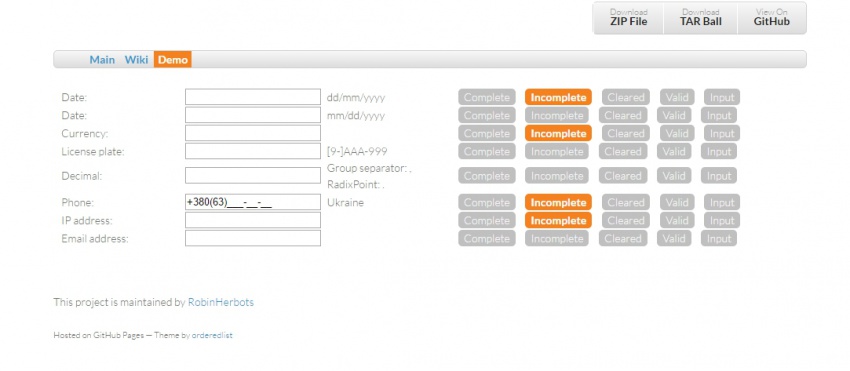
Inputmask
User experience в действии. Вы помните те времена, когда приходилось заново вводить в форму данные из-за ошибки. Причем ошибка обнаруживалась только после ответа сервера. Забудьте об этом! Inputmask не просто контролирует и отображает визуально правильность вводимых данных, он еще и препятствует введению неправильных. Попробуйте, например, ввести 13-й месяц в поле даты. Маски могут быть самые разные - даты, телефоны, e-mail и даже регулярные выражения.

ScrollReveal
Суперлегкий, адаптированный как к десктопным, так и к мобильным браузерам скрипт для эффектной скроллинговой анимации.

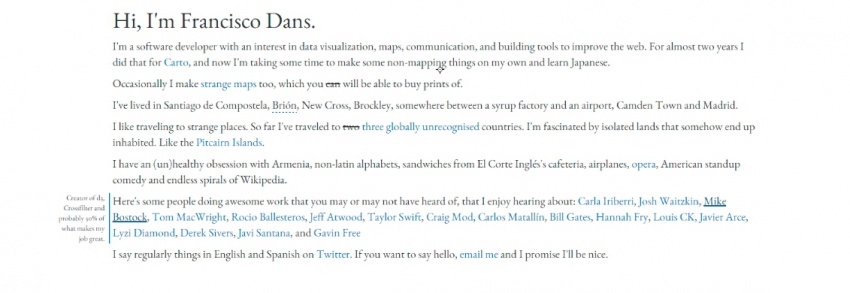
Marginotes
Всплывающие подсказки (tooltip), отображаемые на полях рядом с абзацем. Интересное и оригинальное решение. Если вы не любитель jQuery, то имеется версия, не требующая этой библиотеки.

Loud Links
Java-скрипт, который позволяет «озвучить» ваш сайт - добавить звуковые эффекты на различные события. Использует аудио-элемент HTML5 и способен воспроизводить MP3 и OGG файлы.

Bricks.js
Молниеносный, в смысле скорости работы, плагин для создания плиточной верстки фиксированной ширины.

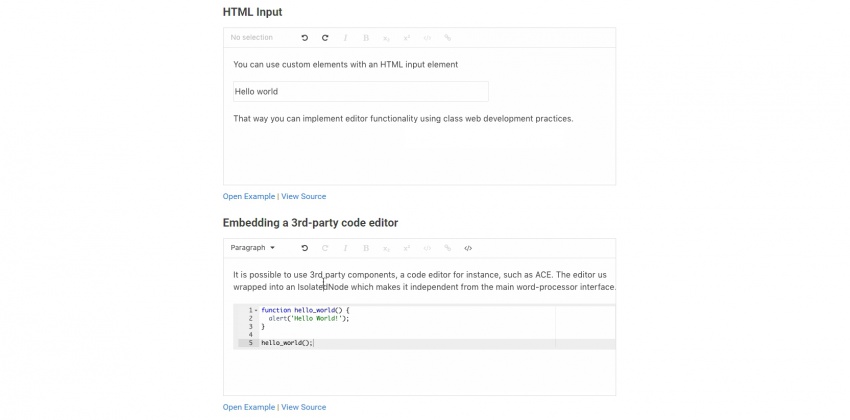
MediumEditor
Маленький (28кБ) и легкий inline редактор для изменения атрибутов текста непосредственно на странице. Позволяет подключать дополнения и различные скины.

Philter
Philter предоставляет удобное и гибкое управление CSS-фильтрами при помощи HTML-атрибутов. Поставляется в виде плагина к jQuery или скрипта на чистом JavaScript.

