Пример использования DOM в создании плавающего меню (исходник)
В последнее время я замечаю, что на множестве сайтов используется так называемое фиксированное "плавающее" меню. Обычно это горизонтальное меню. Вообще, зафиксировать можно не любое меню: и горизонтальное, и вертикальное. Как это работает - при загрузке страницы меню находится в определенном месте страницы (например, под "шапкой"), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое. Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.
Как сделать фиксированное меню средствами jQuery. Как оказалось, это несложно - код состоит всего из нескольких строчек.
Вариант №1
В 1-м варианте рассмотрим случай, когда "шапка" сайта имеет небольшую высоту (например, 150px) меню расположено под ней, при прокрутке оно фиксируется вверху страницы. В этом варианте страницы все довольно просто и обычно.
Для начала нужно создать страницу.

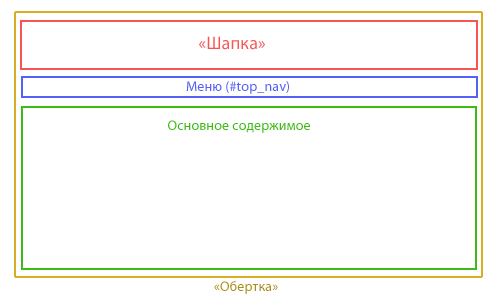
Примерная схема блоков страницы (вариант №1).
При помощи CSS устанавливаем высоту "шапки" и создаем правила для блока с меню:
header{height:150px}/*фиксированное плавающее меню*/
#top_nav{top:150px;/*высота шапки в пикселях*/
position:fixed;z-index:8}
Теперь переходим к написанию скрипта на jQuery, который будет фиксировать меню вверху страницы при прокрутке:
<script>h_hght=150;//высота шапки
h_mrg=0;//отступ когда шапка уже не видна
$(function(){$(window).scroll(function(){top=$(this).scrollTop();
elem=$('#top_nav');if(top+h_mrg<h_hght)
{elem.css('top',(h_hght-top))}else{elem.css('top',h_mrg)}})})</script>
В скрипте создаем 2 переменные в которые сохраняем значения высоты шапки и отступа блока с меню сверху. Отступ может отсутствовать (как в данном случае). Затем пишем обработчик на событие onScroll объекта window. В нем с помощью метода scrollTop() вычисляем расстояние от верха страницы до текущей позиции скроллера прокрутки. На основании расчета позиционируем блок с меню.
Вариант №2
2-й вариант фиксированного меню более сложный. В нем "шапка" занимает весь экран, меню находится внизу страницы, при прокрутке содержимого к концу страницы, оно "поднимается", до тех пор, пока не достигнет верха, затем меню фиксируется.
При прокрутке страницы к началу, меню также "движется" вместе с содержимым, а когда достигает низа, оно фиксируется.

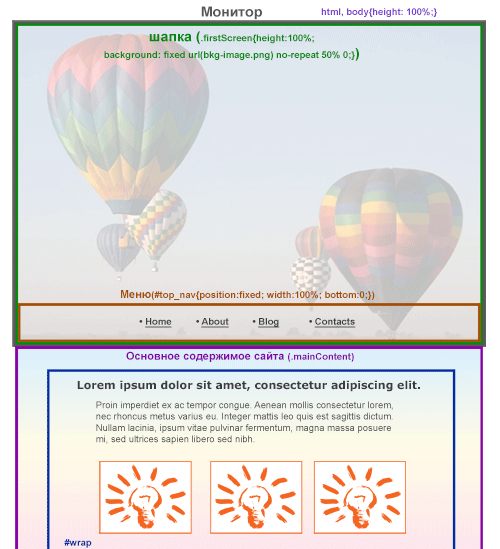
Примерная схема блоков страницы (вариант №2).
Нам потребуется следующий CSS-код:
html,body{height:100%}
/*шапка*/
.firstScreen{height:100%;background:fixed url(path/to/image)no-repeat 50% 0}
/*фиксированное плавающее меню*/
#top_nav{bottom:0;position:fixed;z-index:888;width:100%;height:100px}
Скрипт нижнего фиксированного меню на jQuery выглядит так:
<script>$(function(){//высота "шапки", px
h_hght=$('.firstScreen').outerHeight();//высота блока с меню, px
h_nav=$('#top_nav').outerHeight();
var top;$(window).scroll(function(){//отступ сверху
top=$(this).scrollTop();if((h_hght-top)<=h_nav)
{$('#top_nav').css('top','0')}else if(top<h_hght &&top>0)
{$('#top_nav').css({'bottom':top,'top':''})}
else if(top<h_nav){$('#top_nav').css({'top':'','bottom':'0'})}})})
</script>
В начале создаем 3 переменных. В h_hght сохраняем значение высоты "шапки", которая занимает весь экран по высоте, в переменную h_nav помещаем значение высоты блока с навигацией. В переменной top хранится значение отступа прокрутки сверху, которое будет вычисляться при каждом скролле.
Далее в скрипте в зависимости от значения переменной top, блоку с навигацией устанавливается значение CSS-правил top или bottom.
Так достигается поведение блока с меню, описанное выше.
Всё.
Созданы 2 простые странички для демонстрации работы 2 вариантов фиксированного меню:
- mattweb.ru/demo/fixed_menu - Демо-страничка с верхним фиксированным меню;
- mattweb.ru/demo/fixed_menu_bott - Демо-страничка с нижним фиксированным меню.