SuperEmbed.js
Обнаруживает на странице встроенное видео и помещает его в адаптивный контейнер.

Substance
Полноценный текстовый редактор для онлайновых издательских систем.

List.js
Позволяет сортировать, фильтровать и производить поиск по элементам списков, таблиц и другим элементам HTML.

jqGifPreview
Создает стоп кадр анимированного GIF-файла, точно так же, как это сделано в FaceBook.

Datedropper.js
Симпатичный и удобный jQuery-плагин для быстрого указания даты.

jfMagnify
Плагин увеличительное стекло на базе jQuery. Способен увеличивать любой HTML-элемент, а не только изображение.

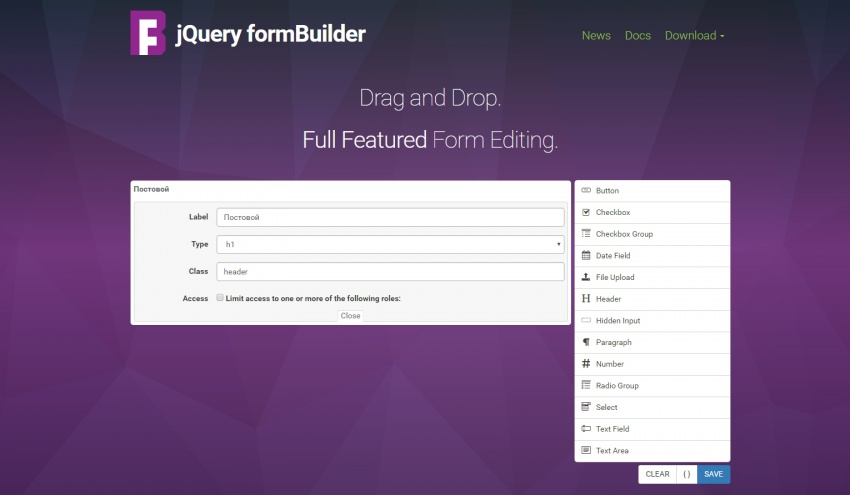
jQuery formBuilder
Быстрое и удобное создание форм - достаточно просто перетащить на форму требуемые элементы.

Popper.js
Несмотря на свой размер 4кБ эта библиотека-малютка создает эффектные и умные всплывающие подсказки (tooltip), которые могут быть расположены с любой стороны элемента, а также самостоятельно менять это положение в зависимости от расположения родительского элемента относительно границы страницы.

Image Blur Plugin
Легкий кросс-браузерный плагин jQuery для получения расфокусированного изображения.

InlineTweet.js
Превратить любой текст в Twitter-ссылку - дело 1 секунды при помощи InlineTweet.js

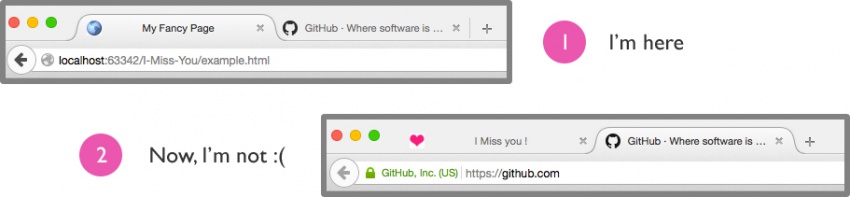
iMissYou.js
iMissYou.js изменяет заголовок вкладки и favicon, когда пользователь переключается на другую вкладку.

SweetAlert2
Прекрасная замена стандартному окну, вызываемому функцией alert(). Имеет дополнительные параметры, которые делают его более наглядным и информативным.

Force.js
С Force.js легко анимировать перемещение любого элемента в пределах страницы, имитируя различные варианты приложения силы.

Bideo.js
Неплохая библиотека для добавления фонового видео на страницу сайта.

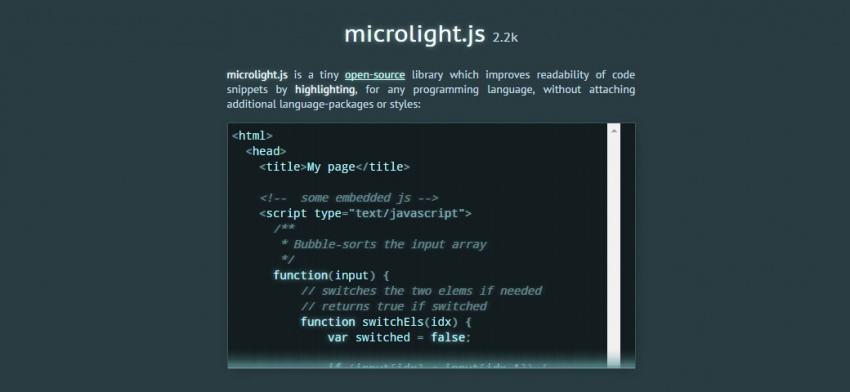
Microlight.js
Небольшая, всего 2,2кБ, библиотека для подсветки кода практически всех языков программирования. Указывать язык не нужно, библиотека сама определит его. Более этого, в 1 блоке может быть даже несколько языков. Необычным является само выделение - вместо того, чтобы раскрашивать код как рождественскую елку выделение характерных элементов производится при помощи изменения начертания шрифта (полужирный, наклонный и т.п.).

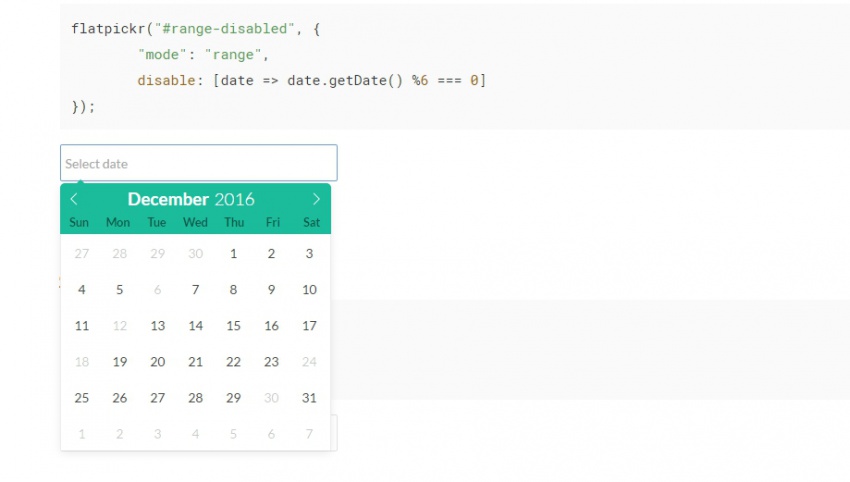
flatpickr
Быстрый и функциональный элемент интерфейса для ввода даты, времени или и того и другого вместе.

anime.js
Гибкая и легкая библиотека различных анимационных эффектов, воздействующая на селекторы CSS, SVG, атрибуты DOM и другие JS-объекты.

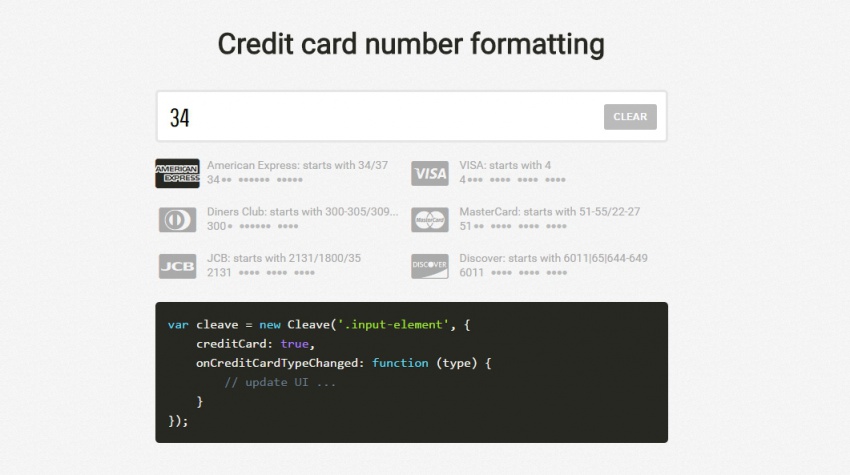
Cleave.js
Плагин, форматирующий символы в любом поле <input> в процессе набора. Это может быть поле для ввода даты, времени, номера кредитной карты, телефона и пр.

Skippr
Быстрое и легкое слайд-шоу на базе jQuery. В данным момент смена слайдов производится скольжением или проявлением, имеются различные управляющие элементы. Поддерживается автовоспроизведение.

Lightgallery.js
Написанная на чистом JavaScript, без зависимости от сторонних библиотек этот lightbox и слайд-шоу в 1 флаконе обладает внушительным набором функций: автовоспроизведение, зуммирование, возможность распространять ссылку на него в соцсетях или скачивать понравившиеся фотографии.

iziModal.js
Элегантная, гибкая и настраиваемая модальная форма, выполняющая разные функции - от замены классической alert(), до размещения в ней целых страниц и блоков iframe.